silverlight 之 – Blend 之 Style for Button (三)
通过把定义的样式加入资源字典(Style.xaml)的方法大大方便的我们后续的工作,我们再次使用时只有选择“样式库”标签就可以快速设置,同时有利于设计的统一性;
但是当我们尝试用我们定义的样式来填充一个按钮时,发现他还是白色的,几乎没什么变化:
(分别是:Border,Grid,Canvas,StackPanel,Button)
那么下面我们就来研究下 button的样式制作?
开始之前我们准备足够用的“库样式”;
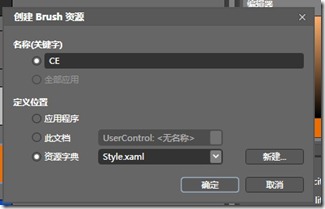
在这里纠正一下我发现在新的方法来定义资源字典(我很菜的,也才研究,请原谅)
在填充后面会有一个小白色的框,点击以后里面有转换为新资源这一项
同时我们准备几个将要用到的“单色填充”,做完以后 ColorCard.xaml 页面是这样:
ColorCard.xaml 代码:
<Grid x:Name="LayoutRoot" Background="#FF6A6A6A">
<Rectangle Fill="{StaticResource FA}" Stroke="Black" Height="50" HorizontalAlignment="Left" Margin="33,37,0,0" VerticalAlignment="Top" Width="151"/>
<Rectangle Stroke="Black" Height="50" HorizontalAlignment="Left" Margin="33,113,0,0" VerticalAlignment="Top" Width="151" Fill="{StaticResource FB}"/>
<Rectangle Stroke="Black" Height="50" HorizontalAlignment="Left" Margin="33,181,0,0" VerticalAlignment="Top" Width="151" Fill="{StaticResource FC}"/>
<Rectangle Stroke="Black" Height="50" HorizontalAlignment="Left" Margin="33,0,0,177" VerticalAlignment="Bottom" Width="151" Fill="{StaticResource FD}"/>
<Rectangle Stroke="Black" Height="50" HorizontalAlignment="Left" Margin="33,0,0,103" VerticalAlignment="Bottom" Width="151" Fill="{StaticResource FE}"/>
<Rectangle Stroke="Black" Height="50" HorizontalAlignment="Left" Margin="33,0,0,32" VerticalAlignment="Bottom" Width="151" Fill="{StaticResource FF}"/>
<Rectangle Fill="{StaticResource CA}" Stroke="Black" Height="50" Margin="217,37,272,0" VerticalAlignment="Top"/>
<Rectangle Fill="{StaticResource CB}" Stroke="Black" Height="50" Margin="217,113,272,0" VerticalAlignment="Top"/>
<Rectangle Fill="{StaticResource CC}" Stroke="Black" Height="50" Margin="217,181,272,0" VerticalAlignment="Top"/>
<Rectangle Fill="{StaticResource CD}" Stroke="Black" Height="50" Margin="217,0,272,177" VerticalAlignment="Bottom"/>
<Rectangle Fill="{StaticResource CE}" Stroke="Black" Height="50" Margin="217,0,272,103" VerticalAlignment="Bottom"/>
<Rectangle Fill="{StaticResource CF}" Stroke="Black" Height="50" Margin="217,0,272,32" VerticalAlignment="Bottom"/>
<TextBlock Height="17" HorizontalAlignment="Left" Margin="73,54,0,0" VerticalAlignment="Top" Width="69" Foreground="White" TextWrapping="Wrap"><Run Text="F"/><Run Text="A"/></TextBlock>
<TextBlock Height="17" HorizontalAlignment="Left" Margin="73,133,0,0" VerticalAlignment="Top" Width="69" Foreground="White" TextWrapping="Wrap" Text="FB"/>
<TextBlock Height="17" HorizontalAlignment="Left" Margin="73,196,0,0" VerticalAlignment="Top" Width="69" Foreground="White" TextWrapping="Wrap" Text="FC"/>
<TextBlock Height="17" HorizontalAlignment="Left" Margin="73,0,0,195" VerticalAlignment="Bottom" Width="69" Foreground="White" TextWrapping="Wrap" Text="FD"/>
<TextBlock Height="17" HorizontalAlignment="Left" Margin="73,0,0,119" VerticalAlignment="Bottom" Width="69" Foreground="White" TextWrapping="Wrap" Text="FE"/>
<TextBlock Height="17" HorizontalAlignment="Left" Margin="73,0,0,51" VerticalAlignment="Bottom" Width="69" Foreground="White" TextWrapping="Wrap" Text="FF"/>
<TextBlock Height="17" Margin="268,54,303,0" VerticalAlignment="Top" Foreground="White" Text="CA" TextWrapping="Wrap"/>
<TextBlock Height="17" Margin="268,133,303,0" VerticalAlignment="Top" Foreground="White" Text="CB" TextWrapping="Wrap"/>
<TextBlock Height="17" Margin="268,196,303,0" VerticalAlignment="Top" Foreground="White" Text="CC" TextWrapping="Wrap"/>
<TextBlock Height="17" Margin="268,0,303,195" VerticalAlignment="Bottom" Foreground="White" Text="CD" TextWrapping="Wrap"/>
<TextBlock Height="17" Margin="268,0,303,119" VerticalAlignment="Bottom" Foreground="White" Text="CE" TextWrapping="Wrap"/>
<TextBlock Height="17" Margin="268,0,303,51" VerticalAlignment="Bottom" Foreground="White" Text="CF" TextWrapping="Wrap"/>
</Grid>
Style.xaml 代码:
<LinearGradientBrush x:Key="FA" EndPoint="0.5,1" StartPoint="0.5,0"> <GradientStop Color="#FF606060" Offset="0"/> <GradientStop Color="Black" Offset="1"/> <GradientStop Color="#FE333333" Offset="0.487"/> <GradientStop Color="#FE161515" Offset="0.574"/> </LinearGradientBrush> <LinearGradientBrush x:Key="FB" EndPoint="0.5,1" StartPoint="0.5,0"> <GradientStop Color="#FF6A6A6A"/> <GradientStop Color="#FF1A1A1A" Offset="1"/> <GradientStop Color="#FF504F4F" Offset="0.481"/> <GradientStop Color="#FF333232" Offset="0.553"/> </LinearGradientBrush> <LinearGradientBrush x:Key="FC" EndPoint="0.5,1" StartPoint="0.5,0"> <GradientStop Color="#FFD0C3C3" Offset="0.004"/> <GradientStop Color="#FF393939" Offset="1"/> <GradientStop Color="#FF6A6A6A" Offset="0.523"/> <GradientStop Color="#FFA39D9D" Offset="0.469"/> </LinearGradientBrush> <LinearGradientBrush x:Key="FD" EndPoint="0.5,1" StartPoint="0.5,0"> <GradientStop Color="#FFE6E6E6" Offset="0"/> <GradientStop Color="#FF979393" Offset="1"/> <GradientStop Color="#FFA19898" Offset="0.542"/> <GradientStop Color="#FFC2C0C0" Offset="0.485"/> </LinearGradientBrush> <LinearGradientBrush x:Key="FE" EndPoint="0.5,1" StartPoint="0.5,0"> <GradientStop Color="Black" Offset="0"/> <GradientStop Color="#FF5C5C5C" Offset="1"/> <GradientStop Color="#FF1A1A1A" Offset="0.42"/> </LinearGradientBrush> <LinearGradientBrush x:Key="FF" EndPoint="0.5,1" StartPoint="0.5,0"> <GradientStop Color="#FF4484F7" Offset="0"/> <GradientStop Color="#FF012D7C" Offset="1"/> <GradientStop Color="#FF255FC8" Offset="0.489"/> <GradientStop Color="#FF0343B6" Offset="0.557"/> </LinearGradientBrush> <SolidColorBrush x:Key="CA" Color="Black"/> <SolidColorBrush x:Key="CB" Color="#FF2B2B2B"/> <SolidColorBrush x:Key="CC" Color="#FF686666"/> <SolidColorBrush x:Key="CD" Color="#FFBCBCBC"/> <SolidColorBrush x:Key="CE" Color="#FFED6D00"/> <SolidColorBrush x:Key="CF" Color="#FF034BCE"/>
这样我们的色卡就走完了,这个页面留着到时候参考用;
突然发现还没进入 关于 button 的主题,
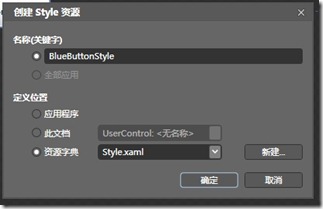
》 1. 好新建一个 UserControlCard.xaml;
》 2. 从左边选择 button 工具创建一个button;
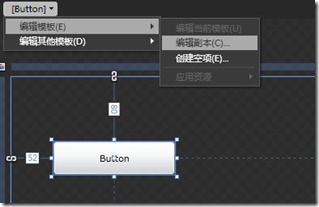
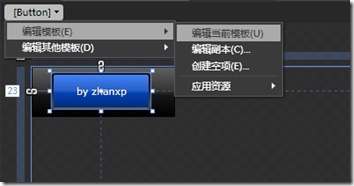
》 3. 选择这个button 从左上角依次点开到 》 编辑副本见下图:
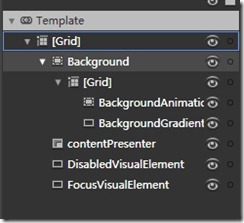
确认后进入编辑页面:在左下角依次选择他们,然后在右边设置相应的画笔:(使用我们刚才定义的资源库)
从上面下来,大概分别是(我也不太确定):
背景》
》 鼠标移动到上面时的动画
》 好像是类似于遮罩
文本》
不可用时》
获得焦点时》
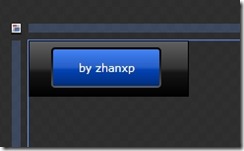
最后效果看起来是这样:
如果不满意可以反复修改,(反复修改? 设计师的痛!):
》 选择按钮以后,
》 依次展开到编辑当前模板
恩,蓝色按钮就到这里,最重要是反复研究,而且最好编译一下在浏览器里面看实际鼠标动作的样子!
放代码了:
UserControlCard.xaml
<Grid x:Name="LayoutRoot">
<Rectangle Fill="{StaticResource FA}" Stroke="Black" Height="57" HorizontalAlignment="Left" VerticalAlignment="Top" Width="163"/>
<Button Height="41" HorizontalAlignment="Left" Margin="23,7,0,0" Style="{StaticResource BlueButtonStyle}" VerticalAlignment="Top" Width="112" Content="by zhanxp" BorderThickness="2"/>
</Grid>
Style.xaml 中自动生成的:
<Style x:Key="BlueButtonStyle" TargetType="Button">
<Setter Property="Background" Value="#FF1F3B53"/>
<Setter Property="Foreground" Value="#FFFFFFFF"/>
<Setter Property="Padding" Value="3"/>
<Setter Property="BorderThickness" Value="1"/>
<Setter Property="BorderBrush">
<Setter.Value>
<LinearGradientBrush EndPoint="0.5,1" StartPoint="0.5,0">
<GradientStop Color="#FFA3AEB9" Offset="0"/>
<GradientStop Color="#FF8399A9" Offset="0.375"/>
<GradientStop Color="#FF718597" Offset="0.375"/>
<GradientStop Color="#FF617584" Offset="1"/>
</LinearGradientBrush>
</Setter.Value>
</Setter>
<Setter Property="Template">
<Setter.Value>
<ControlTemplate TargetType="Button">
<Grid>
<VisualStateManager.VisualStateGroups>
<VisualStateGroup x:Name="CommonStates">
<VisualState x:Name="Normal"/>
<VisualState x:Name="MouseOver">
<Storyboard>
<DoubleAnimationUsingKeyFrames Storyboard.TargetName="BackgroundAnimation" Storyboard.TargetProperty="Opacity">
<SplineDoubleKeyFrame KeyTime="0" Value="1"/>
</DoubleAnimationUsingKeyFrames>
</Storyboard>
</VisualState>
<VisualState x:Name="Pressed">
<Storyboard>
<DoubleAnimationUsingKeyFrames Storyboard.TargetName="BackgroundAnimation" Storyboard.TargetProperty="Opacity">
<SplineDoubleKeyFrame KeyTime="0" Value="1"/>
</DoubleAnimationUsingKeyFrames>
</Storyboard>
</VisualState>
<VisualState x:Name="Disabled">
<Storyboard>
<DoubleAnimationUsingKeyFrames Storyboard.TargetName="DisabledVisualElement" Storyboard.TargetProperty="Opacity">
<SplineDoubleKeyFrame KeyTime="0" Value=".55"/>
</DoubleAnimationUsingKeyFrames>
</Storyboard>
</VisualState>
</VisualStateGroup>
<VisualStateGroup x:Name="FocusStates">
<VisualState x:Name="Focused">
<Storyboard>
<DoubleAnimationUsingKeyFrames Storyboard.TargetName="FocusVisualElement" Storyboard.TargetProperty="Opacity">
<SplineDoubleKeyFrame KeyTime="0" Value="1"/>
</DoubleAnimationUsingKeyFrames>
</Storyboard>
</VisualState>
<VisualState x:Name="Unfocused"/>
</VisualStateGroup>
</VisualStateManager.VisualStateGroups>
<Border x:Name="Background" BorderThickness="{TemplateBinding BorderThickness}" CornerRadius="3" BorderBrush="{StaticResource FE}" Background="{StaticResource FF}">
<Grid Margin="1">
<Border x:Name="BackgroundAnimation" Opacity="0">
<Border.Background>
<LinearGradientBrush EndPoint="0.5,1" StartPoint="0.5,0">
<GradientStop Color="#FF1464F3" Offset="0"/>
<GradientStop Color="#FF01215A" Offset="1"/>
<GradientStop Color="#FF064BC6" Offset="0.489"/>
<GradientStop Color="#FF013AA1" Offset="0.557"/>
</LinearGradientBrush>
</Border.Background>
</Border>
<Rectangle x:Name="BackgroundGradient" Fill="{StaticResource FF}" Opacity="0" OpacityMask="{StaticResource FE}"/>
</Grid>
</Border>
<Rectangle x:Name="FocusVisualElement" StrokeThickness="2" RadiusX="2" RadiusY="2" Margin="1" IsHitTestVisible="false" Opacity="0">
<Rectangle.Fill>
<LinearGradientBrush EndPoint="0.5,1" StartPoint="0.5,0">
<GradientStop Color="#FF085BF1" Offset="0"/>
<GradientStop Color="#FF022F80" Offset="1"/>
<GradientStop Color="#FF125BDE" Offset="0.489"/>
<GradientStop Color="#FF0343B6" Offset="0.557"/>
</LinearGradientBrush>
</Rectangle.Fill>
</Rectangle>
<Rectangle x:Name="DisabledVisualElement" Fill="{StaticResource FC}" IsHitTestVisible="false" Opacity="0" RadiusX="2" RadiusY="2"/>
<ContentPresenter x:Name="contentPresenter" HorizontalAlignment="{TemplateBinding HorizontalContentAlignment}" Margin="{TemplateBinding Padding}" VerticalAlignment="{TemplateBinding VerticalContentAlignment}" Content="{TemplateBinding Content}" ContentTemplate="{TemplateBinding ContentTemplate}"/>
</Grid>
</ControlTemplate>
</Setter.Value>
</Setter>
</Style>
谢谢收看~~~
silverlight 之 – Blend 一切源于Brush(一)
silverlight 之 – Blend 之 LinearGradientBrush (二)
silverlight 之 – Blend 之 Style for Button (三)














 浙公网安备 33010602011771号
浙公网安备 33010602011771号