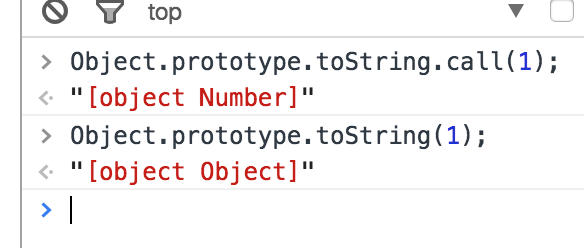
js精确判断数据类型为何用Object.prototype.toString.call()而不是Object.prototype.toString()

有何区别,为何一定要通过call。
我们知道call是用来改变函数作用域的,Object.prototype.toString.call在这儿也是用来改变作用域的。
Object.prototype.toString() 在toString方法被调用时,会执行下面的操作步骤(参考):
1. 获取this对象的[[Class]]属性的值。
2. 计算出三个字符串"[object ", 第一步的操作结果Result(1), 以及 "]"连接后的新字符串。
3. 返回第二步的操作结果Result(2)。
[[Class]]是一个内部属性,所有的对象(原生对象和宿主对象)都拥有该属性.在规范中,[[Class]]是这么定义的: 内部属性 描述 [[Class]] 一个字符串值,表明了该对象的类型。
其过程简单说来就是:1、获取对象的类名(对象类型)。2、然后将[object、获取的类名、]组合并返回。
读了上面的说明,用call的关键地方就在第1步,获取的是this对象,不加call改变作用域时this指向的是Object.prototype啊!
还有一点,为何一定要用原型链最顶层的Object.prototype,而不是直接用需要获取数据类型对象的呢,因为在原型链上找toString方法时,还没到找到Object的时候,就已经找到了其本身对象的toString方法了,而这个方法改写了Object的了。
