javascript基础05
1、变量的作用域
变量既可以是全局,也可以是局部的。
全局变量:可以在脚本中的任何位置被引用,一旦你在某个脚本里声明了全局变量,你就可以
在这个脚本的任何位置(包括函数内部)引用它,全局变量的作用域是整个脚本;
局部变量:只存在于对它做出声明的函数内部,在函数的外部无法相用它,局部变量的作用域
仅限于函数内部;
function square(num){
var total;
total = num * num;
return total;
}
var total = 50;
alert(total);
var number = square(20);
alert(total);
2、JavaScript 内部函数
在javascript中有一些功能是很常用的,它们以全局函数的形式提供给用户,这些函数称为内
部函数。
parseInt 和 parseFloat 将字符串转换为数字
3、escape 和 unescape 进行URL编码和解码
var url = “http://www.baidu.com/s?name=小米”;
url = escape(url);
alert(url);
alert(unescape(url));
4、对象
avascript是一种面向对象的语言,因此可以使用面向对象的思想来进行
javascript程序设计
对象就是由一些彼此相关的属性和方法集合在一起而构成的一个数据实体。
本地对象
1.Date 日期对象用来处理日期和时间。
var myDate = new Date();
myDate.getFullYear(); //获取完整的年份(4位,1970-????)
myDate.getMonth(); //获取当前月份(0-11,0代表1月)
myDate.getDate(); //获取当前日(1-31)
myDate.getDay(); //获取当前星期X(0-6,0代表星期天)
myDate.getTime(); //获取当前时间(从1970.1.1开始的毫秒数)
myDate.getHours(); //获取当前小时数(0-23)
myDate.getMinutes(); //获取当前分钟数(0-59)
myDate.getSeconds(); //获取当前秒数(0-59)
myDate.getMilliseconds(); //获取当前毫秒数(0-999)
myDate.toLocaleDateString(); //获取当前日期
var mytime=myDate.toLocaleTimeString(); //获取当前时间
myDate.toLocaleString(); //获取日期与时间
2.Math 对象
Math 对象用来处理复杂的数学运算。
Math对象是javascript的一个全局对象,不需要用new 创建
Math.abs(-2); 该方法可返回一个数的绝对值。
Math.round(5.5); 该方法可把一个数字舍入为最接近的整数。
Math.random(); 该方法可返回介于 0(包含) ~ 1(不包含) 之间的一个随机数。
Math.ceil(1.4); ceil() 方法返回大于等于x的最小整数。(取大整)
Math.floor(1.6); floor() 方法返回小于等于x的最大整数。(取小整)
Math.pow(4,3); pow() 方法返回 x 的 y 次幂。 (4的3次方)
作业题:
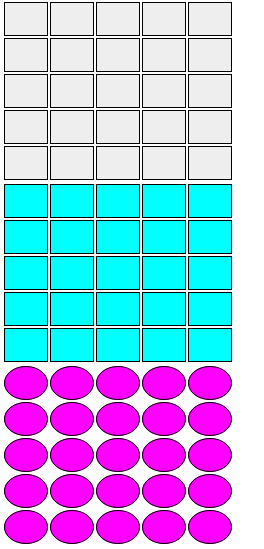
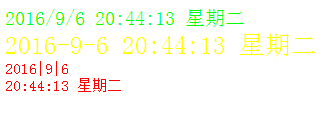
最简单的表格和时间封装,写出复杂的面向对象,我也是闲的无聊啊。
你是猪吗?这么简单的封装函数,写出这个什么鬼。
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>表格输出</title> <script> window.onload=function(){ var tb=new Table("body",5,5,{bg:"#000"}); var tb1=new Table("body",5,5,{bg:"#eee"}); var tb2=new Table("body",5,5,{bg:"#0ff"}); var tb3=new Table("body",5,5,{bg:"#f0f",circle:true}); } function Table(obj,r,c,json){ this.str=''; this.obj=document.querySelector(obj); this.init(json); this.create(c,r); } Table.prototype.init=function(json){ this.setting={ border:"1px solid #000", bg:"#fff", w:40, h:30, circle:false, }; extend(json,this.setting); } Table.prototype.create=function(c,r){ var createE=document.createElement("div"); this.str='<table>'; for(var i=0;i<r;i++){ this.str+="<tr>"; for(var j=0;j<c;j++){ if(this.setting.circle){ this.str+='<td style="width:'+this.setting.w+'px;height:'+this.setting.h+'px;border:'+this.setting.border+';background:'+this.setting.bg+';border-radius:50%;"></td>'; }else{ this.str+='<td style="width:'+this.setting.w+'px;height:'+this.setting.h+'px;border:'+this.setting.border+';background:'+this.setting.bg+';"></td>'; } } this.str+="</tr>"; } this.str+='</table>'; createE.innerHTML=this.str; this.obj.appendChild(createE); } function extend(obj,obj1){ for(var attr in obj){ obj1[attr]=obj[attr]; } } </script> </head> <body> </body> </html>

<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>时间</title> <script> window.onload=function(){ var b=new Time("body",{y:"/",m:"/",d1:"",color:"#0f0",size:20}); var b1=new Time("body",{y:"-",m:"-",d1:"",color:"#ff0",size:26}); var b2=new Time("body",{y:"|",m:"|",d1:"<br/>",color:"#f00",size:15}); } function Time(obj,json){ this.obj=document.querySelector(obj); this.CE=document.createElement("div"); this.obj.appendChild(this.CE); var This=this; this.init(json); this.d(); setInterval(function(){ This.d(); },1000); } Time.prototype.init=function(json){ this.setting={ y:"年", m:"月", d1:"日", d:":", color:"#000", size:16, } extend(json,this.setting); } Time.prototype.d=function(){ var date=new Date(), y1=date.getFullYear(), m1=date.getMonth()+1, d1=date.getDate(), h=date.getHours(), i=date.getMinutes(), s=date.getSeconds(), w=date.getDay(); str=''; arr=["星期日","星期一","星期二","星期三","星期四","星期五","星期六"]; str=y1+this.setting.y+m1+this.setting.m+d1+this.setting.d1+" "+num(h)+this.setting.d+num(i)+this.setting.d+num(s)+" "+arr[w]; this.CE.innerHTML=str; this.CE.style.cssText="font-size:"+this.setting.size+"px;color:"+this.setting.color+";"; } function num(a){ return a<10?"0"+a:""+a; } function extend(obj,obj1){ for(var attr in obj){ obj1[attr]=obj[attr]; } } </script> </head> <body> </body> </html>




 浙公网安备 33010602011771号
浙公网安备 33010602011771号