webpack学习笔记(1)
对webpack构建工具都不是很了解,只知道它和vue一起使用,深层次的东西都不懂。
今天那我们就一起来学习一下。
webpack项目基本构建
1、创建一个项目:mkdir webpack-demo && cd webpack-demo
这步将会创建一个webpack-demo的空文件夹
2、本地安装:npm init -y ——这步将会生成webpack.json文件
接着安装webpack-cli :npm install webpack webpack-cli --save-dev ——这步将会生成:node_modules 模块文件夹
3、接着添加private属性,移除main入口,这样可以防止意外发布代码。
"private":true
4、使用webpack来管理脚本。
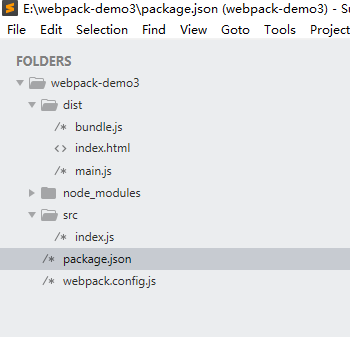
(1)创建一个bundle文件夹 。src 、dist
src(源代码):是用户书写和编辑的代码。 dist(分代码):分代码是代码书写后的最小化和优化后的输出目录,此目录最终将在浏览器中加载。
(2)安装library cnpm install --save lodash
安装一个要打包到正式环境的包,使用cnpm install --save
安装一个用户开发环境的安装包,使用cnpm install --save-dev
(3) 在src下新建index.js文件,并且引入 lodash import _ from "lodash"
5、输出
(1)执行npx webpack 会直接将index.js作为入口起点 ,同时输出:main.js。
index.html 中直接引入运行后生成的main.js文件。此时,在屏幕上将会有 hello webpack。运行成功。
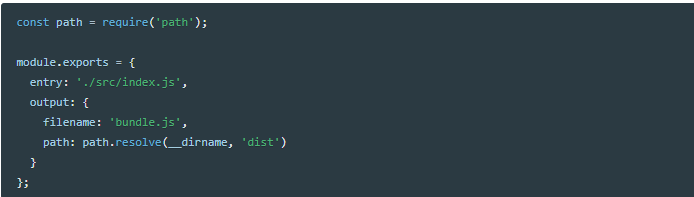
(2)webpack能将模块语法进行转义,使用webpack.config.js来配置。新建webpack.config.js文件

在package.json script中添加——"build": "webpack"那么就可以使用npm来运行:cnpm run build
否则使用:npm webpack config --webpack.config.js
以上就是整个项目基本的构建过程。