2019-08-01 jquery中常用方法
1.attr()方法设置或返回被选元素的属性值
<html> <meta charset="utf-8"/> <head><title>attr</title></head> <body> 1.定义:attr() 方法设置或返回被选元素的属性值。 <br> <button id="btn">获取属性值</button> <button id="btn1">设置属性值</button> <button id="btn2">设置多个属性值</button> <button id="btn3">删除属性值</button> <button id="but4">变</button> <br> <img src="submit.jpg" alt="submit" width="200px" id="img"/> <br> </body> </html> <script type="text/javascript" src="Jquery2.1.4.js"></script> <script type="text/javascript"> $("#btn").click(function(){ console.log($("#img").attr('width'));//获取被选元素属性值 }); $("#btn1").click(function(){ $("#img").attr('width','100px');//设置元素属性值 }); $("#btn2").click(function(){ $("#img").attr({width:"100px",src:"submit.png"});//设置多个属性值 }); $("#btn3").click(function(){ $("#img").removeAttr("width"); //删除属性值 }); $("#but4").hover(function(){ $("#img").attr('src','submit.png');//简单效果 },function(){ $("#img").attr('src','submit.jpg'); }); </script>
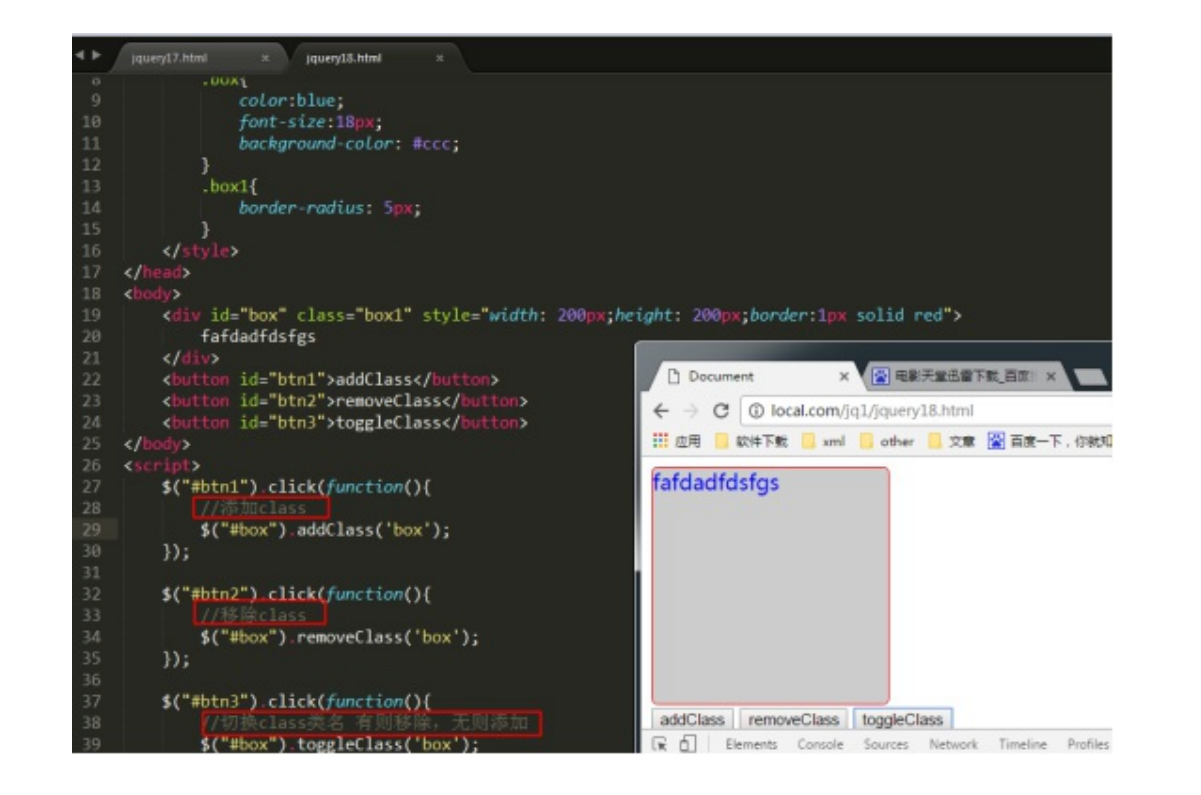
2.class类名操作
具体用法:
addClass(“key”) : 添加一个class类名为key,添加多个用逗号隔开
removeClass(“key”) : 删除class类名为key
toggleClass(“key”) : 切换class类名为key,无则添加,否则删除

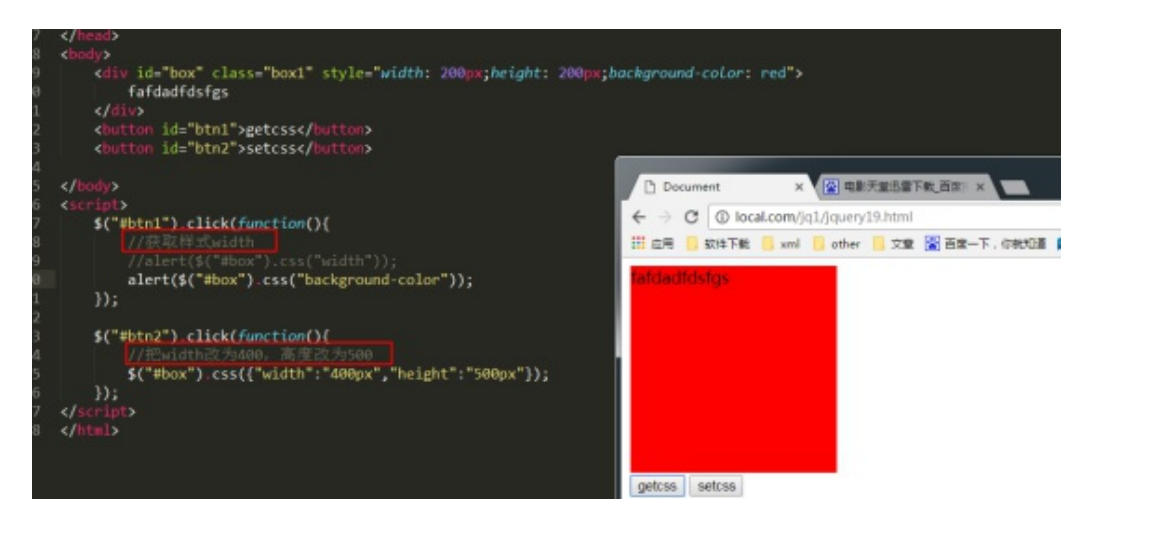
3.css样式操作
基本用法:
css(“color”) : 获取color样式
css(“color”,”red”) : 设置color样式为red值,设置多个传递一个json值{}
css({});

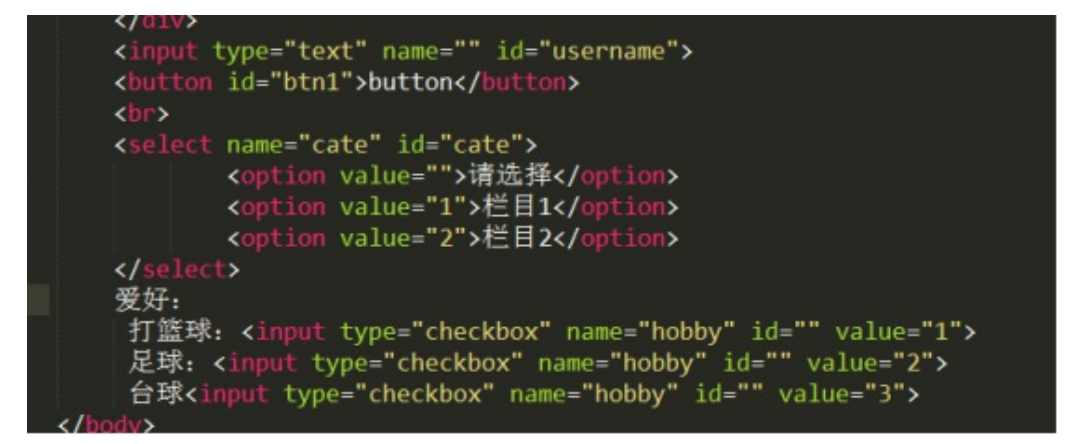
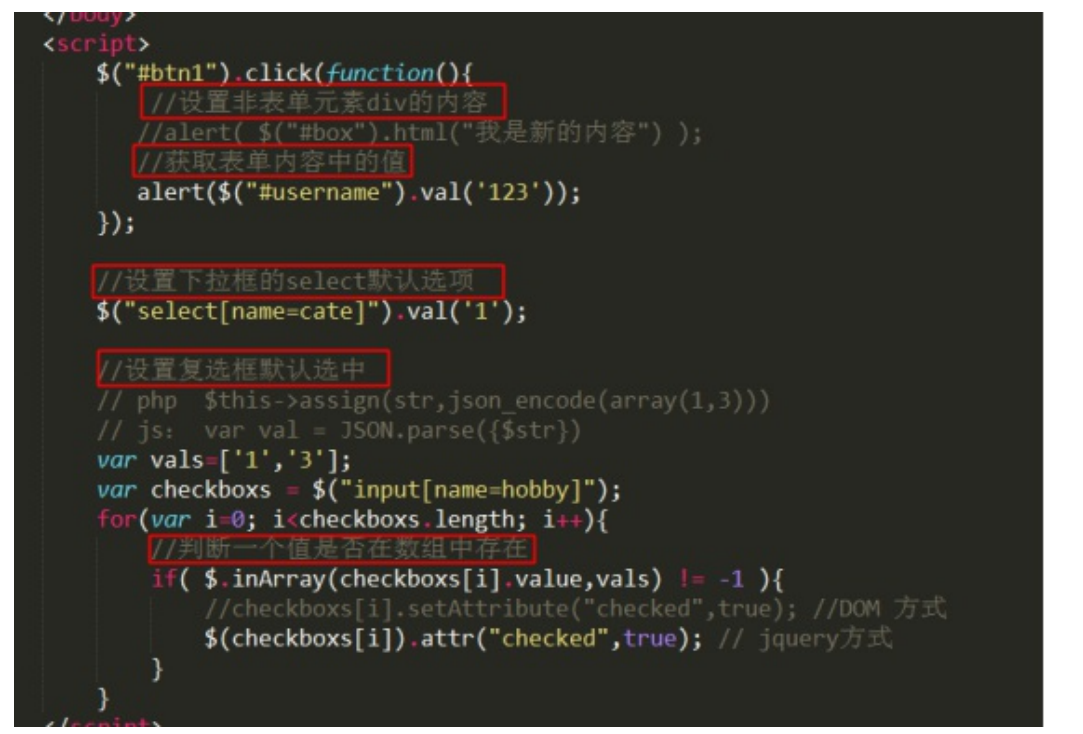
4.文本和值的操作
基本用法:
html() : 获取非表单元素(span,div,li,h1)中的内容(内容包括标签)
html(text) : 设置非表单元素(span,div,li,)中的内容(内容包括标签)
text() : 获取非表单元素中的内容,不包括标签
val() : 获取表单元素(input,select,radio)中的value属性中的值
val(val) : 设置表单元素(input,select,radio)中的value属性中的值


整理仅供个人学习使用,若以上内容损害了您的合法权益,请联系我予以删除




