webpack小知识点3-loader-图片处理
1.安装file-loader
npm install file-loader -D
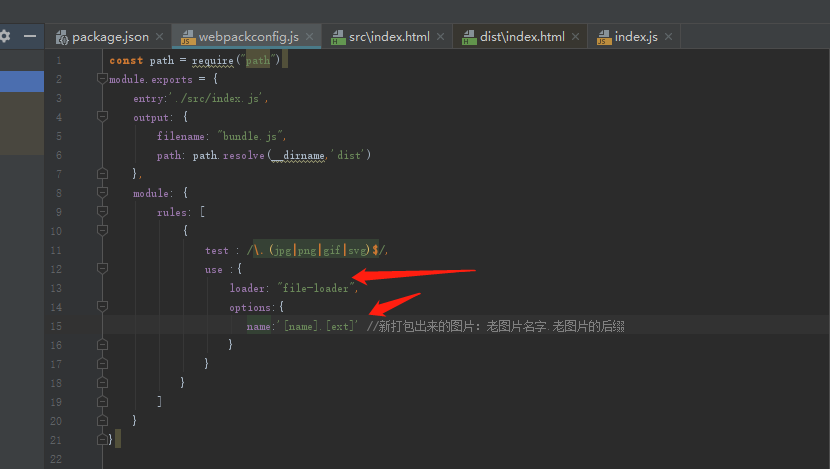
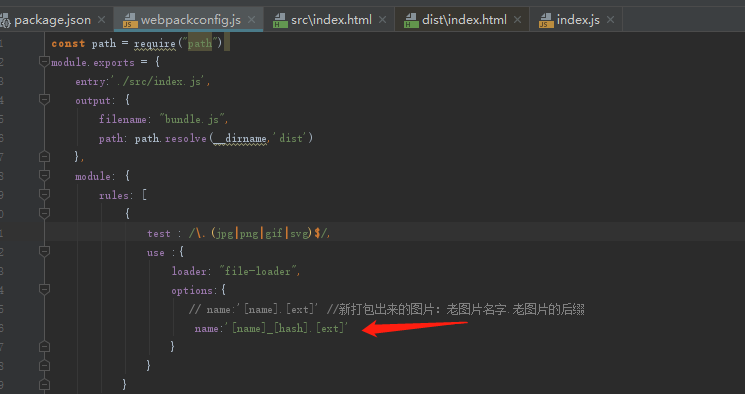
2.webpack.config.js配置(我的是webpackconfig.js 我是在package.json中指定了配置文件)

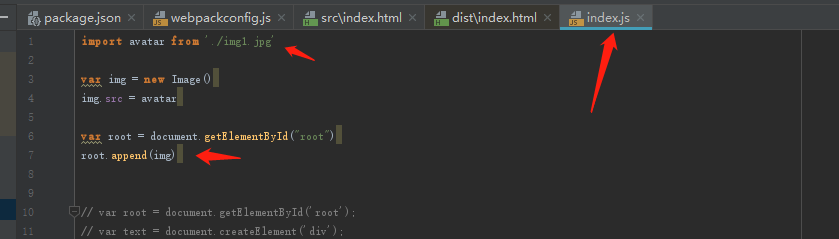
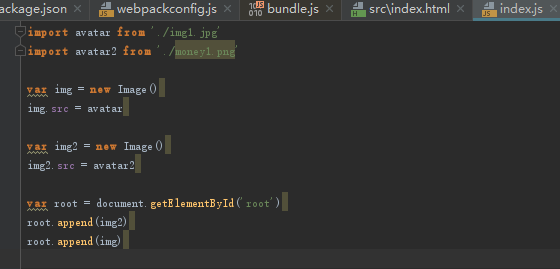
3.index.js

4.打包
npm run bundle
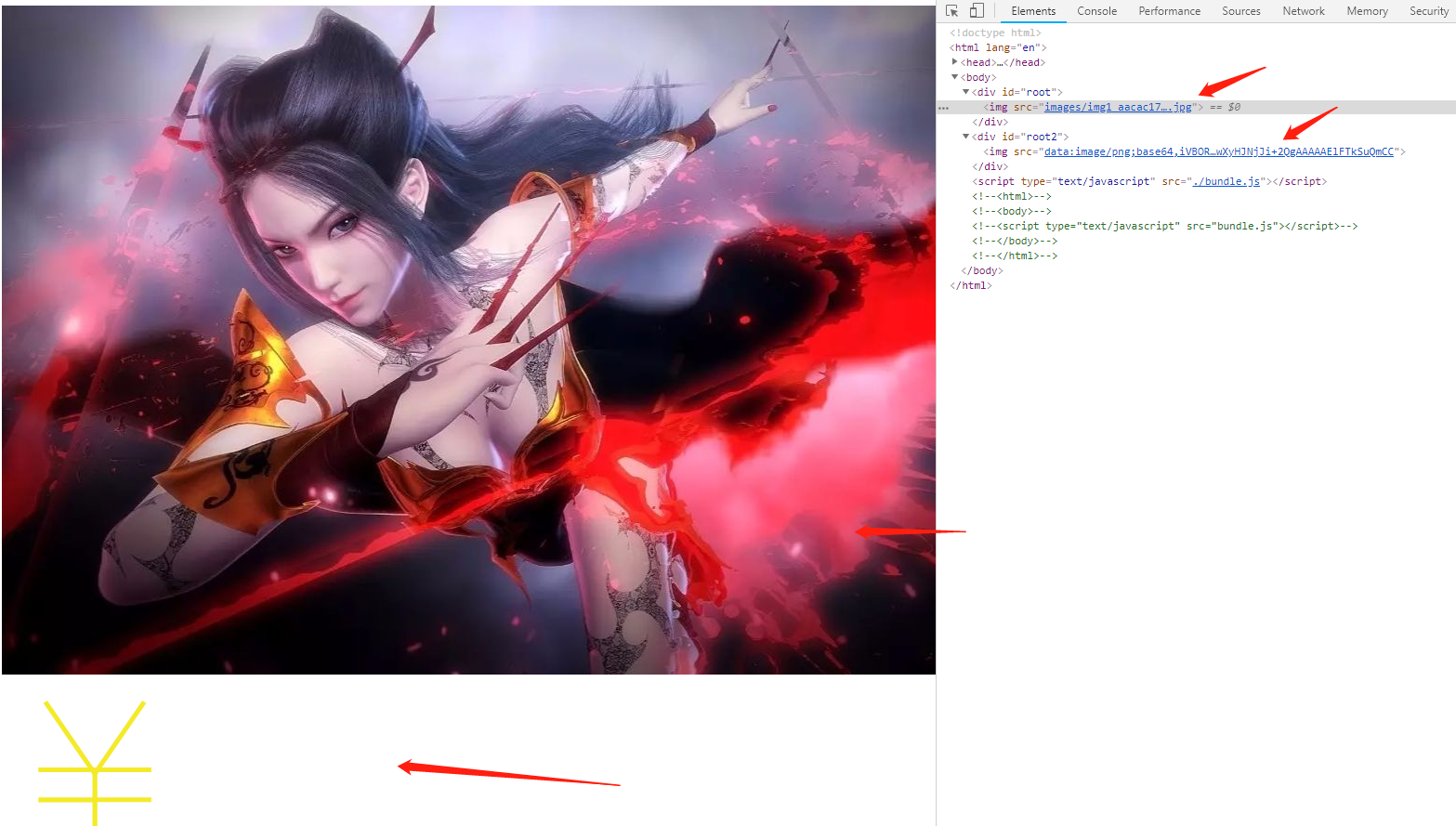
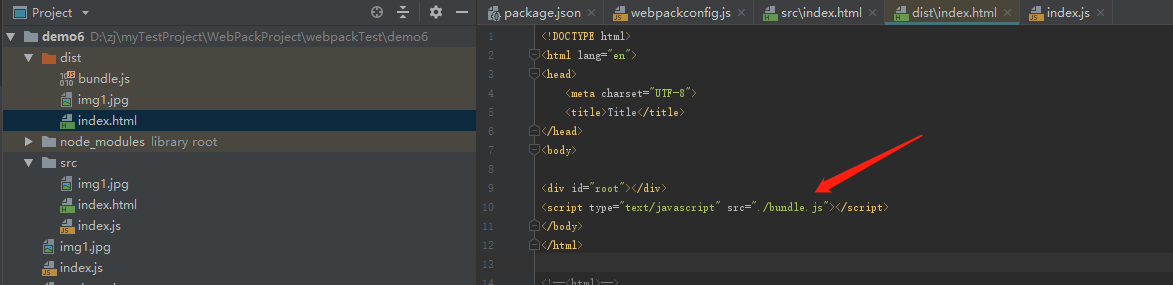
5.dist/index.html

ps:<scrip>引入要放到后面 我之前一直放在head里面 一直报错(浏览器加载时是从上而下依次读取的)
6.加入hash值

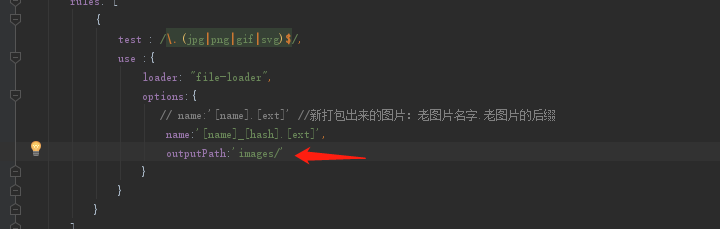
7.打包到images文件夹下面

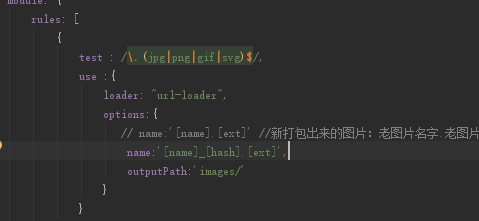
8.使用url-loader代替file-loader 安装url-loader
npm install url-loader -D
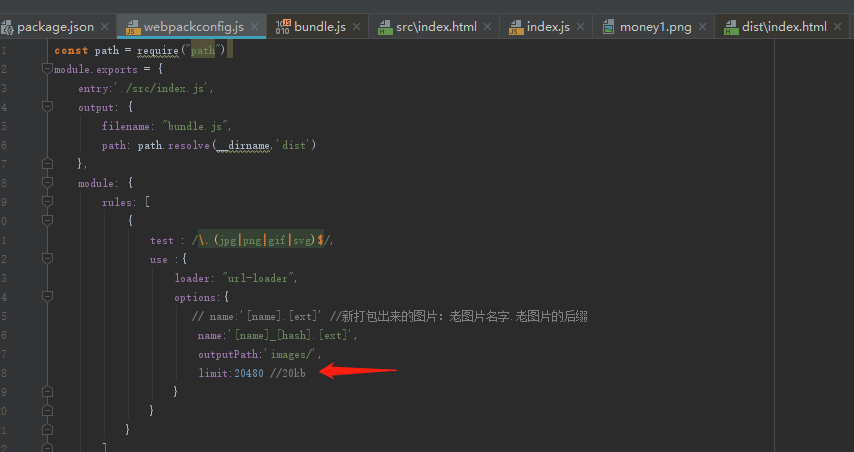
9.配置

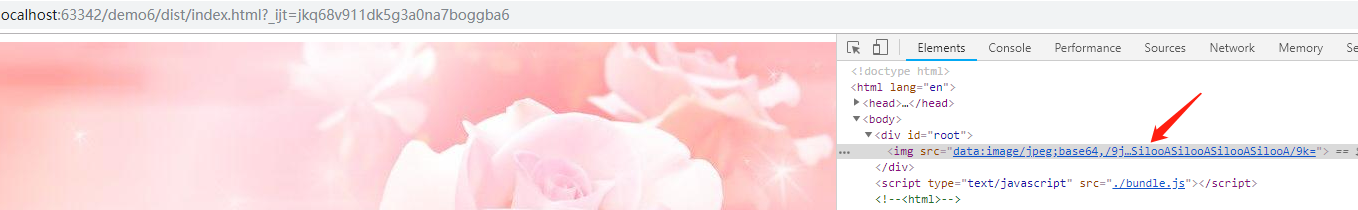
打包以后,dist发现没有image 在index.html显示出来

这个打包成base64。有一个问题,当图片很大的时候,虽然省去了请求图片,但是加载js会很慢。接下来配置当图片小以base64形式 当图片大的时候打包成图片
10.url-loader配置 小于20k打包成base64引入到html中 大于打包到images中

index.js中img1.jpg>20kb money1.jpg<20kb

显示