day15-CSS内容补充之background
一、概述
之前我们一直用的是background-color,但是一直没有研究过backgroup的其他的属性,今天我们来研究一下背景图片,已经固定一个大图标下的某个小图标,在这个经常在我们的网站中使用,下面我们就来搞一下吧。
二、背景图片
2.1、默认背景图片
说明:用backgroud-image: url('图片地址')来添加背景图片,默认div多大,则图片重复访问
<body>
<div style="background-image: url('static/abc.jpg');height: 220px;"></div>
</body>
效果图:

问:我如果高度设置大一点呐?
<body>
<div style="background-image: url('static/abc.jpg');height: 440px;"></div>#高度设置440px
</body>
效果图:

2.2、背景图片是否重复
1、背景图片不重复
说明:设置背景图片,但是我不想重复,使用方法:backgroup-repeat: no-repeat。
<body>
<div style="background-image: url('static/abc.jpg');height: 440px;
background-repeat: no-repeat"></div> #no-repeat设置背景图片不重复
</body>
效果图:

2、背景图片水平重复
说明:设置背景图片,但是我只想水平重复,使用方法:backgroup-repeat: repeat-x。
<body>
<div style="background-image: url('static/abc.jpg');height: 440px;
background-repeat: repeat-x"></div> #repeat-x 水平重复
</body>
效果图:

3、背景图片垂直重复
说明:设置背景图片,但是我只想垂直重复,使用方法:backgroup-repeat: repeat-y。
<body>
<div style="background-image: url('static/abc.jpg');height: 440px;
background-repeat: repeat-y"></div> #repeat-y垂直背景图片重复
</body>
效果图:

三、固定块级标签中图片的位置
比如说一个div中的一个图片中N多的图标,但是我只想在有限的div中显示某个图标,那咋办呐?如何移动这些图标呢?
<body>
<div style="background-image: url('static/icon_18_118.png');height: 200px;
background-repeat: no-repeat;border: 1px solid red;"></div>
</body>
效果图:

这样,我们设置一下div的宽度和高度,使它只显示一个图标:
<body>
<div style="background-image: url('static/icon_18_118.png');
height: 20px;width: 20px; #只设置适当高度和宽度只显示一个小图标
background-repeat: no-repeat;border: 1px solid red;"></div>
</body>
效果图:

但是我想div里面的图片,如果我使用margin或者padding的话,我只移动div本身,根本改变不了div内部的效果,所以我们使用backgroup-postion这个属性
1、水平移动背景图片
说明:backgroup-postion-x,正数表示向左移动,负数表示向右移动
<body>
<div style="background-image: url('static/icon_18_118.png');
height: 20px;width: 20px;background-position-x: 20px; #向左水平方向移动背景图片
background-repeat: no-repeat;border: 1px solid red;"></div>
</body>
2、垂直方向移动
说明:backgroup-postion-y,正数表示向下移动,负数表示向上移动
<body>
<div style="background-image: url('static/icon_18_118.png');
height: 20px;width: 20px;background-position-y: 20px; #向下移动20px
background-repeat: no-repeat;border: 1px solid red;"></div>
</body>
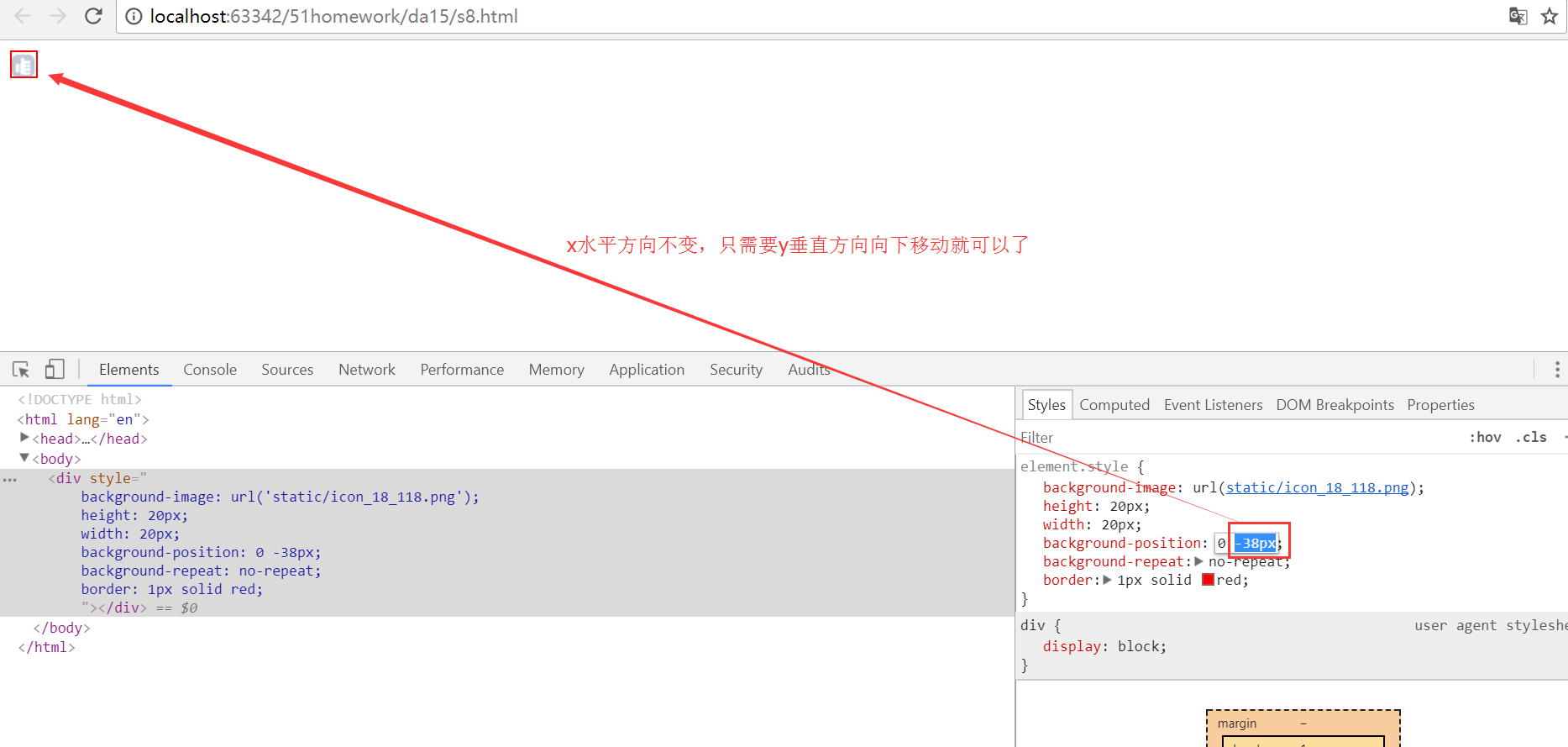
3、用backgroup-postion直接表示
说明:backgroup-postion:0 0,表示x,y的坐标的值
<body>
<div style="background-image: url('static/icon_18_118.png');
height: 20px;width: 20px;background-position: 20px 20px; #向下和向左各移动20px
background-repeat: no-repeat;border: 1px solid red;"></div>
</body>
根据上面的图的情况,我们其实x坐标不需要移动,只需要把y坐标改成负数,就可以把下面的图标移上来:

四、总结
- backgroud-image: url('图片地址');默认,根据div的大小。背景图片水平和垂直重复访问
- backgroud-repeat: no-repeat:背景图片不重复,repeat-x:背景图片水平重复,repeat-y:背景图片垂直重复
- backgroud-position-x:水平移动背景图片,backgroud-position-y:垂直移动背景图片,backgroud-position:x y。
- backgroud: red url('图片地址') -105px -212px no-repeat。分别指的是backgroup: 背景色 背景图片 背景图片x位置坐标 背景图片y位置坐标 重复度

