day14-Html的body内标签之input系列
一、概述
我们在页面的使用中经常会遇到登录界面,今天我们就来看看登录界面需要哪些标签,这些标签该如何使用,使用最多的是input标签
二、input标签
2.1、input标签类型
说明:input标签是一个自闭和标签,所以在标签最后面最好加上 /,写法也就是<input />。
<body>
<input type="text"/> #文本input标签
<input type="password"/> #密码类型的input标签
<input type="button" value="登录1"/> #按钮类型的
<input type="submit" value="登录2"/> #提交类型的
</body>
效果图:

这边不禁的要问,我这边这样搞也没有办法提交啊,我想要提交数据到后台咋办呐?
2.2、form表单提交
作用:form标签配合action属性,告诉你提交的数据到哪里。
<body>
<form action="http:www.baidu.com" method="GET">
<input type="text" name="username"/><br /> #input标签需要加上name这个属性
<input type="password" name="pwd"/><br />
<input type="button" value="登录1"/>
<input type="submit" value="登录2"/> #提交表单,只能type="submit"类型的input标签
</form>
</body>
form表单中属性的功能:
- action:指定你需要发送的后台的url
- method:你提交的表单需要用到什么方法,这边有POST和GET,如果不写method方法,默认请求是get请求
注意:
对于一个input标签,如果想向后台提交数据的时候,input标签一定要加上name这个属性,当你点击submit哪个登录按钮的时候,在html里面就会把你输入的数据做一个打包,把包打成一个类似于字典类型的数据类型,{"user_name":"zhangqigao","pwd":"0808"},然后再提交到后台,我就能拿到这个数据,然后做出相应响应。
问:post和get方法有什么区别?
答:post方法请求的参数是在body中,而get方法的请求参数是在head中
三、input标签其他类型
3.1、text类型设置默认值
<body>
<form>
<input type="text" value="帅高高"/> #设置vaule值设置默认值
</form>
</body>
效果图:

3.2、单选框radio
<form>
<div>
<p>请选择性别</p>
<span>男</span><input type="radio"/> #type=radio是单选框
<span>女</span><input type="radio"/>
</div>
<input type="submit" value="登录"/>
</form>
效果图:

从上面图片显示,这个可以选择两个,但是我只想选择一个,因为是单选框,所以要加一个name属性,而且Name要相同才能实现单选
<form>
<div>
<p>请选择性别</p>
<span>男</span><input type="radio" name="grander"/> #要加name属性,而且要name属性的值一样,才能实现单选
<span>女</span><input type="radio" name="grander"/>
</div>
<input type="submit" value="登录"/>
</form>
但是还是有个疑问,那就是,我怎么想后台发我选中的值呐?所以再加一个value属性
<form>
<div>
<p>请选择性别</p>
<span>男</span><input type="radio" name="grander" value="1"/> #加value属性,向后台发值
<span>女</span><input type="radio" name="grander" value="2"/>
</div>
<input type="submit" value="登录"/>
</form>
那如果我还需要搞一个默认值,这里就需要加一个checked属性了
<form>
<div>
<p>请选择性别</p>
<span>男</span><input type="radio" name="grander" value="1" checked="checked"/> #实现默认值
<span>女</span><input type="radio" name="grander" value="2"/>
</div>
<input type="submit" value="登录"/>
</form>
3.3、多选框checkbox
<form>
<div>
<p>爱好</p>
足球:<input type="checkbox" name="favor" value="1" checked="checked"/> #checked默认值可以写多个
篮球:<input type="checkbox" name="favor" value="2"/>
台球:<input type="checkbox" name="favor" value="3" checked="checked"/>
</div>
<input type="submit" value="登录"/>
</form>
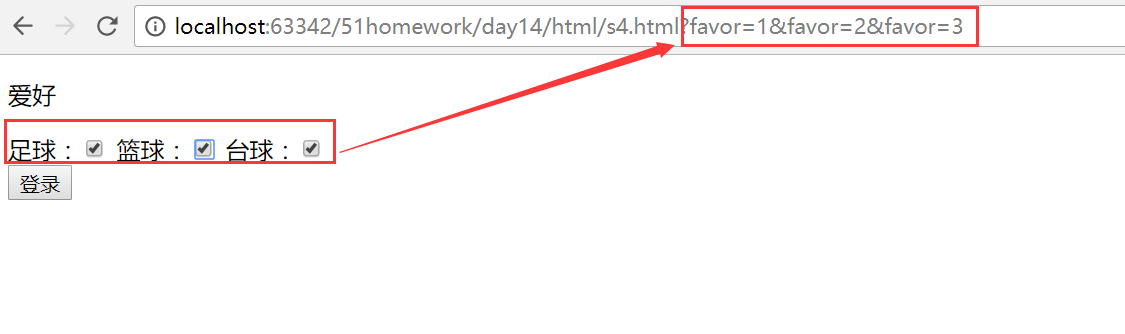
这边要注意了,因为多选框,发过去的值有对个,效果就像如图所示:

所以后台一般是这样取的:
favor_list = self.get_arguments('favor') #后台通过这个方法去拿
favor_list = [1,2,3] #把值存在一个列表中获取到
3.4、上传文件file
<form>
<div>
<input type="file" name="filename"/> #文件类型为file,表示上传文件,后台根据name,拿到文件
</div>
<input type="submit" value="登录"/>
</form>
但是即使 你设置了name也不能上传文件,因为上传文件必须依赖form一个属性,这个属性是enctype="multipart/form-data"
<form enctype="multipart/form-data"> #上传文件必须添加enctype="multipart/form-data"属性
<div>
<input type="file" name="filename"/>
</div>
<input type="submit" value="登录"/>
</form>
这个属性表示你本地的文件需要一点一点的发送给服务器,服务器接收到,然后写到服务器的磁盘上。
3.5、重置
作用:可以把所有输入框,恢复初始化状态
<input type="reset" value="重置"/>
效果图:

四、总结
input系列:
- input type='text' - name属性 , value='shuaigaogao'
- input type='password' - name属性 , value='shuaigaogao'
- input type='submit' - value='提交' 提交表单按钮
- input type='button' - value='登录' 普通按钮
- input type='radio' - 单选框 value,check="checked",name属性(name相同则相互互斥)
- input type='checkbox' - 复选框 value,check="checked",name属性(批量获取数据)
- input type='file' - 依赖form表单的一个属性,enctype="multipart/form-data"
- input type='reset' -重置


