day14-chrome查看html样式基本操作
一、概述
今天我们就来说说,div标签,标签之前的嵌套,标签存在的意义,以及如何使用chrome浏览器查看元素的使用
二、div标签
div标签是块级标签,也是属于一个白板标签
<body>
<div>帅高高</div>
<div>帅高高</div>
<div>帅高高</div>
</body>
效果图:

很明显,div属于块级标签,一个div占了一整行。
三、标签之间嵌套
之前我们都是单行标签,没有做嵌套,其实标签之间是可以作嵌套,通过各种嵌套达到自己想要的效果
<body>
<div>
<div>
<span>dwqjdq</span> #嵌套span标签
</div>
</div>
<div>
<p>csdiqwjbdj</p> #div下嵌套了p标签
</div>
</body>
问:那标签存在的意义是什么呐?
答:页面的动态效果出来以后,要对页面上的某个文本进行css和js的操作,标签里面可以写属性,方便我们进行css和js的后期操作。
四、chrome查看html样式
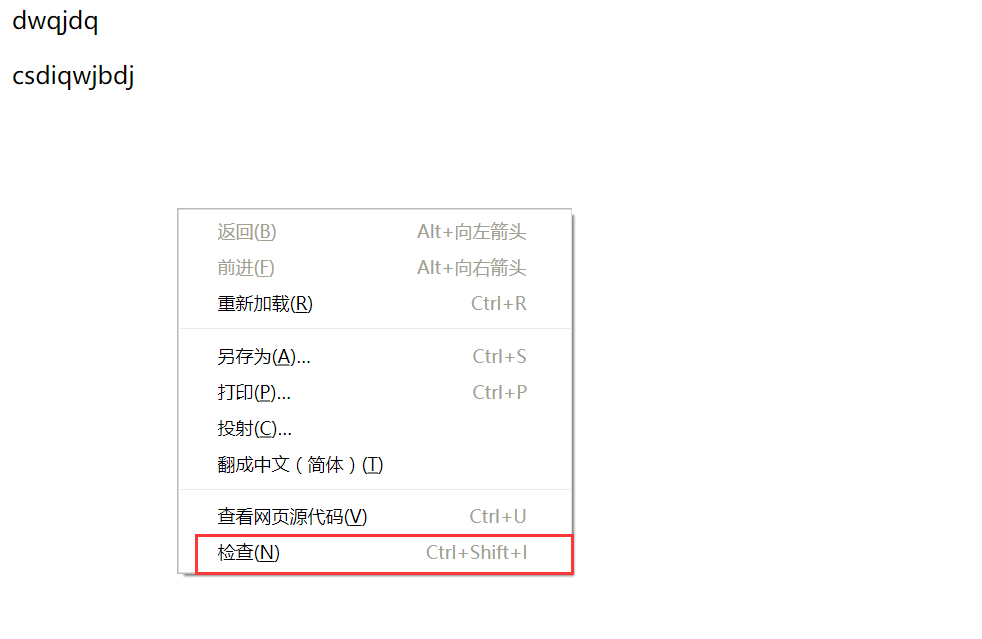
4.1、右击选择检查

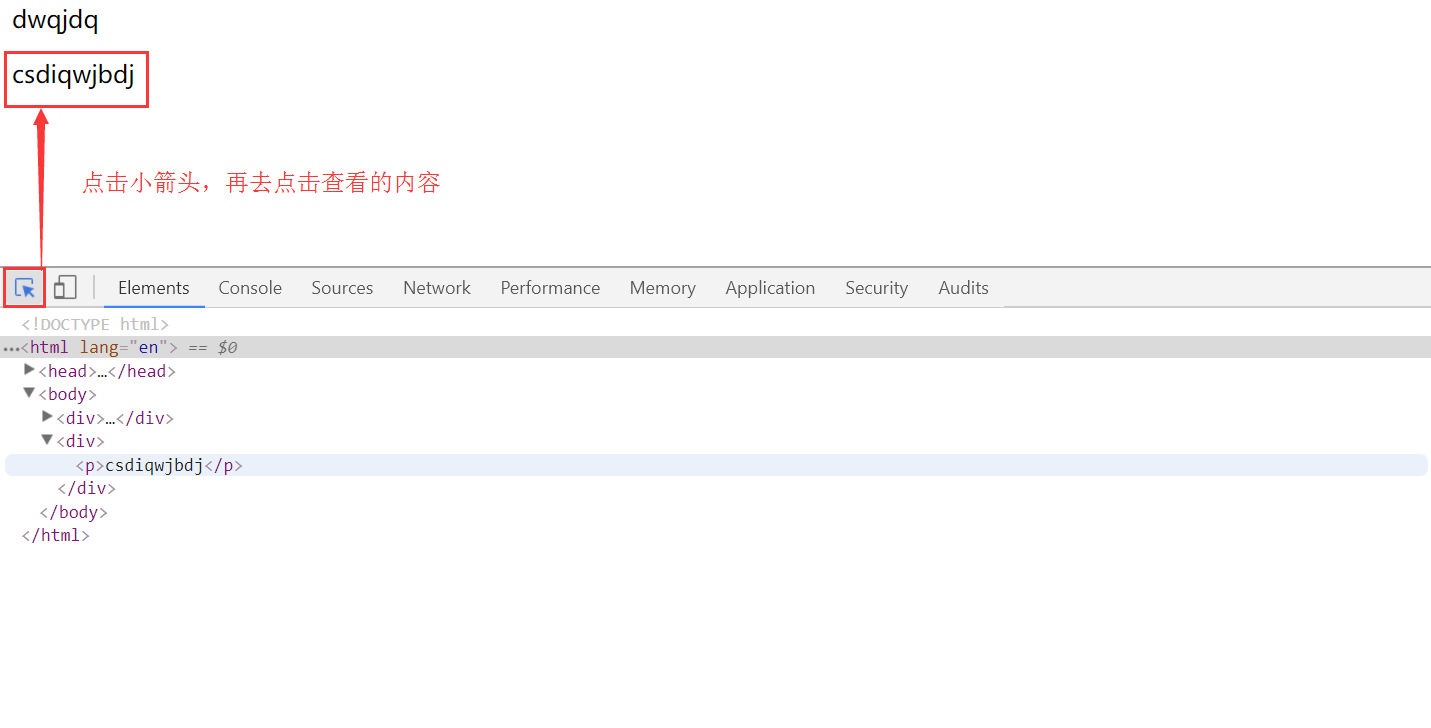
4.2、定位页面上的某个标签

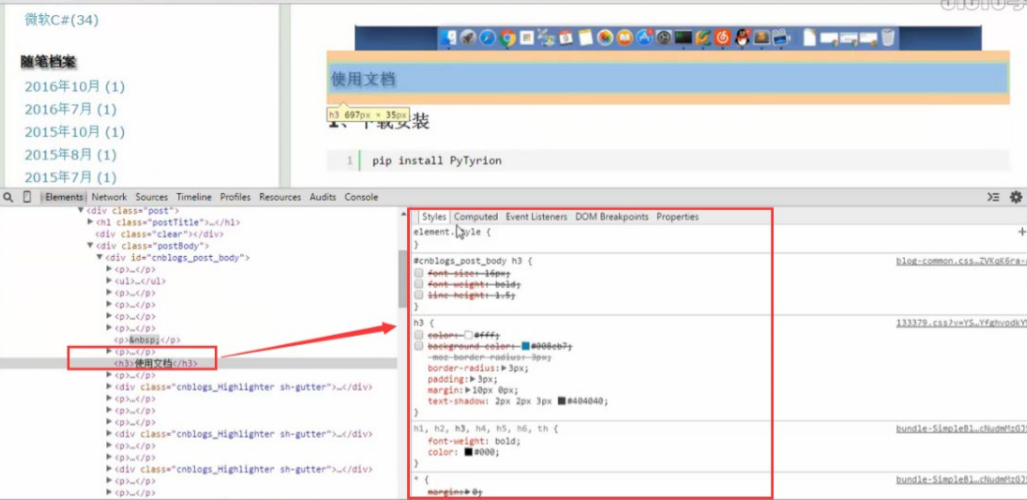
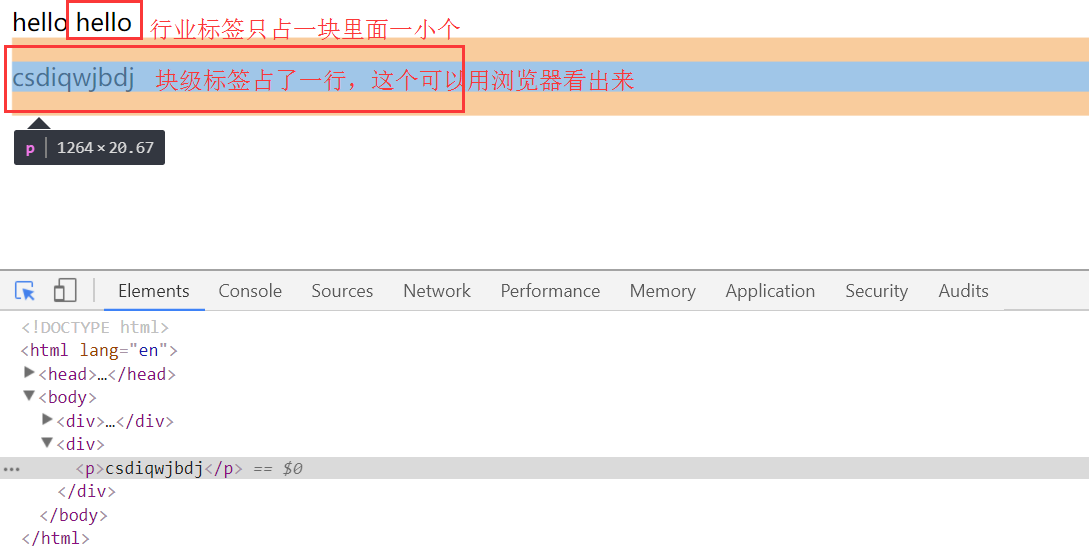
4.3、查看是块级标签还是行内标签

4.4、查看标签样式