Android之ToolBar和自定义ToolBar实现沉浸式状态栏
沉浸式状态栏确切的说应该叫做透明状态栏。一般情况下,状态栏的底色都为黑色,而沉浸式状态栏则是把状态栏设置为透明或者半透明。
沉浸式状态栏是从android Kitkat(Android 4.4)开始出现的,它可以被设置成与APP顶部相同的颜色,这就使得切换APP时,整个界面就好似切换到了与APP相同的风格样式一样。在内容展示上会显得更加美观。
本博客主要说的是结合ToolBar来实现状态栏的两种实现方式,效果如图:

前提条件是 Api得大于等于19(4.4版本以上)
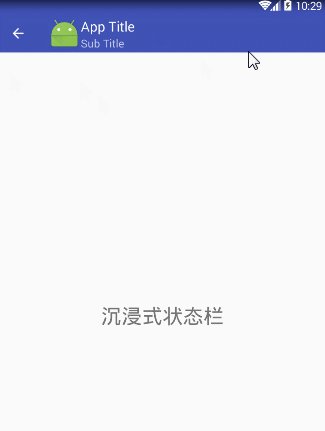
方式1:
布局 toolbar1.xml
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android" xmlns:app="http://schemas.android.com/apk/res-auto" android:layout_width="match_parent" android:layout_height="match_parent" android:orientation="vertical"> <android.support.v7.widget.Toolbar android:id="@+id/toolbar" android:layout_width="match_parent" app:title="App Title" app:subtitle="Sub Title" app:navigationIcon="@android:drawable/ic_input_add" android:layout_height="wrap_content" android:background="?attr/colorPrimary" android:fitsSystemWindows="true" android:theme="@style/ThemeOverlay.AppCompat.Dark.ActionBar" app:popupTheme="@style/ThemeOverlay.AppCompat.Light"/> <RelativeLayout android:layout_width="match_parent" android:layout_height="match_parent"> <TextView android:layout_width="wrap_content" android:layout_height="wrap_content" android:layout_centerInParent="true" android:text="沉浸式状态栏" android:textSize="30sp" /> </RelativeLayout> </LinearLayout>
Activity.Java
public class TooBarStatusActivity1 extends AppCompatActivity{ @Override protected void onCreate(@Nullable Bundle savedInstanceState) { super.onCreate(savedInstanceState); requestWindowFeature(Window.FEATURE_NO_TITLE);//去标题 setContentView(R.layout.toolbar_layout); //透明状态栏 getWindow().addFlags(WindowManager.LayoutParams.FLAG_TRANSLUCENT_STATUS); //透明导航栏 getWindow().addFlags(WindowManager.LayoutParams.FLAG_TRANSLUCENT_NAVIGATION); //透明导航栏 Toolbar mToolbar = (Toolbar) findViewById(R.id.toolbar); mToolbar.setTitle("App Title"); //设置Toolbar标题 mToolbar.setSubtitle("Sub Title"); //设置Toolbar 副标题 mToolbar.setLogo(R.mipmap.ic_launcher);//设置Toolbar的Logo mToolbar.setNavigationIcon(R.mipmap.abc_ic_ab_back_mtrl_am_alpha); setSupportActionBar(mToolbar); } }
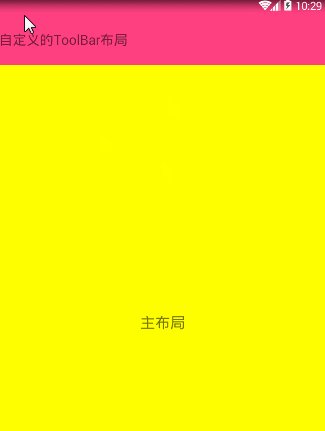
方式2:
布局 toolbar2.xml
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android" xmlns:tools="http://schemas.android.com/tools" android:layout_width="match_parent" android:layout_height="match_parent" android:background="@android:color/white" android:orientation="vertical" > <TextView android:layout_width="match_parent" android:layout_height="100dp" android:background="@color/colorAccent" android:fitsSystemWindows="true" android:clipToPadding="true" android:text="自定义的ToolBar布局" android:textSize="20sp" android:gravity="center_vertical" /> <TextView android:layout_width="match_parent" android:layout_height="match_parent" android:background="#FFFF00" android:text="主布局" android:textSize="22sp" android:gravity="center" /> </LinearLayout>
Activity.Java
public class TooBarStatusActivity2 extends AppCompatActivity { @Override protected void onCreate(@Nullable Bundle savedInstanceState) { super.onCreate(savedInstanceState); setContentView(R.layout.toolbar_layout2); if (Build.VERSION.SDK_INT >= Build.VERSION_CODES.KITKAT) { //透明状态栏 getWindow().addFlags(WindowManager.LayoutParams.FLAG_TRANSLUCENT_STATUS); //透明导航栏 getWindow().addFlags(WindowManager.LayoutParams.FLAG_TRANSLUCENT_NAVIGATION); } } }
style.xml
<style name="AppTheme" parent="Theme.AppCompat.Light.DarkActionBar"> <!-- Customize your theme here. --> <item name="colorPrimary">@color/colorPrimary</item> <item name="colorPrimaryDark">@color/colorPrimaryDark</item> <item name="colorAccent">@color/colorAccent</item> <item name="windowActionBar">false</item> <item name="windowNoTitle">true</item> </style>
源码点击下载





【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】凌霞软件回馈社区,博客园 & 1Panel & Halo 联合会员上线
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】博客园社区专享云产品让利特惠,阿里云新客6.5折上折
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步