express-session
express-session是Node和express里面处理session的中间件,一说到session,就要提到cookie,这两者的不同可见我的以前博客:http://www.cnblogs.com/zhangmingzhao/p/7613141.html
express-session中间件将会话数据存储在服务器上;它仅将会话标识(而非会话数据)保存在 cookie 中。从1.5.0版本开始, express-session不再依赖cookie-parser,直接通过req/res读取/写入;默认存储位置内存存储(服务器端)。
options参数
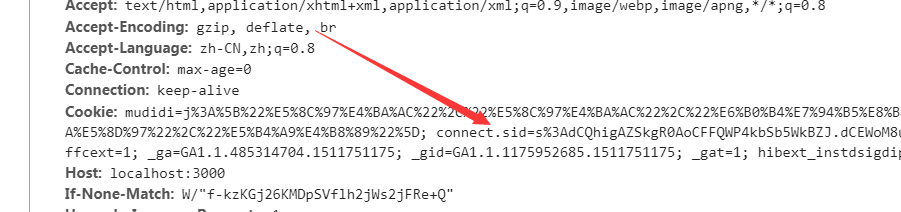
1. name - cookie的名字(原属性名为 key)。(默认:’connect.sid’)

2. store - session存储实例
3. secret - 一个String类型的字符串,作为服务器端生成session的签名,防篡改
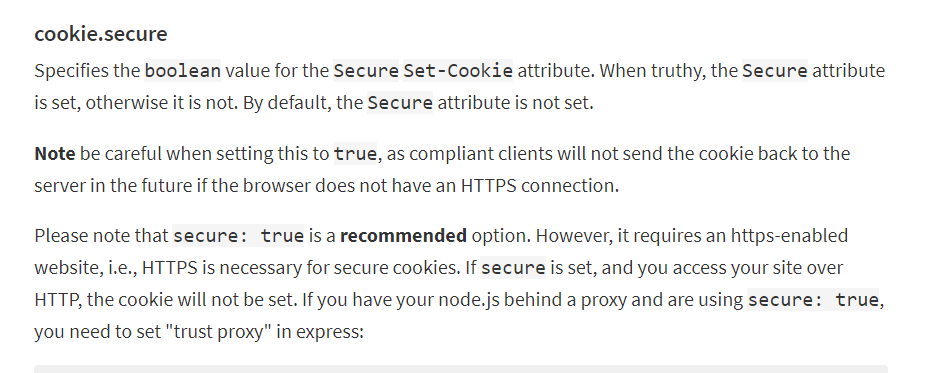
4. cookie - session cookie设置 (默认:{ path: ‘/‘, httpOnly: true,secure: false, maxAge: null })
注意!这里的secure是在https协议下才设置为ture,在http下设置true,很有可能会造成不能把cookie里的session-id传回服务器,也就是session会失效。(个人理解)
5. genid - 生成新session ID的函数 (默认使用uid2库)
6. rolling - 在每次请求时强行设置cookie,这将重置cookie过期时间(默认:false)
7. resave - 强制保存session即使它并没有变化 (默认: true)也可以这样理解:是否允许)当客户端并行发送多个请求时,其中一个请求在另一个请求结束时对session进行修改覆盖并保存
8. proxy - 当设置了secure cookies(通过”x-forwarded-proto” header )时信任反向代理。当设定为true时, ”x-forwarded-proto” header 将被使用。当设定为false时,所有headers将被忽略。当该属性没有被设定时,将使用Express的trust proxy。
9. saveUninitialized - 强制将未初始化的session存储。当新建了一个session且未设定属性或值时,它就处于 未初始化状态。在设定一个cookie前,这对于登陆验证,减轻服务端存储压力,权限控制是有帮助的。(默认:true)(为什么就有帮助了?不懂,求解,是怎样帮助的?)
10. unset - 控制req.session是否取消(例如通过 delete,或者将它的值设置为null)。这可以使session保持存储 状态但忽略修改或删除的请求(默认:keep)
方法:
1. Session.destroy():删除session,当检测到客户端关闭时调用。
2. Session.reload():当session有修改时,刷新session。
3. Session.regenerate():将已有session初始化。
4. Session.save():保存session。
一旦我们将express-session中间件用use挂载后,我们可以很方便的通过req参数来存储和访问session对象的数据。req.session是一个JSON格式的JavaScript对象,我们可以在使用的过程中随意的增加成员,这些成员会自动的被保存到option参数指定的地方,默认即为内存中去。
一个小测试:
var express = require("express"); var session = require('express-session'); var app = express() // app.set('trust proxy', 1) // trust first proxy app.use(session({ secret: 'keyboard cat', resave: false, saveUninitialized: true, cookie: { secure: false } })); app.get("/",function (req,res) { if(req.session.login) { res.send("欢迎你" + req.session.username); }else { res.send("你没有登陆"); } }); app.get("/login",function (req,res) { req.session.login = true; //设置这个session req.session.username = "Jack"; res.send("你已经成功登陆"); }); app.listen(3000);