小程序--小程序支持打开移动应用到底是怎么回事?
前言
从苹果官方微信号微信公共平台发布的文章《小程序支持打开移动应用》来看,小程序新增了两个功能:
- 支持打开移动应用
- 标题栏区域开放自定义
针对第二个功能,就是开发者可以自定义小程序菜单栏的颜色风格,根据需求,对小程序菜单外的标题区域进行自定义,比如设置标题区域的颜色。这里主要介绍一下支持打开移动应用的功能。
支持打开移动应用
乍一看其实有点标题党的行为,支持打开移动应用?
让我想到的是我可以用小程序打开任何移动应用?(答案是不能)
那我是不是可以打开自己的App?(答案是有限制性地打开)
是不是可以打开系统自带的浏览器?(答案是不能)
是不是可以打开第三方的移动应用呢?(答案也是不能)
其实,小程序打开移动应用有一条硬性要求:从移动应用分享至小程序的页面,用户访问时支持打开来源应用。接下来进一步解读一下这条要求。
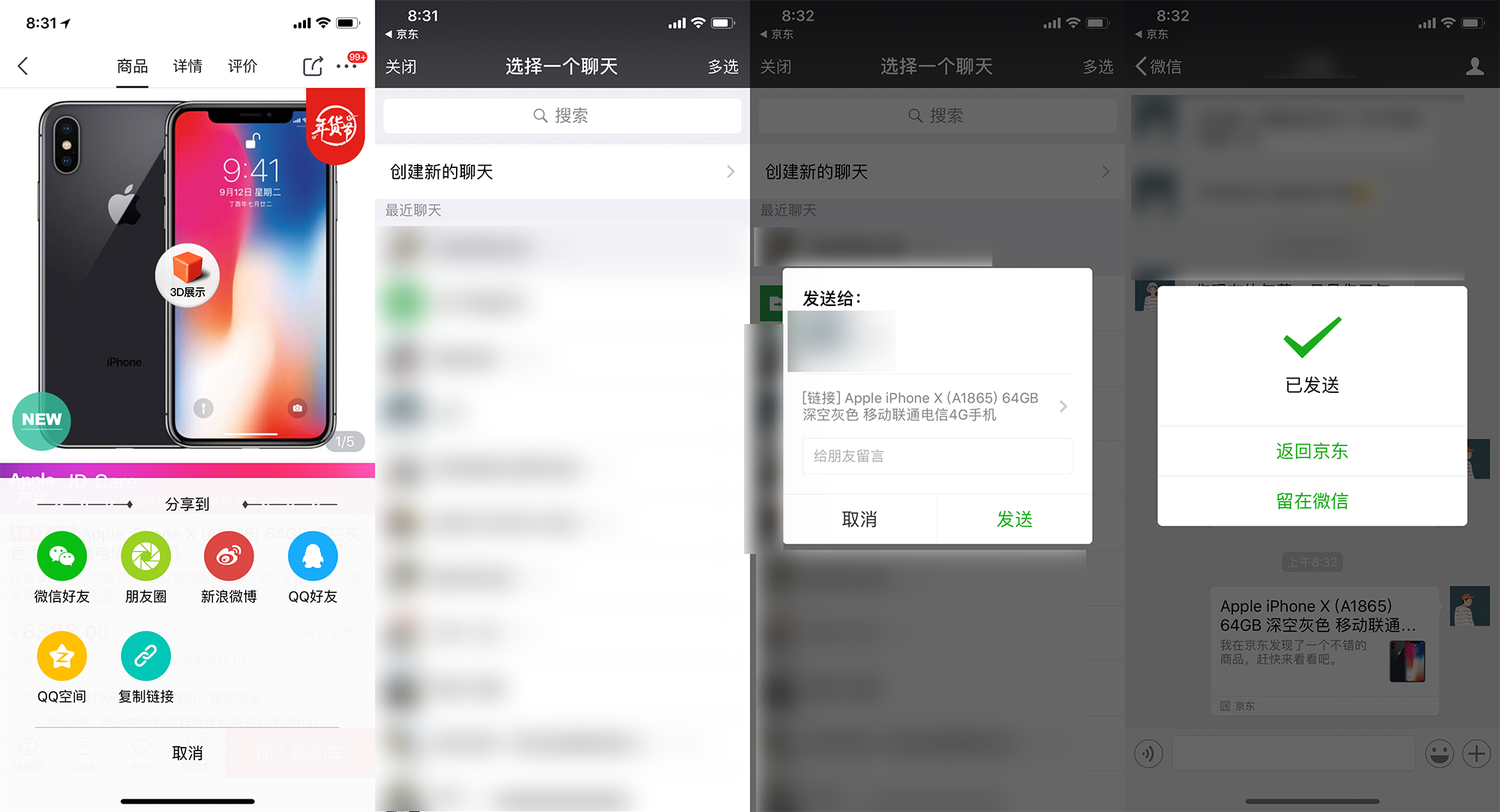
大部分程序都有微信分享功能,我们常做的就是将一个图片、一段文字亦或是一个URL链接进行分享,可以分享给好友(包括群)、朋友圈或者是添加到个人收藏,如下:

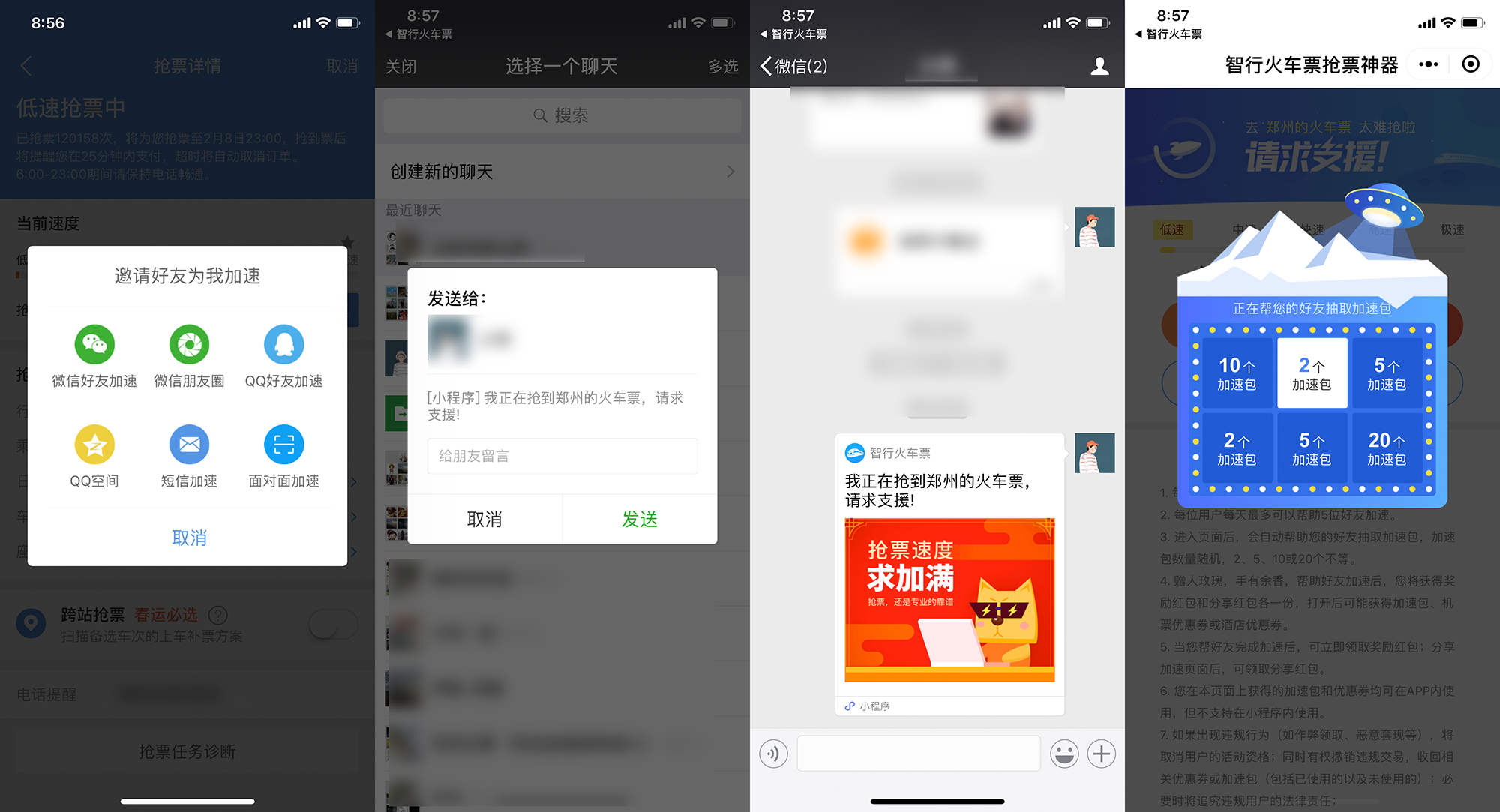
我们还可以分享小程序,如图:

上面是一个抢票软件(智行)分享到微信的一个小程序,好友可以点击小程序帮忙加速。按照官方文章的说法,分享到微信的小程序里面如果有一个按钮,实现如下:
<button open-type="launchApp" app-parameter="wechat" binderror="launchAppError">打开APP</button>
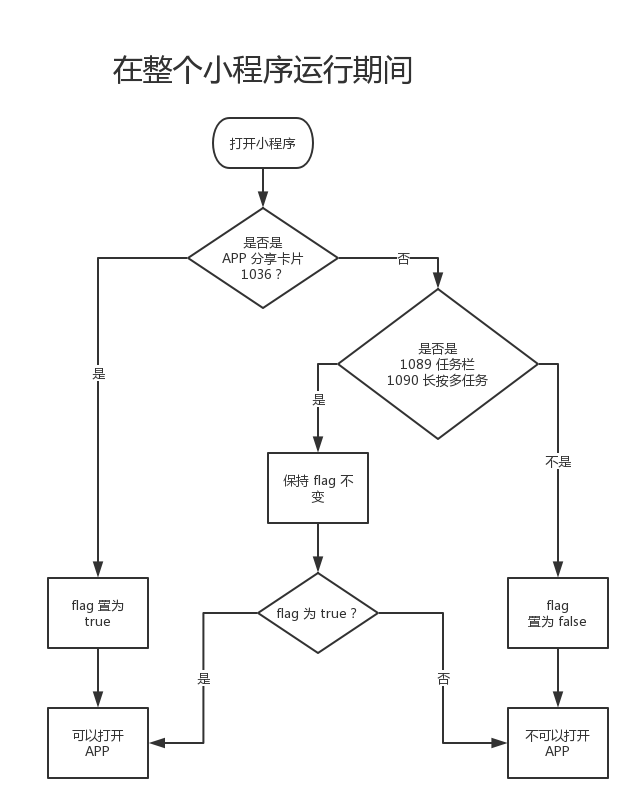
那么当点击此按钮时,就会打开源App。在其他情况下是无法打开的,这里给出了一张能否打开移动APP的图解:

这里小程序给出一个场景值概念,只有场景值为1036(还有个状态值true或false,它决定是否能够打开APP。场景值为1036,状态值为true)的小程序,才能够打开源APP,即小程序不能打开任何App,只能跳回分享小程序卡片的APP。官方文档也对这个标识做了解释:
在小程序的生命周期内,这个状态的初始值为 false,之后会随着小程序的每次打开(无论是启动还是切到前台)而改变:
1.当小程序从 1036(App 分享消息卡片) 打开时,该状态置为 true。
2.当小程序从 1089(微信聊天主界面下拉)或 1090(长按小程序右上角菜单唤出最近使用历史)的场景打开时,该状态不变,即保持上一次打开小程序时该状态的值。
3.当小程序从非 1036/1089/1090 的场景打开,该状态置为 false。
针对第二条,1089和1090那个,我的理解是小程序类似于移动APP,它并没有关闭,而是在后台,所以1089和1090打开小程序只是把小程序唤到前台,所以小程序状态不变。状态如果为true,也可以打开移动APP。
以上便是对小程序打开移动应用的介绍,接下来看一下具体代码实现。
代码实现分享小程序打开移动应用(iOS版本,Android类似)
首先要做的就是新建一个工程,然后集成微信分享,具体如何集成可以参见官网集成文档,集成之后,在页面添加一个按钮,触发实现如下:
- (IBAction)openSmallProgramAction:(id)sender {
//分享小程序的实现
WXMiniProgramObject *wxMiniObject = [WXMiniProgramObject object];
wxMiniObject.userName = @"gh_*************";
wxMiniObject.path = @"pages/index/index";
//
WXMediaMessage *message = [WXMediaMessage message];
message.title = @"我是小程序";
message.description = @"我是用来测试打开App的小程序";
message.mediaObject = wxMiniObject;
SendMessageToWXReq *req = [[SendMessageToWXReq alloc] init];
req.message = message;
req.scene = WXSceneSession;
[WXApi sendReq:req];
//原来做分享的实现
// SendMessageToWXReq *req = [[SendMessageToWXReq alloc] init];
// req.text = @"分享的内容";
// req.bText = YES;
// req.scene = WXSceneSession;
// [WXApi sendReq:req];
}
这里是所有的App都可以用上面的实现方式分享小程序么吗?答案是否定的。看官方文档的说法:
移动应用分享功能支持小程序类型分享,要求发起分享的APP与小程序属于同一微信开放平台帐号。支持分享小程序类型消息至好友会话,不支持“分享至朋友圈”及“收藏”。
也就是说小程序分享是有限制的:
- 发起分享的App与小程序属于同一微信开放平台账号
- 只支持分享小程序类型消息至好友会话(SendMessageToWXReq的scence只支持WXSceneSession)
经过测试,一个账号不能同时注册微信开放平台和微信公众平台。也就是说:如果你的账号注册了微信开放平台,那么该账号就不能再次注册微信公众平台。
微信开放平台放的是移动APP。
微信公众平台放的是小程序。
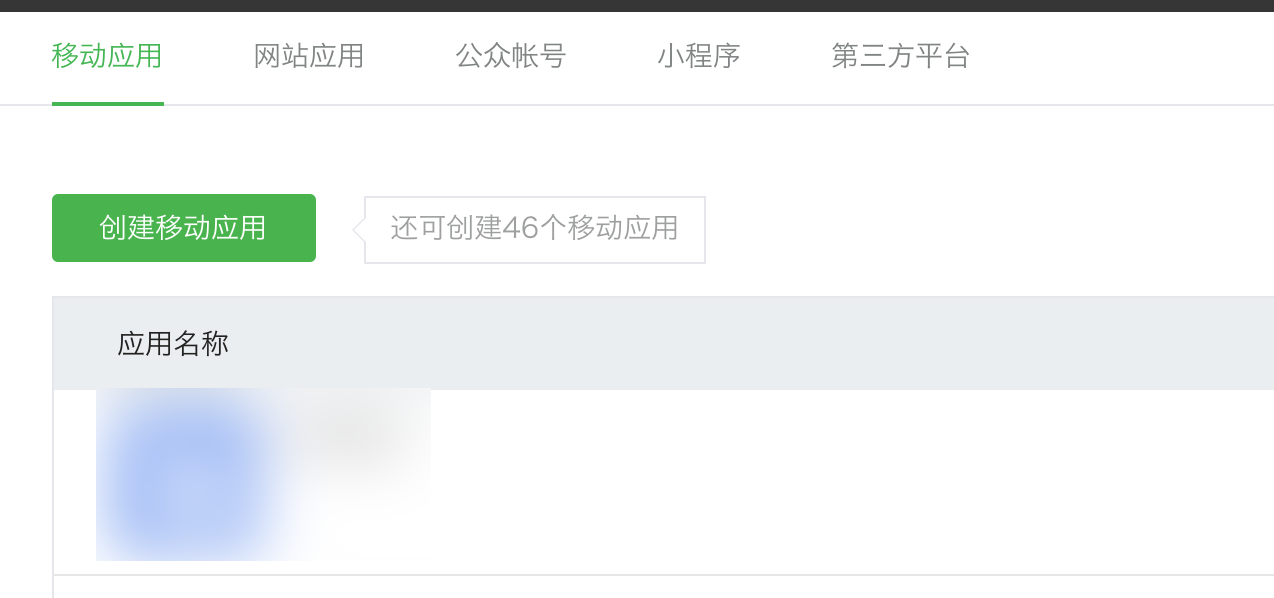
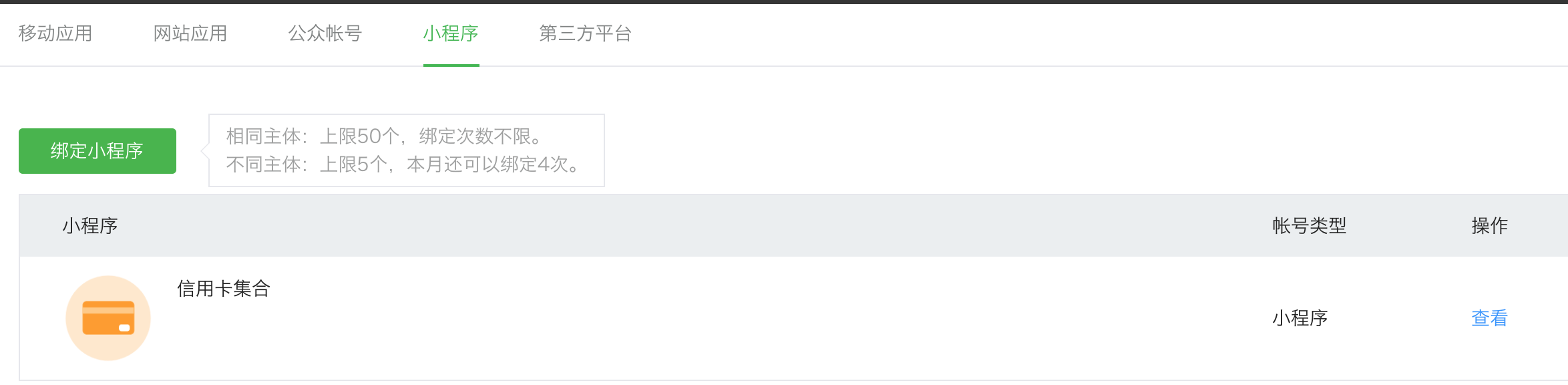
那官方所说的属于同一微信开放平台账号就不是一个账号下既有APP又有小程序(因为小程序是在微信公众平台开发的)。打开微信开放平台页面之后,第一条就好理解了:


如果你想要在移动APP内分享小程序,你必须在该APP所在的微信开放平台账号下绑定微信小程序,这样才可以在APP中实现小程序分享。这就是官方所说的APP和小程序属于同一微信开放平台账号。
那么APP怎么知道分享哪个小程序的? 或者说APP是怎么和小程序关联的呢?
这就要看上面的那段代码(前提是你把小程序和APP放到了同一开放平台账号下),其中有一行:
wxMiniObject.userName = @"gh_*************";
该userName就是小程序的userName,你可以登录微信公众号平台|小程序,然后在设置--->基本设置中查看,里面有个原始id,就是小程序的userName。
这样你就将APP的分享和小程序关联起来了。
还有一个问题:分享的小程序如何打开指定的页面呢?
这就要看另一行代码:
wxMiniObject.path = @"pages/index/index";
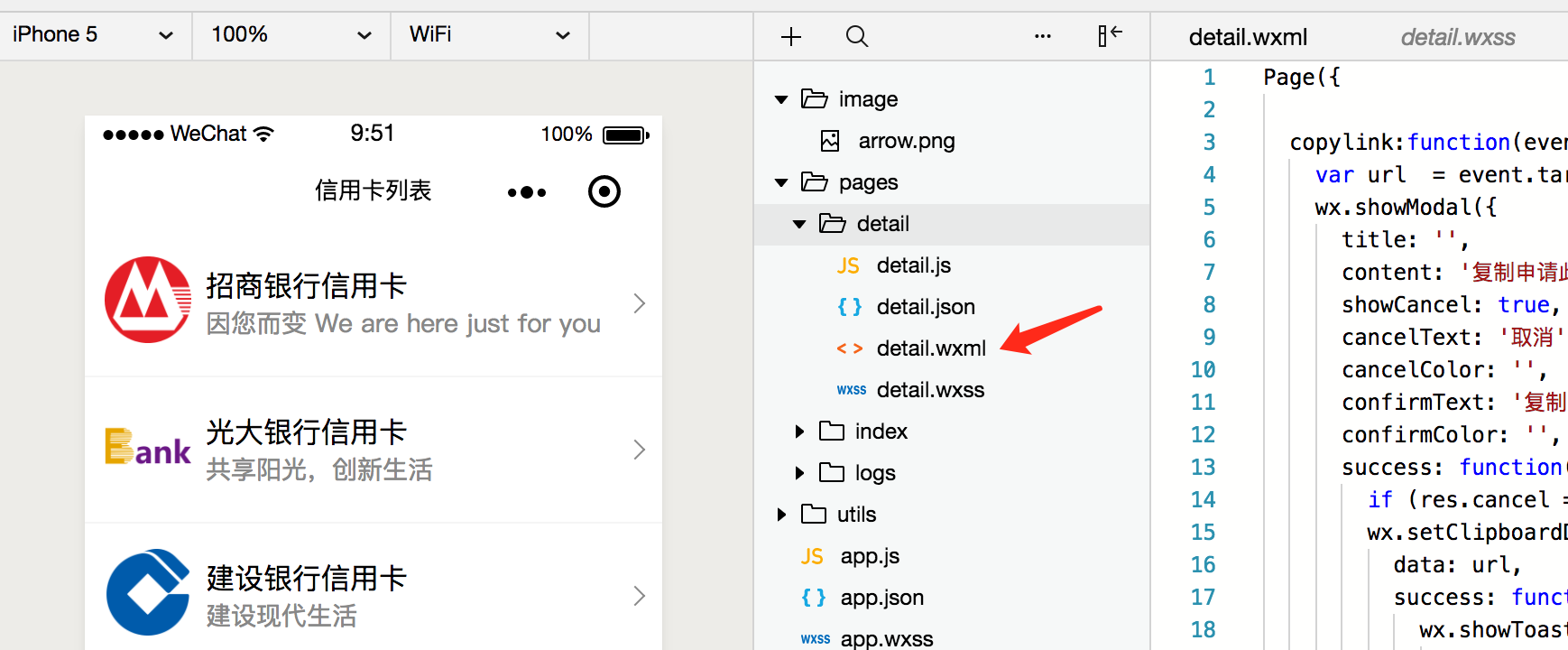
你需要设置一下小程序的path,这个path的页面就是你点击分享的小程序打开的页面。这里看一张小程序开发工具的图:

pages所指的就是页面,例如上图的pages文件夹包含了detail和index和logs三个页面,其中:
index:指代的是信用卡列表页。
detail:指代的是点击列表某个item进入的详情页。
logs:日志页面
所以如果你想跳转到详情页,那么你在设置wxMiniObject的path时就应该写成“pages/detail/detail”。这样就实现了点击分享的小程序进入指定的页面了(如果页面需要参数你也要在分享时传过去)。
wxml:相当于html
wxss:相当于css
这里其实是微信小程序自己定义了后缀。
这个时候你分享的小程序场景值为1036,且状态为true,如果此时你小程序里面有open-type为“launchApp”的button,点击button你就会跳回你的移动APP啦。如果想给APP回传内容,可以设置app-parameter。就像这个小按钮:
<button open-type="launchApp" app-parameter="wechat" binderror="launchAppError">打开APP</button>
到此,我想你应该大概了解小程序支持打开移动应用到底是怎么回事了。
总结
小程序并不是支持打开所有移动APP,就算是同一个微信开放平台账号下面的移动APP和小程序,小程序也不一定可以打开,具体还要看场景。
展望
小程序支持跳转移动APP是很大的进步,在小程序以后的进一步完善中,它应该会朝着APP直接打开小程序方向迈进,而不仅仅是通过分享打开小程序。未来我们也许会实现点击移动APP里面的某个按钮直接打开某个小程序,然后在小程序操作完成之后再次返回到移动APP。(例如微信支付,可以从移动APP跳转到小程序进行微信支付,支付成功后直接返回移动APP)
附参考
1.小程序支持打开移动应用
2.launchApp(OBJECT)





【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· .NET Core 中如何实现缓存的预热?
· 从 HTTP 原因短语缺失研究 HTTP/2 和 HTTP/3 的设计差异
· AI与.NET技术实操系列:向量存储与相似性搜索在 .NET 中的实现
· 基于Microsoft.Extensions.AI核心库实现RAG应用
· Linux系列:如何用heaptrack跟踪.NET程序的非托管内存泄露
· TypeScript + Deepseek 打造卜卦网站:技术与玄学的结合
· Manus的开源复刻OpenManus初探
· .NET Core 中如何实现缓存的预热?
· 阿里巴巴 QwQ-32B真的超越了 DeepSeek R-1吗?
· 如何调用 DeepSeek 的自然语言处理 API 接口并集成到在线客服系统