App Extensions篇之Sticker Pack Extension
转载请标明原文链接:http://www.cnblogs.com/zhanggui/p/7151795.html
前言
上一篇文章对App Extension做了简单介绍以及对Share Extension的使用做了简单说明,本篇文章主要是对Sticker Pack Extension进行介绍。
开始
接下来是对Sticker Pack Extension的一些介绍。
Sticker Pack Extension是什么?
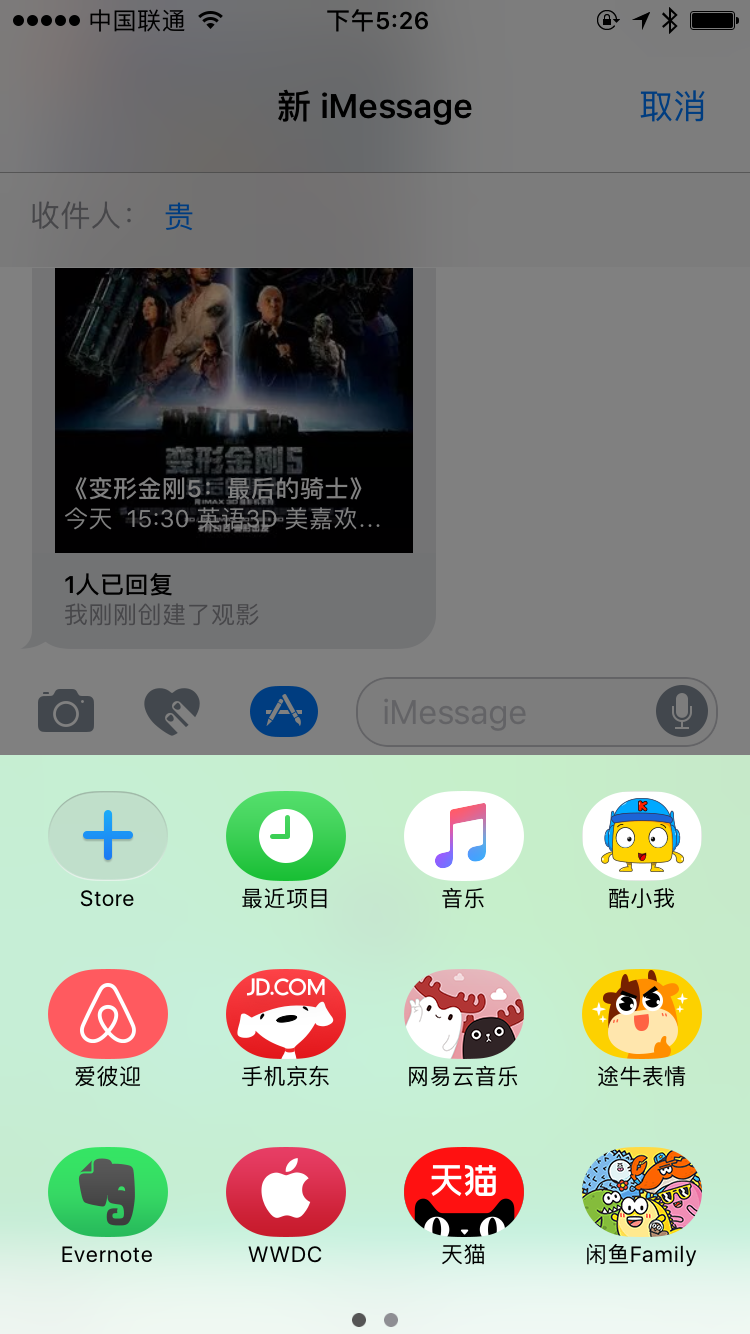
从字面看就是贴纸包扩展,更直观一点看下图:



iMessage里面这些都是iMesssage的Extension,但是并不是所有的Extension都是Sticker Pack Extension,有的是iMessage Extension。因此,如果是贴纸这种的Extension,才是Sticker Pack Extension。
贴纸包如何创建呢?
我们会看到两种情况:
1.没有从AppStore下载Sticker Pack,但是你可以直接在iMessage里面看到。其实这种是不是创建的Sticker Pack Extension,而是单独的Sticker pack Application。它是可以单独上线AppStore的,也就是我们经常看的这些:



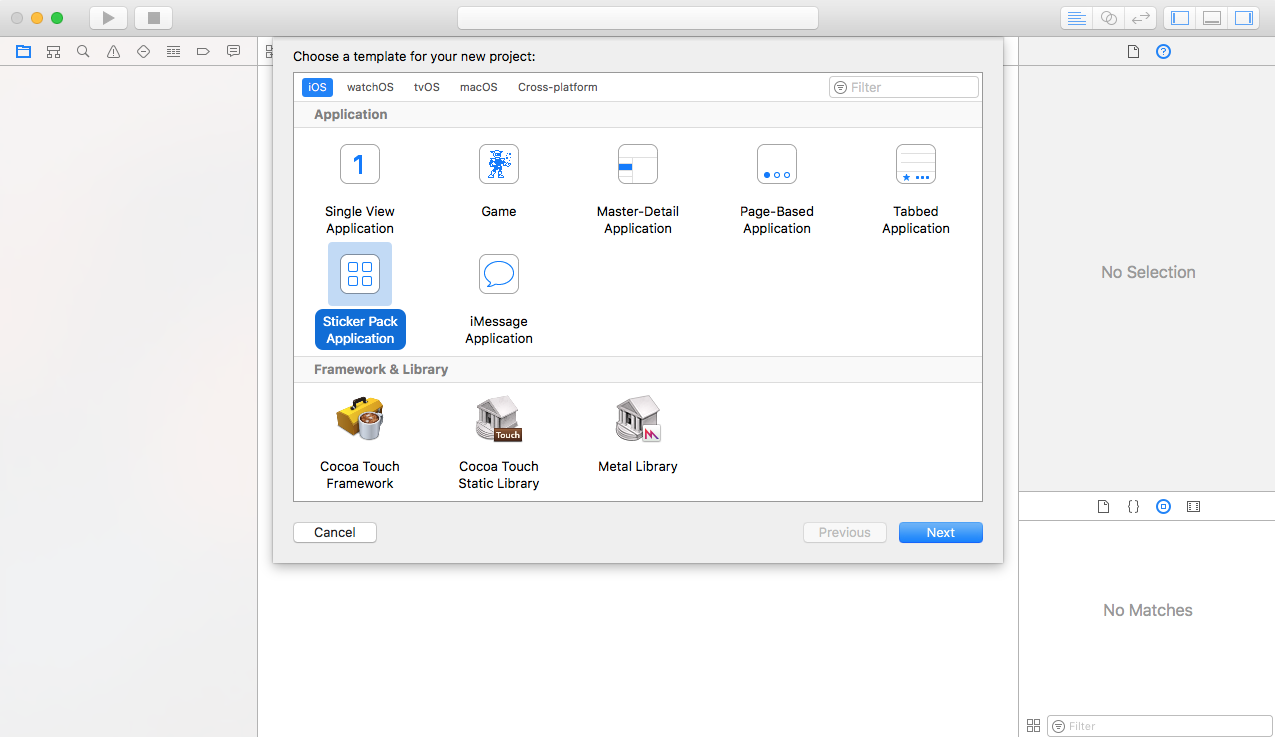
这些椭圆形状的都是iMessage 贴纸,下载之后直接可以在iMessage里面看到。可以直接这样创建:

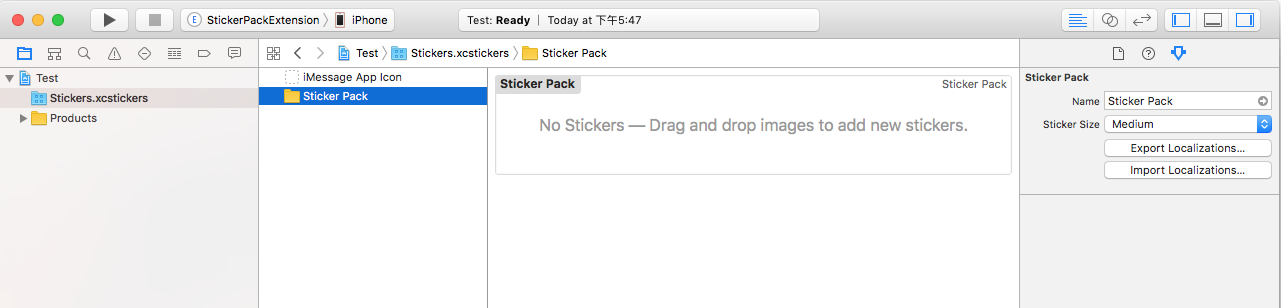
点击所选择的那个Application之后,你会看到如下的project项目工程列表:

好吧,只有一个文件夹,后面在介绍。
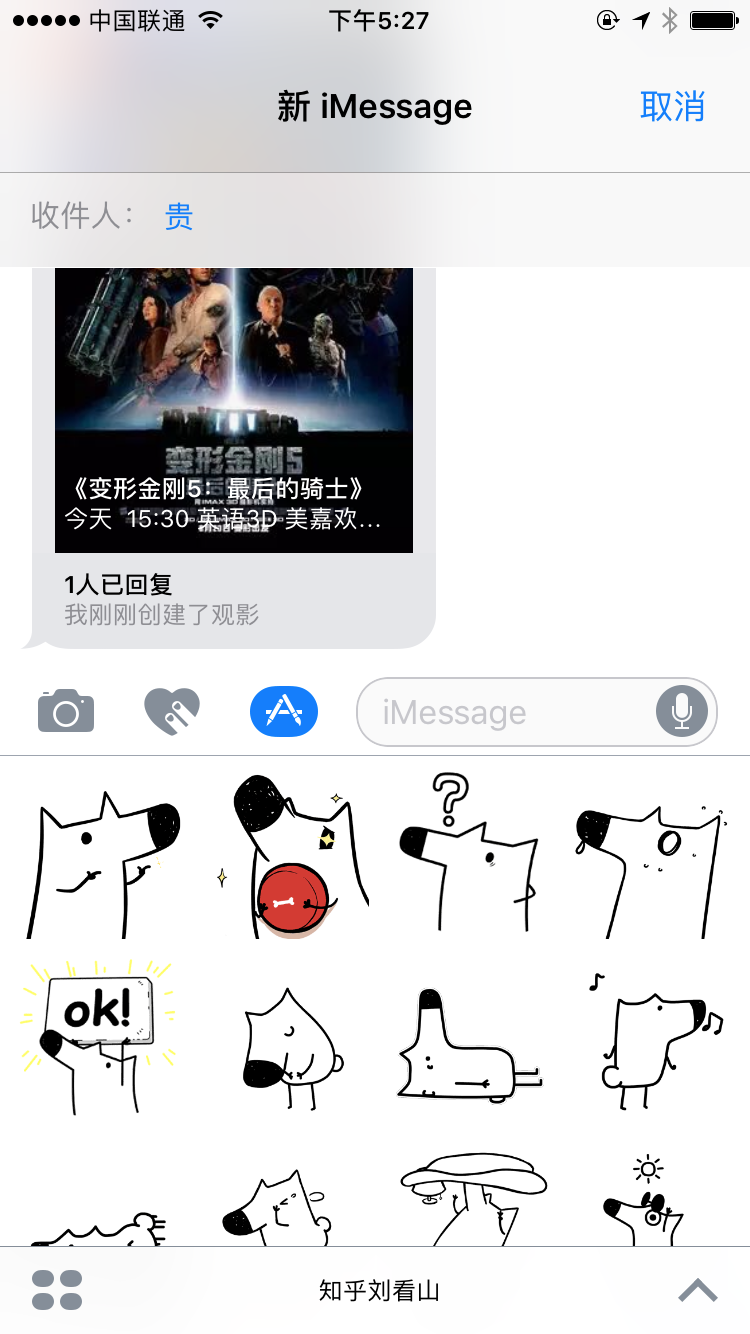
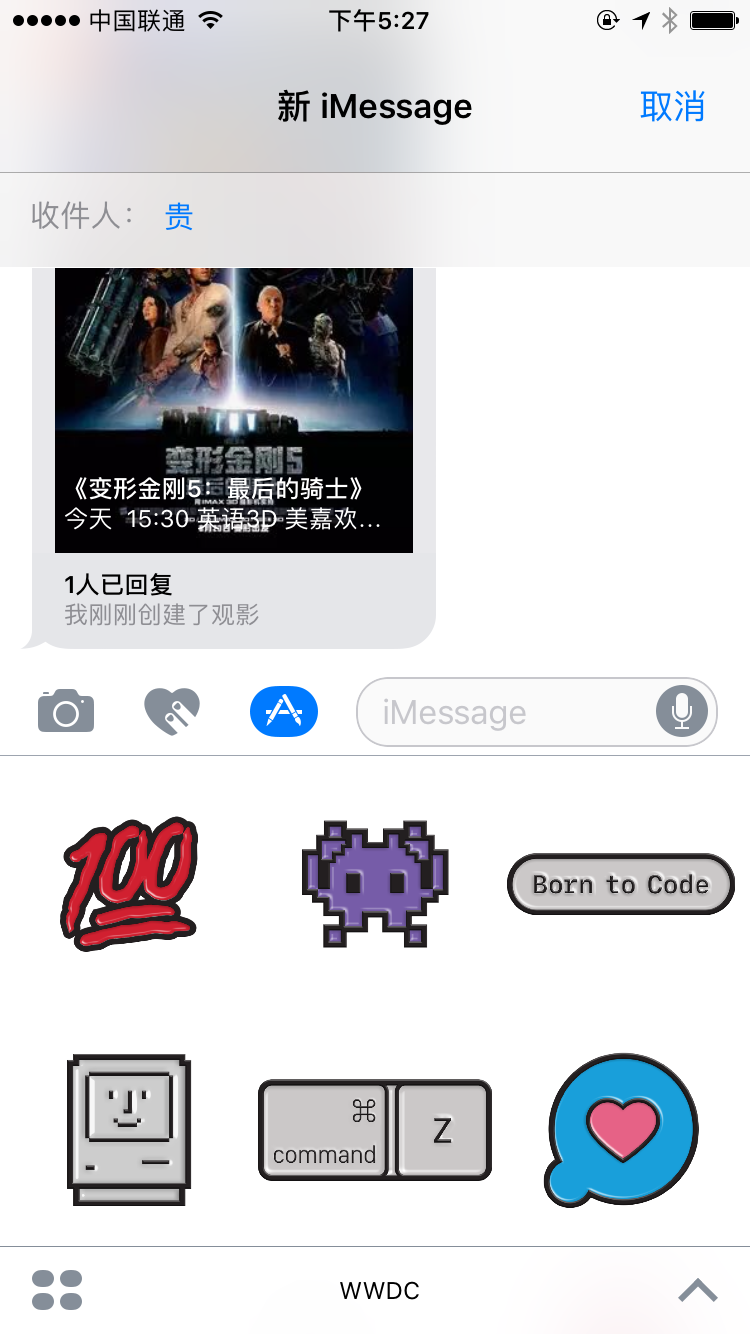
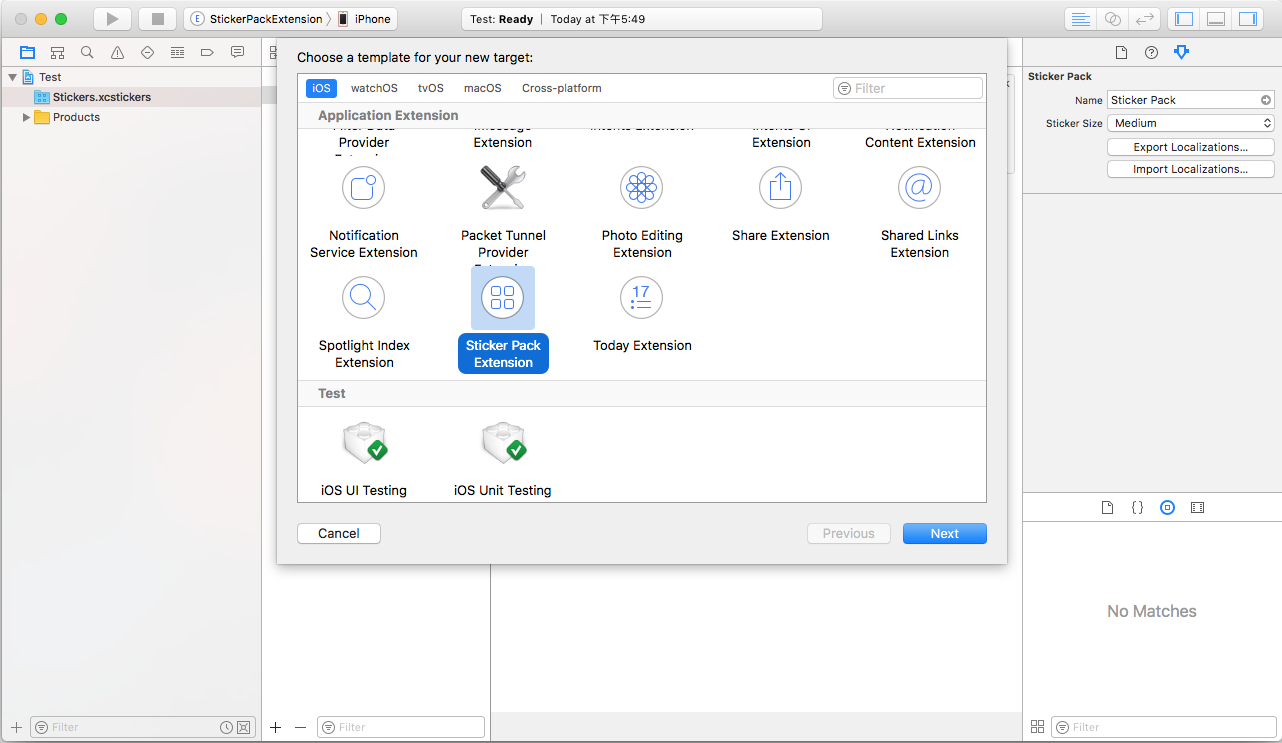
2.没有从AppStore上面下载,但是能够在iMessage里面看到的。例如上面图示中的WWDC和知乎刘看山。它的创建方式就是App Extension。也就是我们在我们产品开发的时候,新建的一个Target:

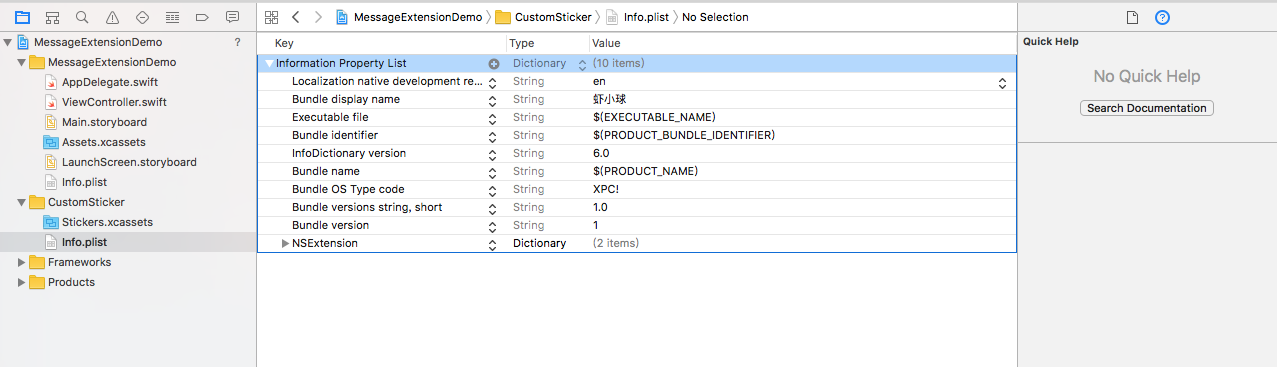
新建之后,你会发现项目工程目录变成这样了:

上面的MessageExtensionDemo是我的工程,CustomSticker是我新建的Sticker Pack Extension。相比之下多了一个Info.plist,无非是对要展示的名称以及其他属性的设置。
如何实现
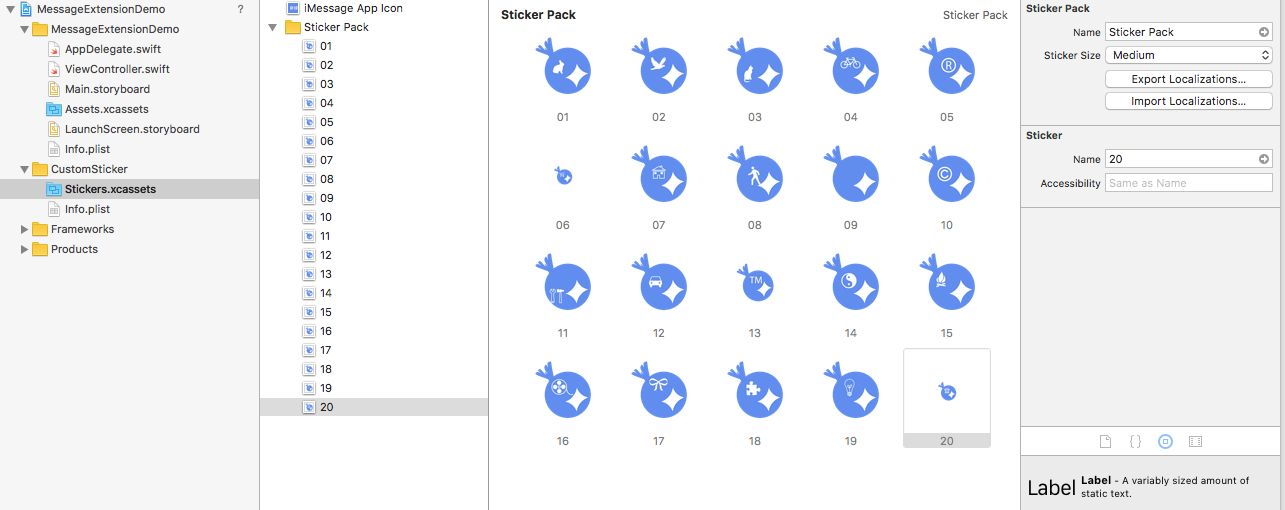
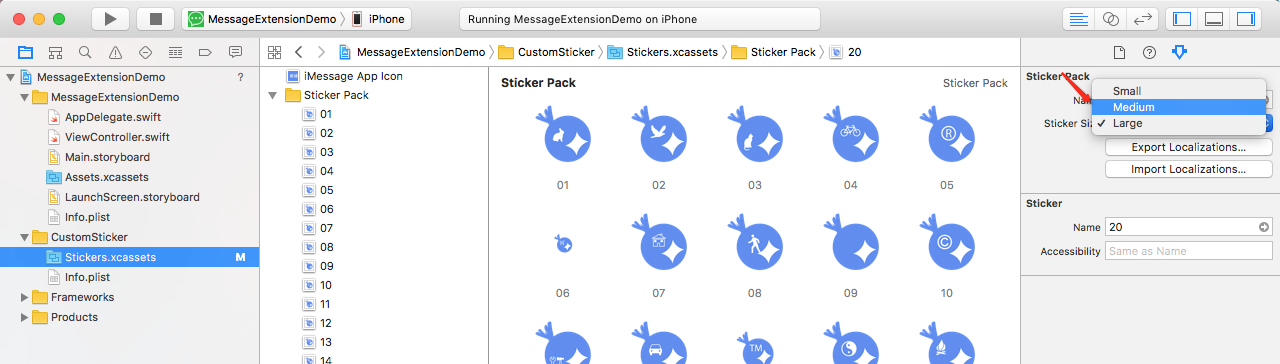
接下来的开发让你刷新认知。因为:完全不需要编写代码!完全不需要编写代码!完全不需要编写代码!我们只要把图片放到指定的位置即可。打开Sticker.xcassets,你会发现里面是这样的:

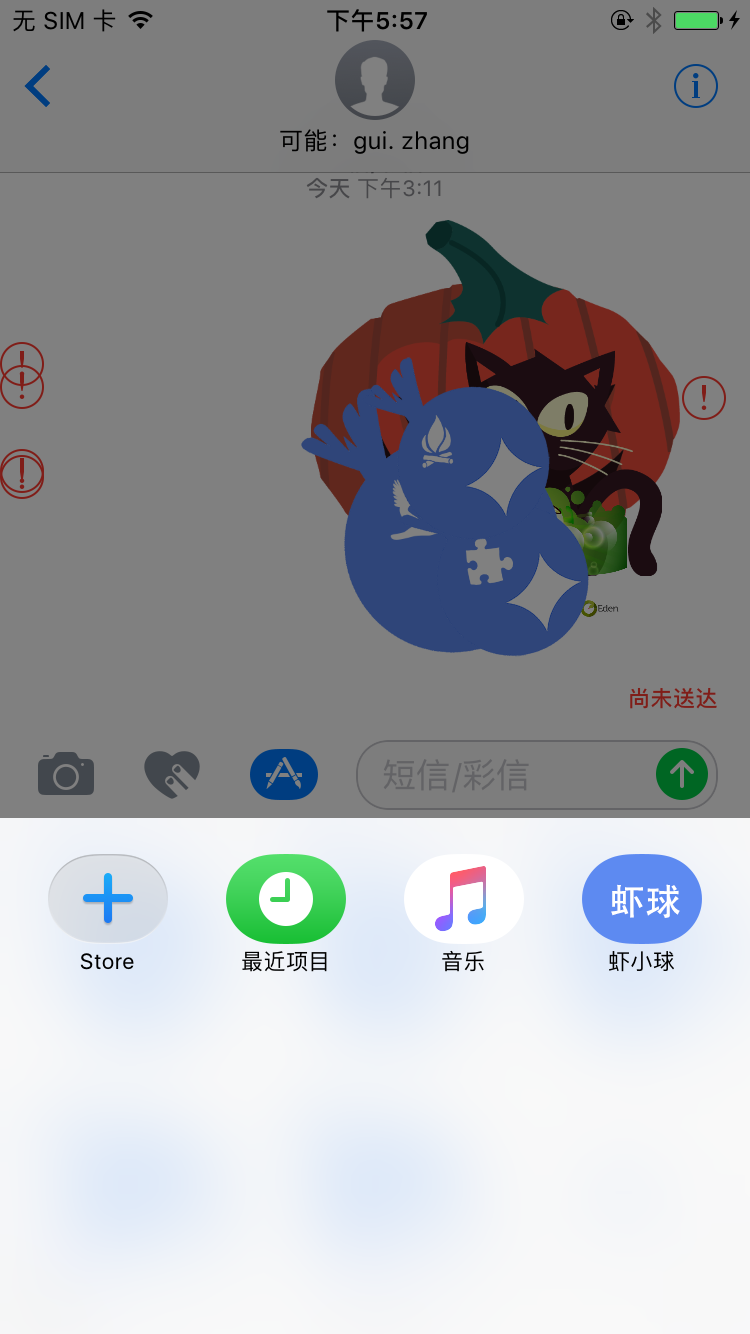
其中的iMessage App Icon就是在iMessage里面看到的icon,而Sticker Pack就是我们在iMessage里面点击icon进入的页面要展示的image.例如我自己做的这种:




这里面我做的就是找一些图片,然后把这些图片放到指定的位置,把做的icon放到iMessage App Icon里面,把其他的要分享的图片放到Sticker Pack里面。然后点击运行主程序,打开iMessage app,你就会看到自己的iMessage 贴纸。
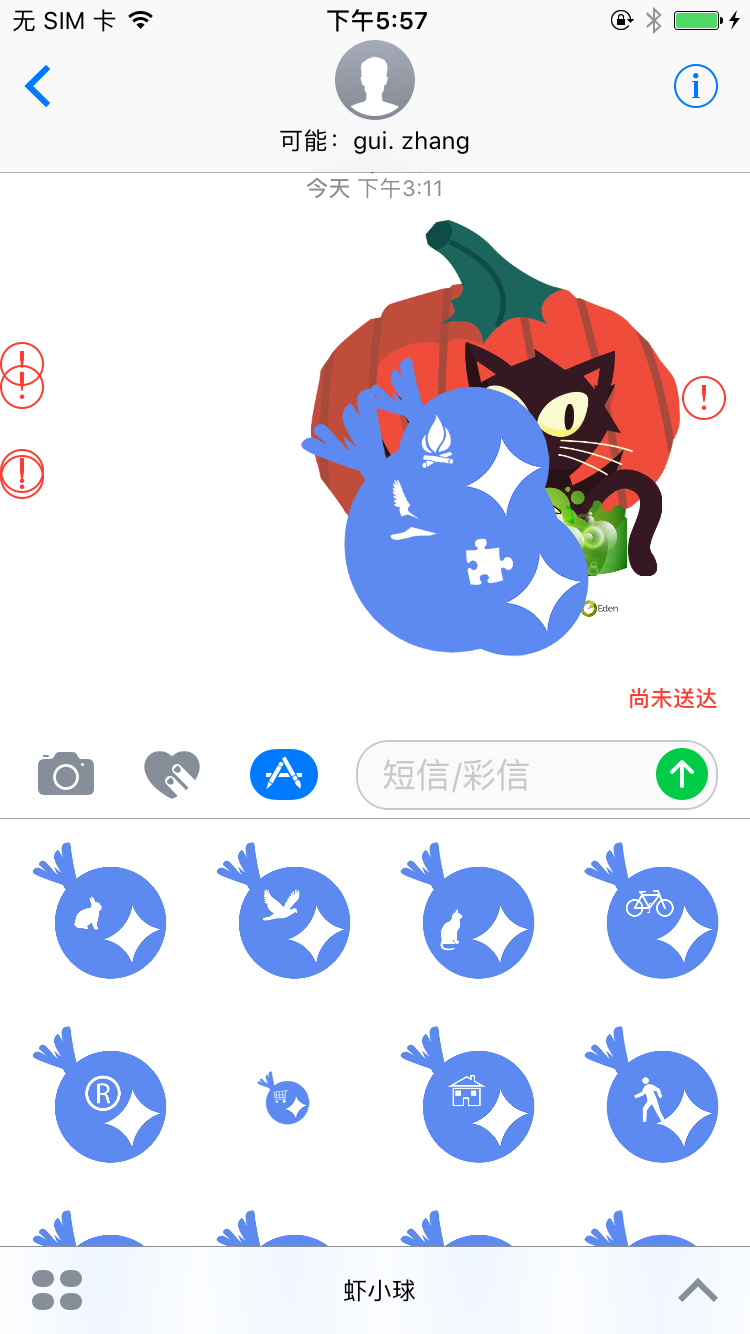
这里你可能注意打了展示的个数问题,有的一行四个,有的一行三个,有的一行2个。这个是因为我设置的Sticker Size:

也就是说如果我用的Small,那么iMessage里面展示的就是一行四个,如果设置的Medium,那么一行展示的就是三个,如果是Large,那么一行展示的就是两个。
Sicker Pack 图片Size和格式
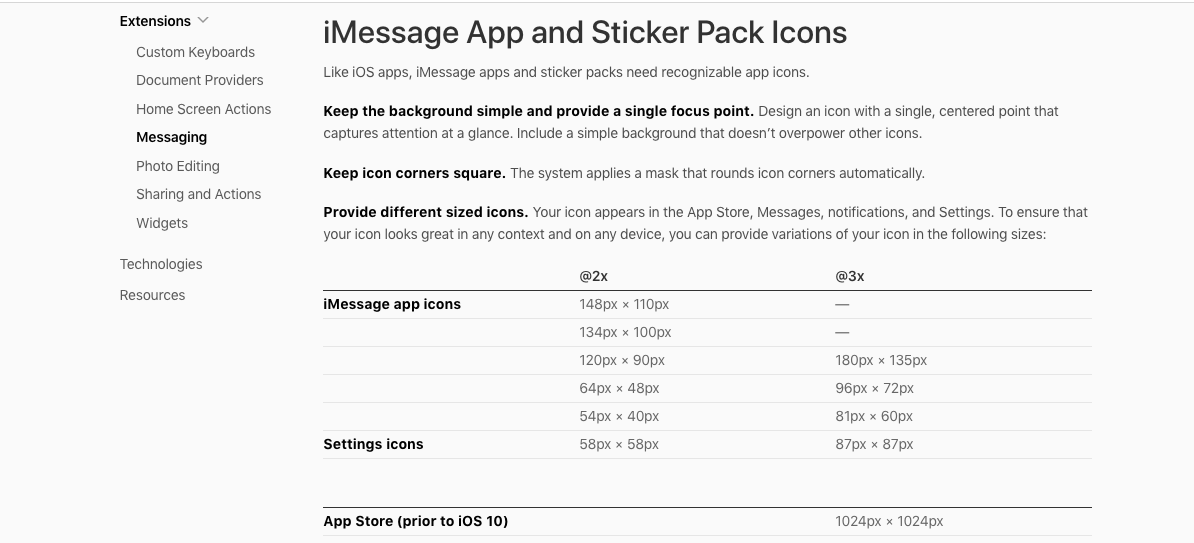
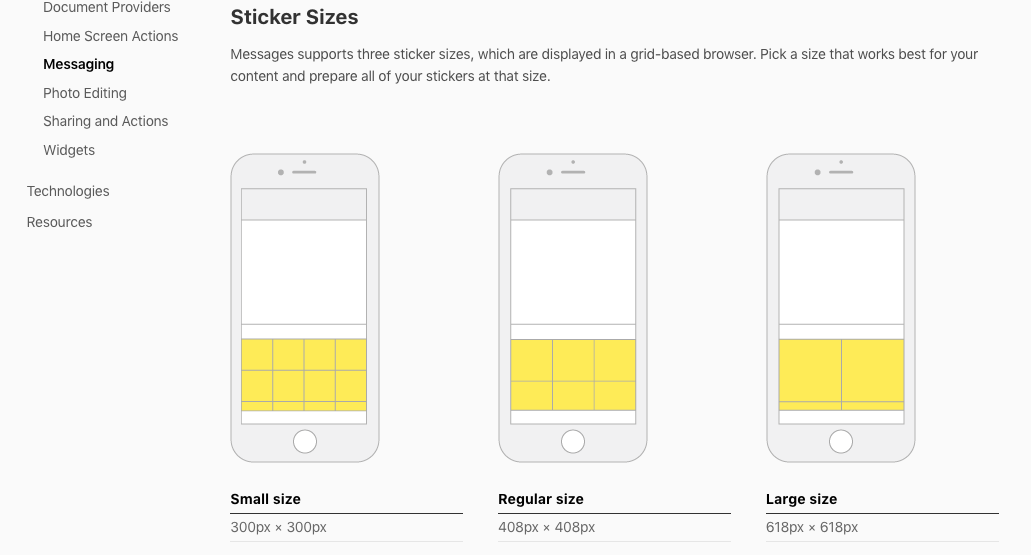
官方的Sticker Size是下图左侧这样的:


但是我在设计图片的时候比较随意,随便设置了图片的大小,,不过看起来也还ok。
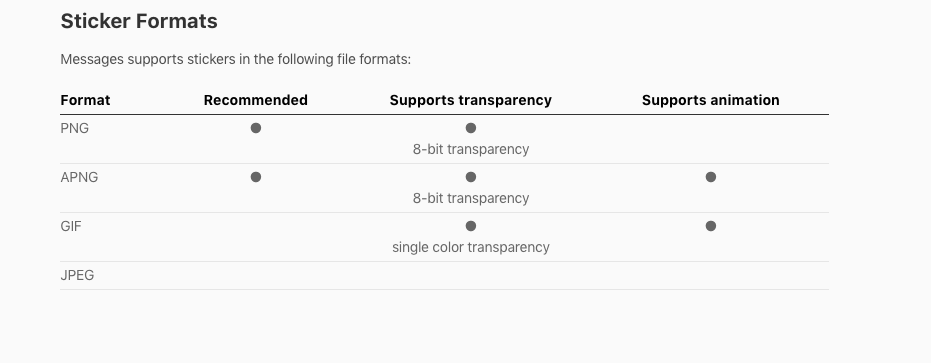
官方的Sticker Formats是上图右侧这样的。
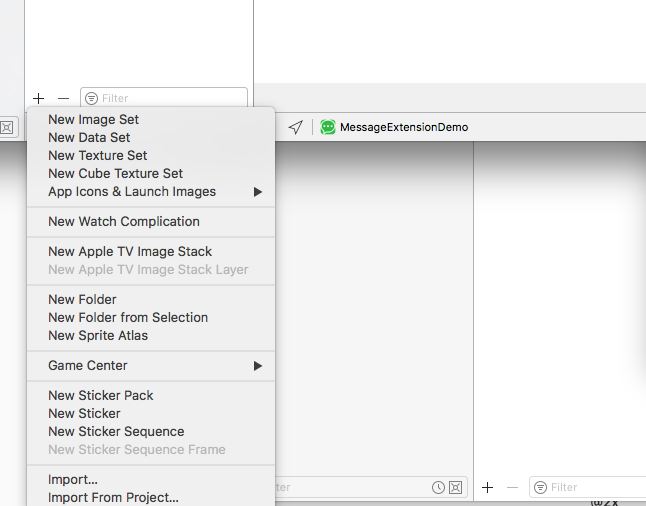
另外,我们再看一下左下角的加号:

其中的New Sticker就是创建一个Sticker Pack,那个New Sticker Sequence很有趣,其实它就是一个图片的序列,也就是我们可以用几张连续的png图片组装成一个动态图片。这里就不举例子了,感兴趣可以自己试一下。
关于iMessage 贴纸 icons大小
按照官网给的大小设计即可。另外如果有money,可以购买官方推荐的创建Stickers的工具:Motion。不过收费。。。。点击这里可查看如何使用Motion来创建Stickers。
总结
这篇博客主要介绍了如何创建iMessage App以及如何创建贴纸扩展。比较简单。不理解的话可以留言咨询。
附
1.用到的代码,点击这里下载(代码中的MessageExtensionDemo)
参考资料
1.Human Interface Guidelines 2.Creating Stickers for iMessage 3.Messages 4.视频:Buildiing Sticker Packs