vue 数据更改视图不更新
最近在做项目时发现了一个问题,

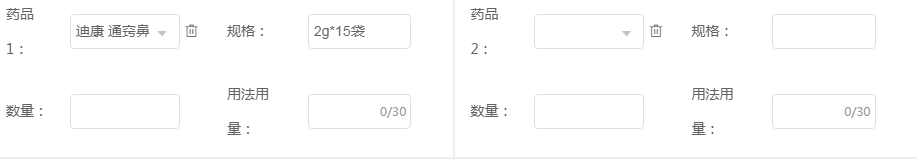
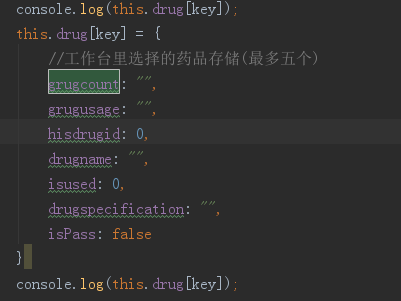
在输入框的后面有一个删除按钮,在点击删除按钮时我直接给原数据进行了如下操作

之后发现视图没有更新,于是我打印了执行前后的数据,发现在原对象中有get和set属性,重新赋值后set和get属性消失,之后查找资料发现原来
vue.js 是采用数据劫持结合发布者-订阅者模式的方式,通过Object.defineProperty()来劫持各个属性的setter,getter,在数据变动时发布消息给订阅者,触发相应的监听回调
既然知道了原因name就很好更改了,之后改成重新为每个参数赋值,而不是直接把整个替换掉就没有了这个问题
特此记录下来,防止之后再犯!!!



