mvc Area相关技术
幸运的是,ASP.NET MVC允许开发者将应用划分为“区域”(Area)的概念,每个区域都是按照asp.net mvc的规定对文件目录结构和类的命名规则进行命名。在本文中,将介绍如何在ASP.NET MVC应用中使用Area进行模块管理。
什么是Areas?
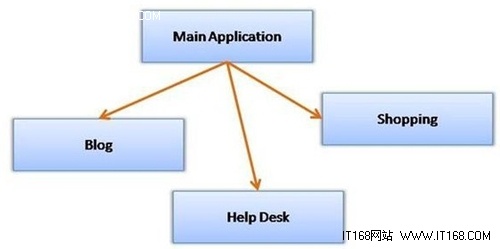
简单来说,Areas是将ASP.NET MVC应用按照不同的功能模块划分,对每个功能模块使用ASP.NET MVC规则的目录结构和命名方法。考虑如下图的场景:

在上图中可以看到,这个应用程序由三个功能模块组成,分别为Blog,Help Desk和Shopping。如果不使用区域Areas的话,则必须将所有的控制层和视图层文件都放在各自的目录中去,显然,不能在不同的功能模块中的对控制器有相同的命名,比如不能在Blog模块中命名HomeController,同时也对HelpDesk模块命名HomeController。可以解决的方法是,在一个控制器中将所有的模块中的action方法都放在一起,或者创建两个控制器,以不同的方法命名(BlogHomeController和HelpDeskHomeController).
如果使用了areas进行模块划分,则每个功能模块都会复制MVC的目录结构。比如,每个模块都会有自己的控制层,视图层和实体层的目录。因此,可以在Blog模块中拥有HomeController类,在HelpDesk模块中也可以同名的HomeController类。所以,实际上在上面的例子中,将会有4个MVC的结构,一个是主程序的,三个分别是三个模块(Blog, HelpDesk and Shopping的)
增加新的Area
下面我们来开始学习如何新增Area。首先使用vs.net 2010新建一个MVC应用。然后在方案解决器中,鼠标右键点击后在出现的菜单中选择新增>Area,就会显示如下图的对话框:

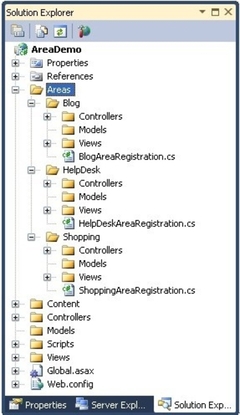
在其中输入要增加的Area的名称,比如HelpDesk。在输入三个不同的Area后,项目呈现如下图的结构:

可以看清晰看到,整个应用是有一个叫Areas的目录,其中下面三个模块都有各自的控制层,模型层和视图层的目录了。同样,在应用的外层目录中,依然有实体层和控制层和视图层的目录。
在MVC框架中注册Area
除了建立好目录结构外,还需要告诉ASP.NET MVC框架area已经建立好了,这个属于注册的步骤,幸运地在建立一个新的area时已经自动建立起来了。请注意在每一个area的目录下,都会自动产生一个注册的类文件(比如BlogAreaRegistration.cs, HelpDeskAreaRegistration.cs,)。每一个area的注册类文件都是继承自AreaRegistration这个基类,比如HelpDeskAreaRegistration的类文件代码如下:
{
public override string AreaName
{
get
{
return "HelpDesk";
}
}
public override void RegisterArea(AreaRegistrationContext context)
{
context.MapRoute(
"HelpDesk_default",
"HelpDesk/{controller}/{action}/{id}",
new { action = "Index", id = UrlParameter.Optional }
);
}
}
可以看到,HelpDeskAreaRegistration类覆写了AreaName属性和RegisterArea方法。RegisterArea方法则在MVC中注册了新的路由信息。
在每一个area中都必须有一个象这样的注册类。但什么时候去使用这些注册的类呢?如果打开Global.asx这个文件,会发现在Application_Start事件中会发现如下代码:
{
AreaRegistration.RegisterAllAreas();
RegisterGlobalFilters(GlobalFilters.Filters);
RegisterRoutes(RouteTable.Routes);
}
这里读者可以看到,调用了AreaRegistration类的静态方法RegisterAllAreas()去注册所有的are注册文件,而RegisterAllAreas()方法会去逐一调用应用中所有area的RegisterArea()方法。
接下来,在主程序及每个area中都增加HomeController,这样,就会有四个以HomeController命名的控制类,如下所示:
{
public ActionResult Index()
{
return View();
}
}
同样,鼠标右击每个Index()方法,在弹出的菜单中新增加一个Index视图,这样总共有4个index视图页面。运行应用,可以看到如下图的效果,下图是其中运行HelpDesk Area时的效果,请留意其中的URL

Areas之间的调用
ASP.NET MVC中,经常需要在控制层的不同方法之间进行互相调用。如果没特别指定,则默认为同一个area中的action方法和控制器之间的调用。如果需要在不同的area之间进行互相调用,可以使用如下方法:
<br /><br />
<%= Html.ActionLink("Blog Area", "Index", "Home", new { area = "Blog" }, null)%>
<br /><br />
<%= Html.ActionLink("Help Desk Area", "Index", "Home", new { area = "HelpDesk" }, null)%>
<br /><br />
<%= Html.ActionLink("Shopping Area", "Index", "Home", new { area = "Shopping" }, null)%
可以看到,上面使用了ActionLink()方法产生链接,注意其中的第4个参数,使用new {area=“Blog”}这样形式的参数,指出调用的是哪一个area中action方法。
使用RedirectToAction
同样,我们经常要在某个area中的action方法去调用另外一个area方法中的action,这个时候要如何做呢?代码如下:
{
return RedirectToAction("Index", "Home", new { Area = "HelpDesk" });
}
这里,使用了RedirectToAction方法去调用另外一个area中的action方法,同样是使用了new {Area=“HelpDesk”}的方式,指定area的名称即可,所以这里调用了HelpDesk Area中的index()方法。
小结
在本文中,介绍了ASP.NET MVC中的Area的概念,Area模块化的方式,能将复杂的应用划分为各个模块,并在每个模块中都能按照MVC的架构划分视图,实体和控制层的目录架构,这样更有利于项目的架构组织,更清晰容易在各模块之间进行对应的调用。




