ASP.NET MVC 使用TempData
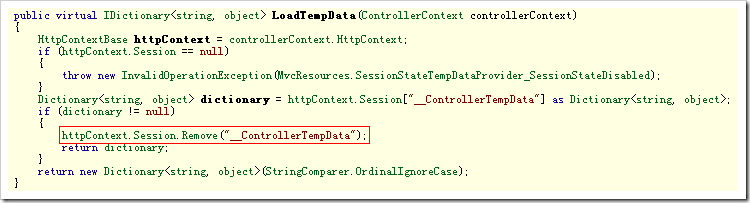
ASP.NET MVC的TempData用于传输一些临时的数据,例如在各个控制器Action间传递临时的数据或者给View传递一些临时的数据,相信大家都看过“在ASP.NET页面间传值的方法有哪几种”这个面试题,在ASP.NET MVC中TempData的就是其中的一种传值方法。TempData默认是使用Session来存储临时数据的,TempData中存放的数据只一次访问中有效,一次访问完后就会删除了的。这个一次访问指的是一个请求到下一个请求,因为在下一个请求到来之后,会从Session中取出保存在里面的TempData数据并赋值给TempData,然后将数据从Session中删除。我们看一下ASP.NET MVC Preview5源码:
也就是说TempData只保存到下一个请求中,下一个请求完了之后,TempData就会被删除了。注意这里TempData使用Session来做存储的,Session是对应特定用户的,所以并不存在并发问题。如果你用数据库来做TempData的存储介质的话,必须要考虑这个情况的。至于如何自定义TempData的存储介质,你可以参考“ASP.NET MVC: 用db4o来做TempDataProvider(另附一个泛型的RedirectToAction方法)”这一篇文章。
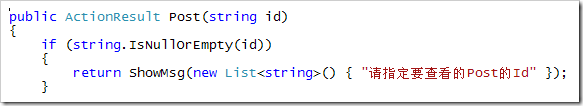
前面说到的在我们的BaseController中有一个显示提示信息给用户的方法,这个提示信息就是临时的信息,我们可以使用TempData来实现。下面让我们来实现这个提示信息的方法:
{
TempData["Messages"] = msgs;
return RedirectToAction("Message");
}
public ActionResult Message()
{
return View(TempData["Messages"] as List<string>);
}
因为我们的Controller都继承自这个我们自定义的BaseController,所以我么可以才Controller中这样来给用户显示提示信息:
TEMPDATA应用例子,通过TEMPDATA实现添加数据时防止页面刷新出现重复提交数据的情况:
STEP01:保存数据到TEMPDATA,定义页面跳转到结果显示页
public ActionResult Save(Models.GuestBookForm data)
{
if (!ModelState.IsValid)
{
//验证失败
return RedirectToAction("Write");
}
MvcStudyDemo.Models.MvcGuestbookEntities db = new Models.MvcGuestbookEntities();
db.AddToMessage(new Models.Message()
{
Body = data.MsgName + data.Email,
AdminReply = data.Content,
IsSecret = false,
AdminReplyTime = DateTime.Now,
CreateTime = DateTime.Now,
MemberID = 38
});
db.SaveChanges();
//ViewData["Name"] = data.MsgName;
//ViewData["Email"] = data.Email;
//ViewData["Content"] = data.Content;
//return View();
//保存临时数据,页面跳转防止重复提交
TempData["LastPostGuestBookForm"] = data;
return RedirectToAction("Result");
}
STEP2:新建RESULT动作
public ActionResult Result()
{
if (TempData["LastPostGuestBookForm"] == null)
{
return RedirectToAction("Index");
}
var model = (Models.GuestBookForm)TempData["LastPostGuestBookForm"];
return View(model);
}
STEP3:新建RESULT动作视图
<%@ Page Title="" Language="C#" MasterPageFile="~/Views/Shared/Site.Master" Inherits="System.Web.Mvc.ViewPage<MvcStudyDemo.Models.GuestBookForm>" %>
<asp:Content ID="Content1" ContentPlaceHolderID="TitleContent" runat="server">
Result
</asp:Content>
<asp:Content ID="Content2" ContentPlaceHolderID="MainContent" runat="server">
<h2>Result</h2>
<fieldset>
<legend>Fields</legend>
<div class="display-label">MsgName</div>
<div class="display-field"><%: Model.MsgName %></div>
<div class="display-label">Email</div>
<div class="display-field"><%: Model.Email %></div>
<div class="display-label">Content</div>
<div class="display-field"><%: Model.Content %></div>
</fieldset>
<p>
<%: Html.ActionLink("Back to List", "Index") %>
</p>
</asp:Content>