Alpha阶段小结
1 团队的源码仓库地址
https://github.com/WHUSE2017/MyGod
2 Alpha过程回顾
2.1 团队项目预期
有一个可视化的安卓APP,实现二手交易基本功能。预期的典型用户是毕业学生和开学新生。预期的功能描述是实现上传商品和购买商品功能。预期的用户数量来自武汉大学每年招收多少学生。
典型用户小程
| 属性 | - |
|---|---|
| 名字 | 小程 |
| 性别 | 男 |
| 年龄 | 22 |
| 收入 | 0 |
| 知识层次 | 硕士生 |
| 生活/工作情况 | 在读学生 |
| 动机、目的、困难 | 宿舍与实验室距离较远,想买一辆二手交通工具,方便其在宿舍与实验室的活动 |
| 用户偏好 | 不喜欢逛街 |
| 用户比例 | 20% |
| 典型场景 | 新生入学季采购物资 |
| 典型描述 | 想买二手 |
典型用户小张
| 属性 | - |
|---|---|
| 名字 | 小张 |
| 性别 | 男 |
| 年龄 | 20 |
| 收入 | 0 |
| 知识层次 | 本科生 |
| 生活/工作情况 | 本科大四学生,即将毕业 |
| 动机、目的、困难 | 有一些物资不方便带走,弃之可惜,希望可以低价卖给需要的学弟学妹 |
| 用户偏好 | 喜欢上网 |
| 用户比例 | 40% |
| 典型场景 | 毕业生毕业季 |
| 典型描述 | 想卖二手 |
我们的预期注册用户数量是3000,活跃用户是每天500人次以上(独立访客人数)。但由于时间紧迫(满打满算也就一星期,期间还要开发测试,本来我们组大部分人没什么经验,开发进度缓慢),最终也只有我们小组内成员进行测试注册。
2.2 需求满足
通过制作Android App,在App上实现购买商品和上传商品的功能,来满足用户甩卖二手商品和购买二手商品的需求。



2.3 目标完成
| 目标 | 完成目标 |
| 服务器搭建 | 是 |
| 服务器与安卓程序的通信与方法映射 | 是 |
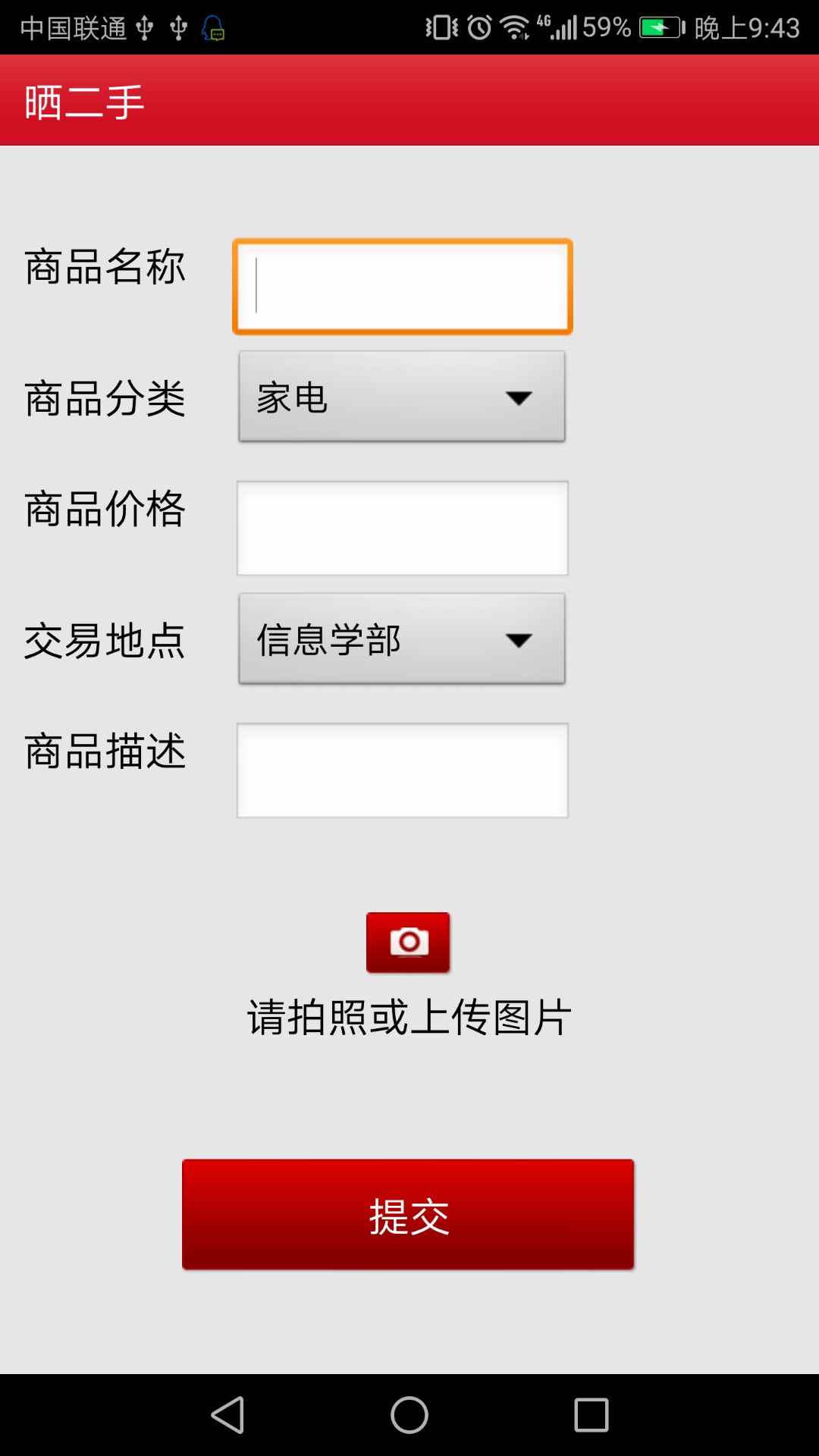
| 上传商品功能 | 是 |
| 商品分类 | 是 |
| 登陆注册功能 | 是 |
| 查看用户信息 | 是 |
| 获取商品列表 | 是 |
| 购买商品功能 | 是 |
| 查看订单功能 | 是 |
| 界面总体设计 | 是 |
2.4 分工协作
在进行任务分配时按对分配,将任务分配给每一对,这样他们可以更加高效,互相监督学习。
| 承担 | 任务 |
| 程环宇 |
安排任务,督察任务进度,与各个分支产生联系与沟通. 学习使用leangoo,制作看板,生成燃尽图。 学习异步Callable类,将登陆异步执行,并在登陆时添加缓冲界面,登陆成功后跳转到personal界面。优化登陆线程,让配置较低的机器不至于登陆卡死,增加登陆状态,为其他功能做铺垫。 整合至今已完成的工作,解决上传不了图片问题,帮助实现查看商品列表功能,实现分类界面从服务器读取数据,并添加缓冲dialog。 整合进度,为每一个activity添加已写好的方法,解决添加不了关联的问题,设置各activity的共同变量。 |
| 张芷祎、王田路 |
陆续加入各组件,优化界面布局,增加部分按钮响应事件。 实现了简单的登录和注册功能。 编写商品列表和商品详情界面,完成从bmob读取数据,在商品列表界面显示信息功能。 在商品详情界面增加按钮响应事件,点击跳转订单界面。 完成商品列表界面的完整信息显示(包括加载商品图片)。 增加订单界面,从数据库中读取数据并显示。 完成了商品列表各项到商品详情的跳转,完善商品详情页面。 完成商品交易功能,修改订单界面,补充订单界面所显示的信息。 添加订单项长按事件,完善相应功能。 |
| 王婷婷、张宇光 |
根据在bmob云平台上搭建的服务器,完成了商品部分信息的上传到数据库的工作,包括(区域、类型、描述、价格、名称)。 增加了图片上传按钮,调用手机图库,获取图片及路径,并显示。 在提交的响应以及页面的跳转上添加判断。 增加了分类中的界面跳转(家电,图书,衣服,笔记本,数码,家具,手机,护肤)中,将所有的商品分类显示出来。 完成了图片上传,识别上传物品人的身份。 |
2.5 项目管理
在Alpha阶段,团队出于基础的磨合阶段,因此在一定程度上,团队项目以项目经理为核心,项目经理以结对的方式分配任务,每天召开集体会议(主要以当面和电话方式)了解项目进展和监督项目进度,并且项目经理帮助进展缓慢的对解决遇到的问题,整合项目,优化项目。文档由所负责的对编写,项目经理整合文档和写项目总体文档。
2.6 平衡
牺牲实验室的时间,放弃娱乐时间,降低期望,简化界面来保证按期完成任务。
| 期望 | 要求 |
| 时间 | 减少实验室的时间,压榨深夜时间 |
| 质量 | 预期bug数增加,简化界面和功能 |
| 测试 | 减少测试时间,让步给开发时间 |
| 文档 | 简化文档,减少了复查和复审 |
| 责任 | 没有对责任明确和细化 |
3 团队项目的实际进展
3.1 实际进展
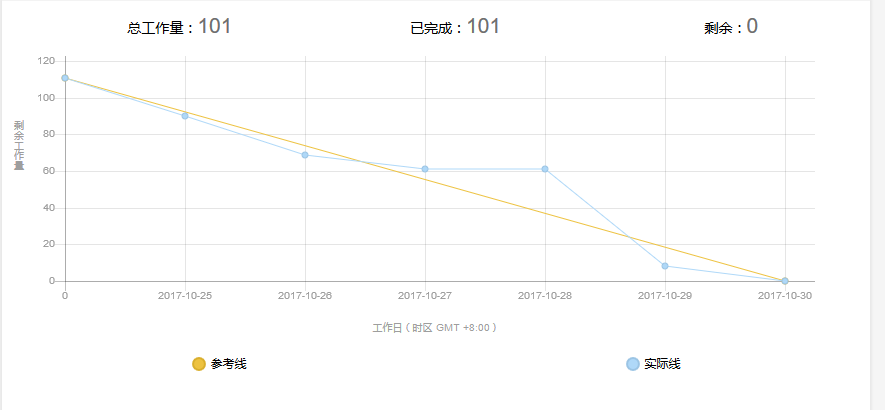
在项目管理中,列出所有的目标和任务,每天将做完的任务加入done,正在做的任务加入doing,准备做的任务加入todo。在过程中发现有些设计的任务量有问题,团队整体决定后,进行重新设计(Design Change Request)。燃尽图完美地反应了我们每天的状态,并无美化。


3.2 发布功能
1. 注册登录功能
用户可在注册页通过输入学号、手机号、密码完成注册功能。用户可以在登录页通过输入学号、密码完成登录功能。除浏览商品外,其他功能都需用户登录后才能使用。
2. 商品浏览功能
用户通过首页底部分类栏进入分类页面,可点击具体分类浏览各个类别的商品;用户点击商品可浏览商品详情。
3. 商品交易功能
已登录用户在商品详情页面点击”我想要”按钮,表示用户有意愿与卖家线下联系并购买该商品,该商品会加入订单。点击该按钮后弹出提示框,用户需确定是否提交订单,若选择”确定”,则进入我的订单界面,若选择”返回”则回到主页
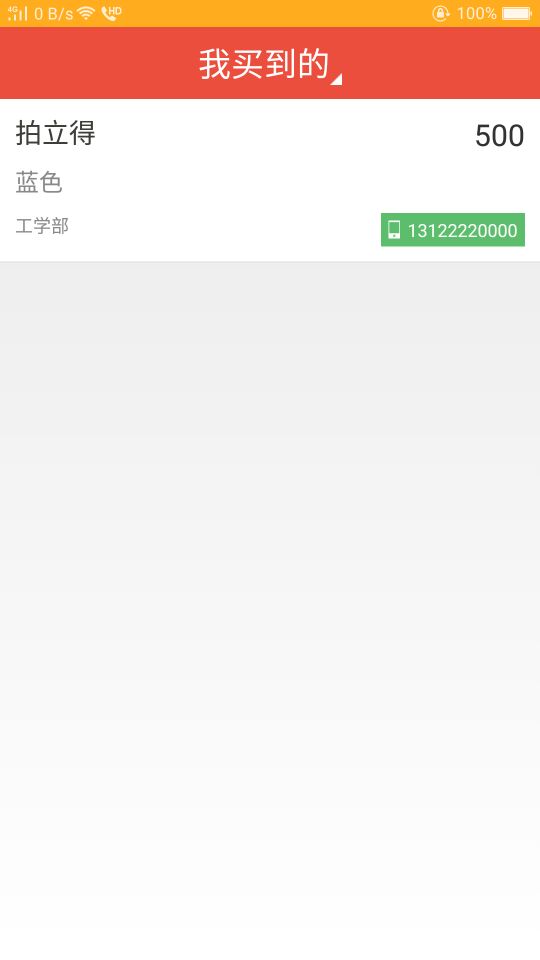
4. 订单查看功能
用户提交订单后,该界面会增加订单项。每个订单项包括的信息有:商品标题、商品价格、商品描述以及卖家联系方式。
5. 线下联系功能
用户长按订单项,弹出打电话或发短信选项,用户可任意选择其中一项,与卖家电话联系或以短信方式联系。
6. 个人主页
用户通过底部菜单栏进入个人信息页面,在该界面用户可选择登录,登录后该页面显示用户名称及其他信息表示已登录状态;用户在该界面可点击”我的订单”,查看用户买到的商品。
4 团队成员在Alpha阶段的角色和具体贡献
| 名字 | 角色 | 团队贡献分 | 可验证的贡献 |
|---|---|---|---|
| 程环宇 | PM&Dev&Test | 20 | 整合的文档,项目中的代码 |
| 王田路 | Dev&Test | 22 | 界面UI和功能代码 |
| 张芷祎 | Dev&Test | 22 | 界面UI和功能代码 |
| 王婷婷 | Dev&Test | 18 | 界面UI和功能代码 |
| 张宇光 | Dev&Test | 18 | 界面UI和功能代码 |
| 100 |
5 Beta阶段改进
1.美化界面
2.添加更多联系方式
3.添加我要交换功能
4.添加关注功能
5.添加个人信息修改功能
6.添加搜索功能



