jQuery autocomplete插件修改
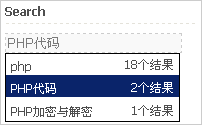
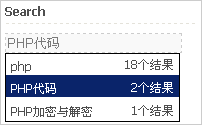
如果你不知道什么是jQuery autocomplete插件,请看图。你可以测试一下本站的搜索。当然也可以百度一下。


主要修改了两个地方:
一、上下选择与输入值同步问题。
输入关键字后,当出现了下拉选项,用键盘的上下键选择时,关键字输入框的值,没有与你选择的值同步。插件是老外写的,可能他没有考虑到这一点。
二、修正了在firefox下中文输入,没有激活自动提交的问题。
老外当然不会用到中文输入,这个bug存在也理所当然了。
另:附件里的实现了选择后自动提交,也就和google、百度的效果完全一样了。
下载源码![]()
![]()
![]()
![]()
![]()
![]()
![]()
![]()
![]()
官方网址:http://bassistance.de/jquery-plugins/jquery-plugin-autocomplete/
注:感觉上面提供的jquery.autocomplete.js 不是想像中的好用,即不是想要的摸索方式,还是到官方去下载吧!!!!
默认情况下,官方版是不支持中文的,没关系,我们找到源文件的ajax方法:
$.ajax({
// try to leverage ajaxQueue plugin to abort previous requests
mode: "abort",
// limit abortion to this input
port: "autocomplete" + input.name,
dataType: options.dataType,
url: options.url,
data: $.extend({
//q: lastWord(term),
q: lastWord(escape(term)),
limit: options.max
}
// try to leverage ajaxQueue plugin to abort previous requests
mode: "abort",
// limit abortion to this input
port: "autocomplete" + input.name,
dataType: options.dataType,
url: options.url,
data: $.extend({
//q: lastWord(term),
q: lastWord(escape(term)),
limit: options.max
}
如上代码所示,把
q: lastWord(term)
改成
q: lastWord(escape(term))
即可,然后在aspx访问数据库文件中用Server.UrlDecode()来解码,即
Server.UrlDecode( Request.QueryString["q"])



