CKEditor4.1和CKFinder2.3.1 for Mvc4最新 破解版,结合 打造"帅"的编辑器 For .Net

CKEditor4.1+CKFinder2.3.1 FOR MVC4 最新破解版:(2013-3-23)
baidu share: http://pan.baidu.com/share/link?shareid=410130&uk=2735096069
CSDN下载地址:http://download.csdn.net/download/zengzhan/5172305
CKEditor4.0.2+CKFinder2.3.1 FOR MVC4 最新破解版:(2013-3-6)
CSDN下载地址:http://download.csdn.net/download/zengzhan/5118263
baidu share: http://pan.baidu.com/share/link?shareid=392177&uk=2735096069
CKEditor4.0+CKFinder2.3 FOR MVC4 最新破解版:(2012-11-21)
CSDN下载地址:http://download.csdn.net/download/zengzhan/4792573
CKEditor3.6.4+CKFinder2.2.2 最新破解版:(2012-7-18)
CSDN下载地址:http://download.csdn.net/detail/zengzhan/4442731
CKEditor3.6.2+CKFinder2.1 最新破解版:
<%@ Register Assembly="CKEditor.NET" Namespace="CKEditor.NET" TagPrefix="CKEditor" %>
<CKEditor:CKEditorControl ID="editor1" BasePath="./ckeditor/" runat="server"></CKEditor:CKEditorControl>
protected override void OnLoad(EventArgs e)
{
CKFinder.FileBrowser _FileBrowser = new CKFinder.FileBrowser();
_FileBrowser.BasePath = "/ckfinder/";
_FileBrowser.SetupCKEditor(editor1);
}
ckfinder/config.ascx
public override bool CheckAuthentication()
{
//return false; 改这里
// return HttpContext.Current.User.Identity.IsAuthenticated; 更安全
return true;
}
SetConfig():
BaseUrl = "~/ckfinder/userfiles/";
CKEditor 3.3.1 和 ckfinder 2.0 配置 with jQuery 1.42 请看33楼!
CKEditor 3.2 在 asp.net 下进行配置的方法:
1、CKEditor 不具备上传功能,需要集成 CKFinder 才能实现上传功能。
下载 ckeditor 并解压到 ckeditor(在根目录下);
下载 ckfinder 并解压到 ckfinder (在根目录下);
两者处于同级目录下;
把ckfinder目录里的bin下的CKFinder.dll拷贝到网站目录bin下,引用就行了。
2、在 aspx 页面或者 master 模板页 <head> 标签中载入 ckeditor.js:
<scripttype="text/javascript"src="ckeditor/ckeditor.js"></script>
在<body>标签中使用ckeditor:
<asp:TextBox ID="Content" runat="server" TextMode="MultiLine" Height="250px" Width="500px"></asp:TextBox>
与其他 .net 控件使用方法相同,设置 Text='<%# Bind("info") %>' 可以方便与数据源进行交互。
下面这段必须放在上面代码的后面,否则初始化编辑器时会错误:
<script type="text/javascript">
// CKEDITOR.replace('<%=Content.ClientID%>', {});
vareditor = CKEDITOR.replace('<%=Content.ClientID%>');
CKFinder.SetupCKEditor(editor, '/ckfinder/'); //结合上传控件
</script>
3. ckeditor里面的config.js 配置
CKEDITOR.editorConfig = function( config )
{
config.language = 'zh-cn';//中文
config.uiColor = '#BFEE62';//编辑器颜色
config.font_names = '宋体;楷体_GB2312;新宋体;黑体;隶书;幼圆;微软雅黑;Arial;Comic Sans MS;Courier New;Tahoma;Times New Roman;Verdana';
config.toolbar_Full =
[
['Source','-','Preview','-','Templates'],
['Cut','Copy','Paste','PasteText','PasteFromWord','-','Print', 'SpellChecker', 'Scayt'],
['Undo','Redo','-','Find','Replace','-','SelectAll','RemoveFormat'],
['Form', 'Checkbox', 'Radio', 'TextField', 'Textarea', 'Select', 'Button', 'ImageButton', 'HiddenField'],
'/',
['Bold','Italic','Underline','Strike','-','Subscript','Superscript'],
['NumberedList','BulletedList','-','Outdent','Indent','Blockquote','CreateDiv'],
['JustifyLeft','JustifyCenter','JustifyRight','JustifyBlock'],
['Link','Unlink','Anchor'],
['Image','Flash','Table','HorizontalRule','Smiley','SpecialChar','PageBreak'],
'/',
['Styles','Format','Font','FontSize'],
['TextColor','BGColor'],
['Maximize', 'ShowBlocks','-','About']
];
config.toolbar_Basic =
[
['Bold', 'Italic', '-', 'NumberedList', 'BulletedList', '-', 'Link', 'Unlink','-','About']
];
config.width =771;//宽度
config.height = 250;//高度
};
配置完成后基本可以了,但是运行点击图片管理里面的浏览服务器按钮… 出现以下提示:

解决方法:
ckfinder 里面的config.ascx的配置:
public override boolCheckAuthentication()
{
return true;//(增加这句,如果你需要设置打开ckfinder访问权限可以在这里设置哦,我这里就不考虑权限了直接打开。)
// ... where Session[ "IsAuthorized" ] is set to "true" as soon as the
// user logs on your system.
//return false;//(注释这句,默认这句未被注释)
}

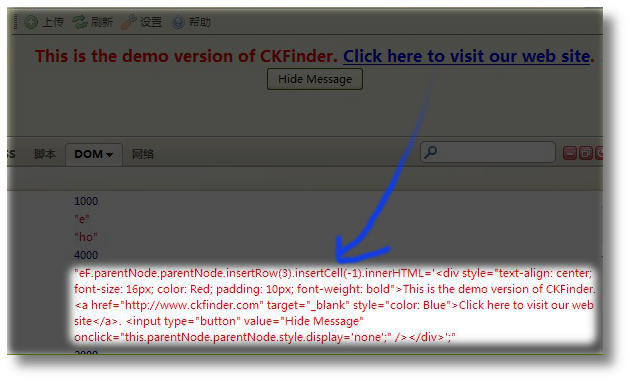
为了去掉这个水印也简单 分析

解决方法:
原始加密js代码:
xx=’xxxx...’
设 qo='学无止境' 不能为空就行了,否则上传按钮变为不可用 哈哈 搞掂!/*en.call(window,qo);*/

没有水印了,爽歪歪,最后来个图,上传成功 ok

注意:运行环境要在IIS下哦,不然有些页面无法显示的
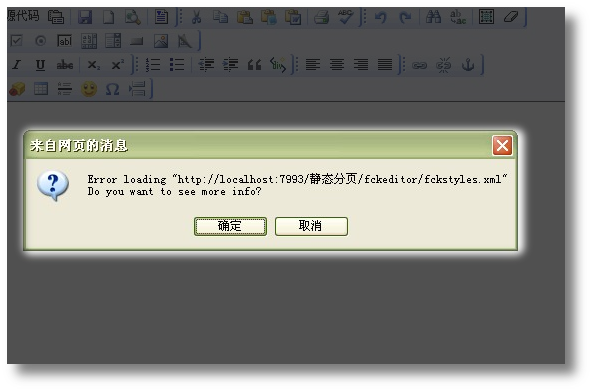
插外话,昨天研究fck时,提示:

解决:目录不能有中文,不然加载fck编辑器时无法运行,因为有中文,URL没有转码导致解析抛出异常,换英文名就行了


