初探WebSocket
定义
WebSocket 是 HTML5 开始提供的一种在单个 TCP 连接上进行全双工通讯的协议。
WebSocket 使得客户端和服务器之间的数据交换变得更加简单,允许服务端主动向客户端推送数据。在 WebSocket API 中,浏览器和服务器只需要完成一次握手,两者之间就直接可以创建持久性的连接,并进行双向数据传输。
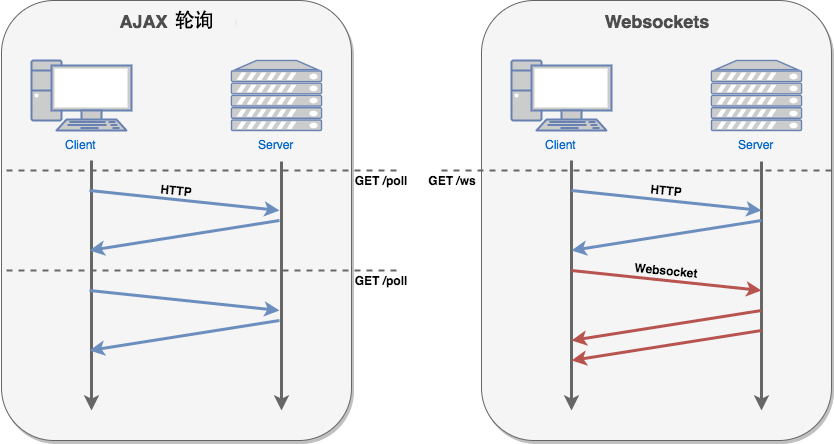
WebSocket 能够解决使用Ajax轮询请求的方式进行客户端与服务器之前的数据交换而带来的带宽资源耗费问题;如下图

API
var Socket = new WebSocket(url, [protocol] );第一个参数 url, 指定连接的 URL。第二个参数 protocol 是可选的,指定了可接受的子协议。
| 属性 | 描述 |
|---|---|
| Socket.readyState | 只读属性 readyState 表示连接状态,可以是以下值:0 - 表示连接尚未建立。1 - 表示连接已建立,可以进行通信。2 - 表示连接正在进行关闭。3 - 表示连接已经关闭或者连接不能打开。 |
WebSocket 事件
| 事件 | 事件处理程序 | 描述 |
|---|---|---|
| open | Socket.onopen | 连接建立时触发 |
| message | Socket.onmessage | 客户端接收服务端数据时触发 |
| error | Socket.onerror | 通信发生错误时触发 |
| close | Socket.onclose | 连接关闭时触发 |
WebSocket 方法
| 方法 | 描述 |
|---|---|
| Socket.send() | 使用连接发送数据 |
| Socket.close() | 关闭连接 |
应用:简单聊天工具
首先我们的栗子是基于Node环境,不明白的请先绕路于Node;websocket服务js如下:
//引入websocket的模块
var ws = require("nodejs-websocket")
var PORT = 3000
var clientCount = 0
//创建一个websocket服务
var server = ws.createServer(function (conn) {
console.log("New connection")
clientCount++
conn.nickname = 'user' + clientCount
var mes = {}
mes.type = "enter"
mes.data = conn.nickname + 'comes in'
broadcast(JSON.stringify(mes))
//接收客户端发送的信息事件监听
conn.on("text", function (str) {
console.log("Received "+str)
var mes = {}
mes.type = "message"
mes.data = conn.nickname + ' says: ' + str
broadcast(JSON.stringify(mes))
})
//断开客户端与服务端联系事件监听
conn.on("close", function (code, reason) {
console.log("Connection closed")
var mes = {}
mes.type = "leave"
mes.data = conn.nickname + 'left'
broadcast(JSON.stringify(mes))
})
//错误监听
conn.on("error", function(err){
console.log("handle err")
console.log(err)
})
}).listen(PORT)
console.log("websocket server listening on port " + PORT)
//广播发送接收到的消息
function broadcast(str){
server.connections.forEach(function(connection){
connection.sendText(str)
})
}
----启动端口3000服务
客户端代码如下:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title>Websocket</title>
</head>
<body>
<h1>Chat Room</h1>
<input id="sendTxt" type="text">
<button id="sendBtn">发送</button>
<script type="text/javascript">
var websocket = new WebSocket("ws://localhost:3000/");
function showMessage(str, type) {
var div = document.createElement('div');
div.innerHTML = str;
if (type == "enter") {
div.style.color = "blue";
} else if (type == "leave") {
div.style.color = "red";
}
document.body.appendChild(div);
}
websocket.onopen = function () {
console.log('websocket open');
document.getElementById("sendBtn").onclick = function () {
var txt = document.getElementById("sendTxt").value;
if (txt) {
websocket.send(txt);
}
}
}
websocket.onclose = function () {
console.log('websocket close');
}
websocket.onmessage = function (e) {
console.log(e.data);
var mes = JSON.parse(e.data);
showMessage(mes.data, mes.type);
}
</script>
</body>
</html>
打开运行这个html就能够看到一个简版的基于websocket聊天工具;
好了,以上便是个人学习分享的一些东西;


