TabHost和android:layout_height="0.0dip"以及android:layout_weight配合在布局中的使用
最近在搞UI部分,对布局有了一定的认识(仅限于各人的理解)欢迎来拍砖。
首先对android:layout_height="0.0dip"的属性很是迷惑,在网上找了一大堆的东西,其实也并没有说出来一个所以然来。找了很多文章发现一个规律就是:当android:layout_height="0.0dip"时一般都是和android:layout_weight结合来使用的,来控制子控件在父控件中所占用的比例(水平和竖直方向:水平方向是android:layout_weight和android:layout_width="0.0dip"相互结合使用的;垂直方向是android:layout_weight和android:layout_height="0.0dip"相互结合使用的;此时android:layout_weight的值越大,占的比例就越大。这时的“0.0dip”其实也不能用“wrap_content”来替代的(我原来以为可以),此时子控件比例会发生小的变化。如果有3个以上的子控件用了上面的方案,假设是竖直方向成比例,如果此时把中间的一个子控件的android:layout_height="0.0dip"改为“fill_parent”,那么原有的比例设置就会彻底失效,一眼就能看出来。如果全部改为“fill_parent”,那么android:layout_width的值越小占的比例就越大。所以,一句话总结:要想使子控件成比例,在竖直方向:用android:layout_height="0.0dip"和android:layout_weight;在水平方向:用用android:layout_width="0.0dip"和android:layout_weight;此时android:layout_weight越大在相应方向占的比例就越大)。下面来结合代码和图片来说明。
1、在竖直方向有4个TextView,分别是红、黑、白、蓝四种颜色,所占比例一次是:1:2:3:4,子控件高度全是“0.0dip” ,布局文件如下:
<?xml version="1.0" encoding="utf-8"?> <LinearLayout xmlns:android="http://schemas.android.com/apk/res/android" android:layout_width="fill_parent" android:layout_height="fill_parent" android:orientation="vertical" > <TextView android:id="@+id/sample_1" android:layout_width="fill_parent" android:layout_height="0.0dip" android:layout_weight="1" android:textSize="@dimen/text_size_big" android:background="@color/red" android:text="@string/text1" android:gravity="center" /> <TextView android:id="@+id/sample_2" android:layout_width="fill_parent" android:layout_height="0.0dip" android:layout_weight="2" android:textSize="@dimen/text_size_big" android:background="@color/black" android:text="@string/text2" android:gravity="center" /> <TextView android:id="@+id/sample_3" android:layout_width="fill_parent" android:layout_height="0.0dip" android:textSize="@dimen/text_size_big" android:layout_weight="3" android:background="@color/white" android:text="@string/text3" android:gravity="center" /> <TextView android:id="@+id/sample_4" android:layout_width="fill_parent" android:layout_height="0.0dip" android:textSize="@dimen/text_size_big" android:layout_weight="4" android:background="@color/blue" android:text="@string/text4" android:gravity="center" /> </LinearLayout>
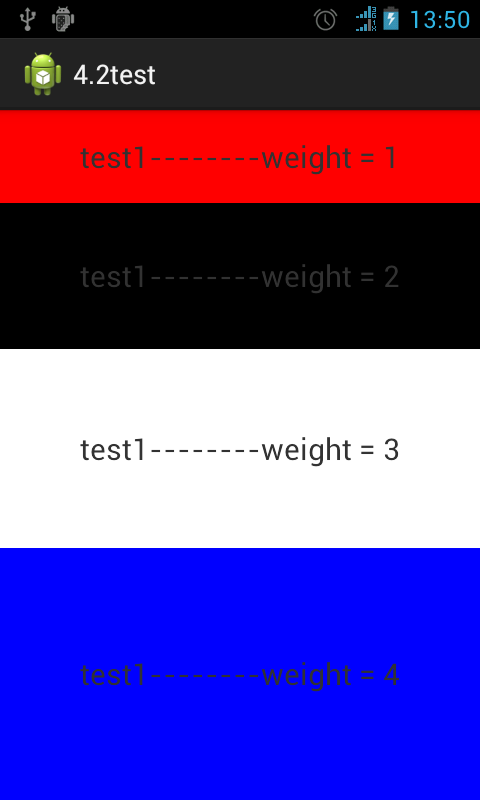
效果图如下:

效果是1:2:3:4
2、如果把4个TextView中的两个的高度由“0.dip”改为“wrap_content”,代码和效果如下:
1 <?xml version="1.0" encoding="utf-8"?> 2 <LinearLayout xmlns:android="http://schemas.android.com/apk/res/android" 3 android:layout_width="fill_parent" 4 android:layout_height="fill_parent" 5 android:orientation="vertical" > 6 7 <TextView 8 android:id="@+id/sample_1" 9 android:layout_width="fill_parent" 10 android:layout_height="0.0dip" 11 android:layout_weight="1" 12 android:textSize="@dimen/text_size_big" 13 android:background="@color/red" 14 android:text="@string/text1" 15 android:gravity="center" 16 /> 17 18 <TextView 19 android:id="@+id/sample_2" 20 android:layout_width="fill_parent" 21 android:layout_height="wrap_content" 22 android:layout_weight="2" 23 android:textSize="@dimen/text_size_big" 24 android:background="@color/black" 25 android:text="@string/text2" 26 android:gravity="center" 27 /> 28 29 <TextView 30 android:id="@+id/sample_3" 31 android:layout_width="fill_parent" 32 android:layout_height="wrap_content" 33 android:textSize="@dimen/text_size_big" 34 android:layout_weight="3" 35 android:background="@color/white" 36 android:text="@string/text3" 37 android:gravity="center" 38 /> 39 40 <TextView 41 android:id="@+id/sample_4" 42 android:layout_width="fill_parent" 43 android:layout_height="0.0dip" 44 android:textSize="@dimen/text_size_big" 45 android:layout_weight="4" 46 android:background="@color/blue" 47 android:text="@string/text4" 48 android:gravity="center" /> 49 50 </LinearLayout>
效果图:

效果不是1:2:3:4,第一个明显小很多;
全部改为“wrap_content”后的代码和效果图:
1 <?xml version="1.0" encoding="utf-8"?> 2 <LinearLayout xmlns:android="http://schemas.android.com/apk/res/android" 3 android:layout_width="fill_parent" 4 android:layout_height="fill_parent" 5 android:orientation="vertical" > 6 7 <TextView 8 android:id="@+id/sample_1" 9 android:layout_width="fill_parent" 10 android:layout_height="wrap_content" 11 android:layout_weight="1" 12 android:textSize="@dimen/text_size_big" 13 android:background="@color/red" 14 android:text="@string/text1" 15 android:gravity="center" 16 /> 17 18 <TextView 19 android:id="@+id/sample_2" 20 android:layout_width="fill_parent" 21 android:layout_height="wrap_content" 22 android:layout_weight="2" 23 android:textSize="@dimen/text_size_big" 24 android:background="@color/black" 25 android:text="@string/text2" 26 android:gravity="center" 27 /> 28 29 <TextView 30 android:id="@+id/sample_3" 31 android:layout_width="fill_parent" 32 android:layout_height="wrap_content" 33 android:textSize="@dimen/text_size_big" 34 android:layout_weight="3" 35 android:background="@color/white" 36 android:text="@string/text3" 37 android:gravity="center" 38 /> 39 40 <TextView 41 android:id="@+id/sample_4" 42 android:layout_width="fill_parent" 43 android:layout_height="wrap_content" 44 android:textSize="@dimen/text_size_big" 45 android:layout_weight="4" 46 android:background="@color/blue" 47 android:text="@string/text4" 48 android:gravity="center" /> 49 50 </LinearLayout>
效果图:

全部改为“wrap_content”后,比例并不是原来的1:2:3:4了,从上图就可以看出来;
全部是“0.0dip”和其中两个TextView是"wrap_content"的图片的对比:
两个是“wrap_content”和全不是“wrap_content”的对比:
如果把第二个TextView就是黑色的那个的高度改为改为“fill_parent”,其它的还是"wrap_content"效果如下:

当黑色的改为“fill_parent”后, 因为第一个红色wrap_content,先给它分配,然后第二个黑色会把剩余空间的全部占用,就显示不出来3和4了;
第三个就是白色那个改为fill_parent其他都是wrap_content

同理,如果白色为“fill_parent”,会先给1和2就是红色和黑色分配,然后剩余的空间白色会全部占用;
第3个也就是白色的TextView高度改为"fill_parent",其它的TextView高度改为“0.0dip”效果如下:

这个时候,屏幕就全为白色的了。



