Js单元测试-分块延迟加载
简介:
JS的单元测试之前写的不多,应用到项目中的更少,对待单元测试的看法,不同的程序员有不同的观点,个人感觉当项目组大了,人员流动比较频繁的时候,单元测试还是很有必要的,下面是针对前面博客中的分块延迟加载做的单元测试(感觉陌生的朋友可以先看完前面的2篇文章再来看这一篇,关联性比较大),请各位指正。
测试框架:
使用的测试框架是jasmine,一个非常简单易用的测试框架
describe('测试集合',function(){ //测试Suit
it(‘用例描述’,function(){ //测试用例1
……..
});
it(‘用例描述’,function(){}); //测试用例2
it(‘用例描述’,function(){}); //测试用例3
});
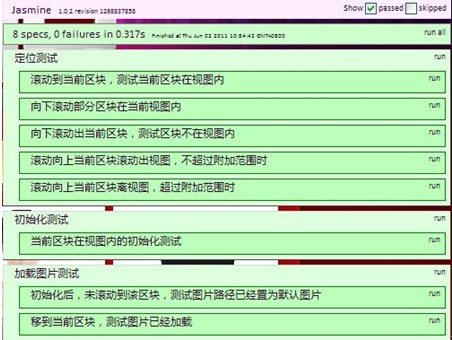
测试结果:

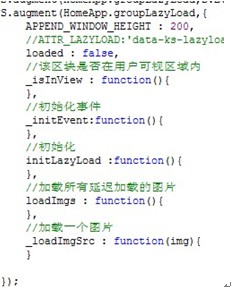
代码结构:
代码主要分为3部分:初始化、定位测试以及加载图片

分析以及测试用例:
1. 初始化:验证延迟加载的图片,src属性和自定义的属性是否一致。
2. 定位测试:
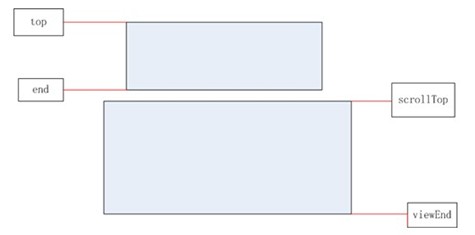
1) 分块处于视图中

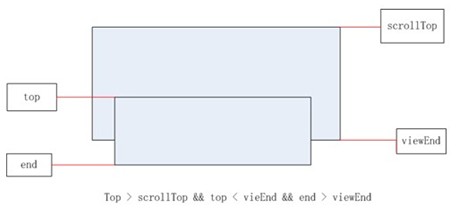
2) 分块部分处于视图中,上部隐藏

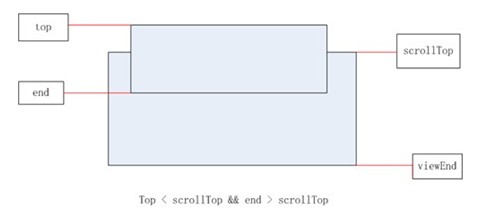
3) 分块部分处于视图中,下部隐藏

4) 分块处于视图外,在当前视图上面

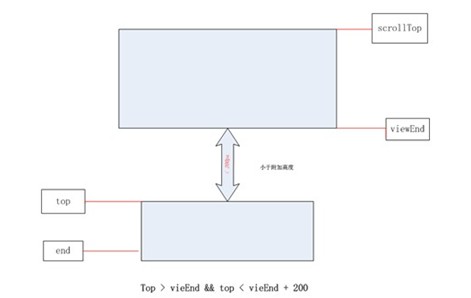
5) 分块处于视图外,在当前视图下面,但是在用户指定的额外区域内

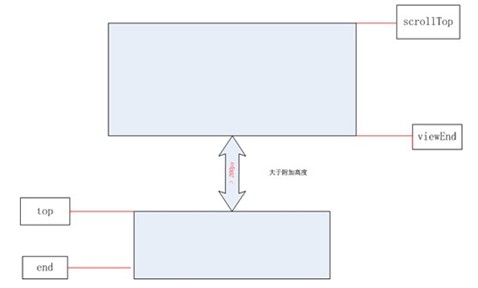
6) 分块处于视图外,在当前视图下面,不在用户指定的额外区域内

3. 加载测试:
1) 测试当前区块在初始化时就在用户视图内
2) 滚动到当前区块,测试加载结果
测试代码示例:
1) 初始化测试:
var lazy3 = new HomeApp.groupLazyLoad({renderTo:'J_l3',placeholder:url});
describe('初始化测试',function(){
it('当前区块在视图内的初始化测试',function(){
var viewportHeight = DOM.viewportHeight(),
container3 = S.one('#J_l3'),
off3 = DOM.offset(container3);
window.scrollTo(0,off3.top); //滚动到区块
lazy3.initLazyLoad(); //初始化
expect(true).toEqual(!lazy3.loaded); //验证是否已经初始化过
expect(0).toEqual(lazy3.lazyloadImgs.length);//未初始化图片数组是否为空
});
});
2) 定位测试(对应上面的测试用例 2-5)
it('滚动向上,当前区块滚动出视图,不超过附加范围时',function(){
var container2 = S.one('#J_l2'),
off2 = DOM.offset(container2),
append = lazy2.APPEND_WINDOW_HEIGHT;
window.scrollTo(0,off2.top - viewportHeight -append +1);
expect(true).toEqual(lazy2._isInView());
});
3) 测试加载图片
it('移到当前区块,测试图片已经加载',function(){
var finished =false;
runs(function(){
//注册事件
lazy2.on('afterLoad',loaded);
//移到区块范围
window.scrollTo(0,off2.top);
});
//等待加载完成
waitsFor(function(){
return finished;
},'未完成!',1200);
runs(function(){
var imgs = S.all('img','#J_l2');
S.each(imgs,function(img){ //测试图片src恢复正常
expect(url).not.toEqual(img.getAttribute('src'));
});
lazy2.un('afterLoad',loaded);
});
function loaded (){
finished =true;
}
});
这个用例比较复杂一点,我们在JS控制Dom过程中有些情况我们明确,函数何时执行,何时结束,特别是有些动作由事件触发。这时候需要在动作完成后通知我们,回调函数在这时候显然不合适,因此可以提供事件,也便于其他人的扩展使用。
测试心得:
前端的单元测试事实上比想象中更容易写,能做的测试也足够多,因此在一些提供给其他人使用的组件最好能够提供单元测试,便于改进和测试,后面还要写一篇能更加体现出单元测试强大的文章,大家一起不断学习不断进步。
Demo 下载




