Javascript
Javascript
ECMAScript和JavaScript的关系
1996年11月,JavaScript的创造者--Netscape公司,决定将JavaScript提交给国际标准化组织ECMA,希望这门语言能够成为国际标准。次年,ECMA发布262号标准文件(ECMA-262)的第一版,规定了浏览器脚本语言的标准,并将这种语言称为ECMAScript,这个版本就是1.0版。
该标准一开始就是针对JavaScript语言制定的,但是没有称其为JavaScript,有两个方面的原因。一是商标,JavaScript本身已被Netscape注册为商标。二是想体现这门语言的制定者是ECMA,而不是Netscape,这样有利于保证这门语言的开发性和中立性。
因此ECMAScript和JavaScript的关系是,前者是后者的规格,后者是前者的一种实现。
ES6就是指ECMAScript 6版本。
1. js代码引入
方式1:
<script>
alert('欢迎来到德玛西亚!') # 浏览器弹框
</script>
方式2:外部文件引入
# src属性值为js文件路径
<script src="test.js"></script>
2. 数据类型 var
JavaScript中的语句要以分号(;)为结束符。和缩进没关系。
注释:
// 单行注释
/*
多行注释1
多行注释2
*/
数值类型(number)
var a = 1;
var b = 1.1;
var c = 123e5; #e5:10的5次方
var d = 123e-5;
var num = 2.379
var newNum = num.toFixed(2) # 保留两位小数
typeod a; # number
typeof b; # number
字符串(string)
var a = '字符串';
typeof a; # string
字符串转数值类型
parseInt:
var a = '111';
var b = parseInt(a);
typeof b; //'number'
parseFloat:
var a = '1.11';
var b = parseFloat(a);
var a = 'aaa1';
var b = parseInt(a);
b =NaN NaN 是not a number
typeof b; # number类型 NaN和NaN不相等
字符串相关方法
字符串拼接 +:
var a = "Hello"
var b = "world"
var c = a + b;
console.log(c); --- Helloworld
.length 查看字符串长度
示例:
var c = 'hello';
c.length; -- 5
.trim() 移除两端空格,得到一个新值,不会改变原来的值
示例:
var a = ' hello ';
var b = a.trim();
.trimLeft() # 移除左边的空白
.trimRight() # 移除右边的空白
.charAt(n) 找到索引为n的字符
var c = b.charAt(1);
.concat() 字符串拼接
示例:
var a = 'nihao';
var b = 'girls';
var c = a.concat(b);
.indexOf(元素) 查看元素的索引
示例:
var a = c.indexOf('a');
var a = c.indexOf('i',3); 参数3的意思是从索引3的位置开始往后找,找到就返回对应的索引值,找不到就返回-1
.slice(n,m) 切片
示例:
var c = "nihaogirls";
var a = c.slice(0,5); -- 'nihao'
.toLowerCase() #全部变小写
.toUpperCase() #全部变大写
示例:
var c = "nihaogirls";
var a = c.toUpperCase();
.split(分隔符,1) 字符串切割
示例:
var c = "nihaogirls";
var a = c.split('g',1); 'g'是切割条件,1是切割后,返回结果的数量
布尔值(boolean)
var a = true;
var b = false;
数据类型布尔值:
""(空字符串)、0、null、undefined、NaN都是false。
null 和 undefined
null表示值是空,一般在需要指定或清空一个变量时才会使用,
如:name=null;
undefined表示当声明一个变量但未初始化时,该变量的默认值是undefined。还有就是函数无明确的返回值时,返回的也是undefined。
null表示变量的值是空,undefined则表示只声明了变量,但还没有赋值。
Object类型
var b = new String('xx');
var a = 'oo'
typeof b; # object
typeof a; # string
数组 Array
可以放所有的数据类型。
var a = [1,2,3]
typeof a; # object
var b = new Array([1,2,3])
typeof b;
"object"
数组常用方法
# 索引[]
var a = [1,2,3]
a[0]; // 1
# 切片slice(起始,终止)
var b = a.slice(0,2) // [1,2]
# 长度length
a.length; // 3
# 尾部增加push
a.push(元素);
a.push(4); // [1,2,3,4]
# 尾部删除pop
var b = a.pop();
console.log(b); // 4
# 首部插入unshift
a.unshift(元素)
a.unshift(0); // [0,1,2,3]
# 首部删除shift
a.shift() // [1,2,3]
# 反转 reverse()
a.reverse(); // [3,2,1]
# 字符串拼接 数组.join('连接符')
var a = ['a','b','c'];
var b = a.join('_'); // "a_b_c"
# 数组合并 数组1.concat(数组2)
var a = [1,2,3];
var b = ['a','b'];
var c = a.concat(b);
//[1, 2, 3, "a", "b"]
# 排序 sort
var b = a.sort() // 转换成字符串,按ASCII码排序
# 真正的排序(冒泡):
function sortNumber(a,b){
return a-b // a-b是升序 b-a是降序
};
var b = a.sort(sortNumber);
/*
若 a 小于 b,在排序后的数组中 a 应该出现在 b 之前,则返回一个小于 0 的值。
若 a 等于 b,则返回 0。
若 a 大于 b,则返回一个大于 0 的值。
*/
# 删除元素splice(开始位置,删除个数,替换值(可以多个))
var a = [1,2,3]
a.splice(1,1,4,5,6) //a [1,4,5,6,3]
splice()
语法:
splice(index,howmany,item1,.....,itemX)
参数:
| 参数 | 描述 |
|---|---|
| index | 必需。规定从何处添加/删除元素。 该参数是开始插入和(或)删除的数组元素的下标,必须是数字。 |
| howmany | 必需。规定应该删除多少元素。必须是数字,但可以是 "0"。 如果未规定此参数,则删除从 index 开始到原数组结尾的所有元素。 |
| item1, ..., itemX | 可选。要添加到数组的新元素 |
自定义对象----字典
var a ={'键1':'值1','键2':'值2'}
// 键可以不加引号
// 取值的两种方法:
a['键']; // 取值时要加引号
a.键;
示例:
var a = {'k1':'v1',k2:'v2'};
a["k1"] // "v1"
a.k2 // "v2"
Symbol 类型
es6 新引入的一种新的原始数据类型,表示独一无二的值。
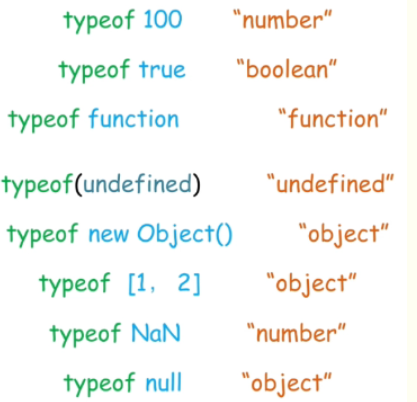
3. 类型查询 typeof
typeof 是一个一元运算符,不是一个函数、语句。

4. 运算符
算术运算符
+ - * / % ++ --
i++,是i自加1,i--是i自减1
i++的这个加1操作优先级低,先执行逻辑,然后再自加1,而++i,这个加1操作优先级高,先自加1,然后再执行代码后面的逻辑。
var a = 1;
a++ == 2; # false 先执行判断==, 再加1
++a == 3; # turn 先执行加1, 再判断==
比较运算符
> >= < <= == === != !==
==(弱等于)和===(强等于)区别:
弱等于不区分数据类型。
var a=11;
var b='11';
a==b; // true
a===b; // false
逻辑运算符
&& || ! // 与(and) 或(or) 非(not)
示例:
var a = 1;
var b = 0;
var c = 2;
a&&b // 0
a&&c // 2
a||c // 1
a||b // 1
!b // true
赋值运算符
= += -= *= /= # n += 1其实就是n = n + 1
5. 流程控制
单条件
if (条件){
语句1;
}
else{
语句2;
};
多条件判断
if (条件1){
语句1;
}
else if (条件2){
语句2;
}
else{
语句3;
};
示例:
var a = 5;
undefined
if (a>5){
console.log("大于5");
}
else if (a<5){
console.log("小于5");
}
else {
console.log("等于5");
};
// 等于5
switch 切换 (case语句)
switch (参数){
case 1: // 如果=1,执行
console.log('等于1');
break; // 跳出
case 2: // 如果=2,执行
console.log('等于2');
break;
default: // 都不成立,执行
console.log('都不是')
}
示例:
var a = 'good';
switch (a){
case 'better':
console.log('特别好');
break;
case 'best':
console.log('非常好');
break;
case 'good':
console.log('很好');
break;
default:
console.log('很遗憾');
};
6. for循环
# 数组
var a = [11,22,33]
# 方式一:
for (var i in a){
console.log(i,a[i]);
};
# 方式二:
for (var i=0;i<a.length;i++){
console.log(i,a[i]);
}
# 自定义对象 不能使用 a.i 取值
var a ={"k1":'v1',k2:'v2'}
for (var i in a){
console.log(i,a[i]);
}; // i取键,a[i]取值
/*
k1 v1
k2 v2
*/
7. while循环
有break、continue
var a = 10;
var i = 0;
while (i<a){
console.log(i);
i++;
};
// 执行后i=10
8. 三元运算
var a = 1;
var b = 2;
var c = a > b ? a:b;
//如果a>b这个条件成立,就把冒号前面的值给c,否则把冒号后面的值给c
9. 函数
普通函数
function 函数名(形参){
语句;
return v; # 只能返回一个值,可加数组返回多个
}
函数名(实参); # 执行函数
示例:
function fun(a,b){
c = a + b;
return c;
};
fun(1,2); // 3
匿名函数
var 变量名(函数名) = function(形参){
语句;
};
变量名(实参);
示例:
var f1 = function(a){
console.log(a);
};
f1('hello'); // hello
自执行函数
(function(形参) {
语句;
})(实参)
伪数组:arguments
console.log(arguments);
console.log(arguments.length); // 获取实参的个数
console.log(fn.length); // 获取形参的个数
示例:
(function(a,b) {
console.log(a);
console.log(arguments.length);
})([1,2,3],4);
// [1, 2, 3] 2
函数的全局变量和局部变量
局部变量:
在JavaScript函数内部声明的变量(使用 var)是局部变量,所以只能在函数内部访问它(该变量的作用域是函数内部)。只要函数运行完毕,本地变量就会被删除。
全局变量:
在函数外声明的变量是全局变量,网页上所有脚本和函数都能访问它。
变量生存周期:
JavaScript变量的生命期从它们被声明的时间开始。
局部变量会在函数运行以后被删除。
全局变量会在页面关闭后被删除。
作用域
首先在函数内部查找变量,找不到则到外层函数查找,逐步找到最外层。
var city = "BeiJing";
function f() {
var city = "ShangHai";
function inner(){
var city = "ShenZhen";
console.log(city);
}
inner();
}
f(); // ShenZhen
var city = "BeiJing";
function Bar() {
console.log(city);
}
function f() {
var city = "ShangHai";
return Bar;
}
var ret = f();
ret(); // BeiJing
闭包
和python一样,使用非全局变量
var city = "BeiJing";
function f(){
var city = "ShangHai";
function inner(){
console.log(city);
}
return inner;
}
var ret = f();
ret(); // ShangHai
10. 构造函数(面向对象)
function Person(name){
this.name = name; // 封装属性
};
var p = new Person('aaa'); //实例化对象
console.log(p.name);
// aaa
// 封装方法
Perso.prototype.sum = function(a,b){
return a+b;
};
p.sum(1,2); // 3
11. Date对象
//方法1:不指定参数
var d1 = new Date(); //获取当前时间
console.log(d1.toLocaleString());
//当前时间日期的字符串表示
//方法2:指定参数
var d2 = new Date("2004/3/20 11:12");
console.log(d2.toLocaleString());
var d3 = new Date("04/03/20 11:12"); // 月/日/年(可以写成04/03/2020)
console.log(d3.toLocaleString());
//方法3:参数为毫秒数,了解一下就行
var d3 = new Date(5000);
console.log(d3.toLocaleString());
console.log(d3.toUTCString());
//方法4:参数为年月日小时分钟秒毫秒
var d4 = new Date(2004,2,20,11,12,0,300);
console.log(d4.toLocaleString()); //毫秒并不直接显示
date对象的方法:
var d =new Date();
d.getDate() // 获取日
d.getDay () //获取星期 ,数字表示(0-6),周日数字是0
d.getMonth () //获取月(0-11,0表示1月,依次类推)
d.getFullYear () //获取完整年份
d.getHours () // 获取小时
d.getMinutes () //获取分钟
d.getSeconds () //获取秒
d.getMilliseconds () //获取毫秒
d.getTime () // 返回累计毫秒数(从1970/1/1午夜),时间戳
12. JSON
var a = {'name':'alex','age':18};
var b = JSON.stringify(a);
// 序列化"{"name":"alex","age":18}"
var c = JSON.parse(b);
// 反序列化{name:"alex",age:18};
13. RegExp对象(正则)
# 两种方式:
// 1.
var reg = new RegExp("^[a-zA-Z][a-zA-Z0-9_]{5,11}$");
//2.
var reg = /^[a-zA-Z][a-zA-Z0-9_]{5,11}$/; //常用这种方式
var s = 'abcdef';
reg.test(s); // true 判断s是否符合定义的正则表达式。
注意事项:test() 空时
reg.test(); // 没有传参,如果undefined也符合表达式,也会返回true
正则结合的方法:
match:查找字符串中符合正则的内容
s.match(/o/);
s.match(/o/g) # g匹配所有
search:通过元素找索引,不能用g
s.search(/o/);
split:分割
s.split(/o/)
replace:替换
s.replace(/o/g,'xx');
s.replace(/o/gi,'xx'); # i不区分大小写
注意事项1:
如果reg带有全局标志g,test()函数不是从字符串的开头开始查找,而是从属性reg.lastIndex所指定的索引处开始查找。该属性值默认为0,所以第一次仍然是从字符串的开头查找。
当找到一个匹配时,test()函数会将reg.lastIndex的值改为字符串中本次匹配内容的最后一个字符的下一个索引位置。
当再次执行test()函数时,将会从该索引位置处开始查找,从而找到下一个匹配。
因此,当我们使用test()函数执行了一次匹配之后,如果想要重新使用test()函数从头开始查找,则需要手动将reg.lastIndex的值重置为0(reg.lastIndex=0)。
如果test()函数再也找不到可以匹配的文本时,该函数会自动把reg.lastIndex属性重置为 0。
# 循环判断是否符合正则:
var s = 'alex is a xxx';
var reg = /a/g;
reg.test(s); // true
reg.lastIndex; // 1
reg.test(s); // true
reg.lastIndex; // 9
reg.test(s); // true
reg.lastIndex; // 12
reg.test(s); // false
注意事项2:
在使用test()方法校验一个字符串是否完全匹配时,一定要加上^和$符号,把匹配规则写的确定一些,尽量不用/xxx/
var reg = /foo/g;
reg.test('foo'); // true
reg.test('xxxfoo'); // true
Math对象
不需要new来创建对象,直接使用Math。
Math.方法(参数)
Math.abs(x) 返回数的绝对值。
exp(x) 返回 e 的指数。
floor(x) 小数部分进行直接舍去。
log(x) 返回数的自然对数(底为e)。
max(x,y) 返回 x 和 y 中的最高值。
min(x,y) 返回 x 和 y 中的最低值。
pow(x,y) 返回 x 的 y 次幂。
random() 返回 0 ~ 1 之间的随机数。
round(x) 把数四舍五入为最接近的整数。
sin(x) 返回数的正弦。
sqrt(x) 返回数的平方根。
tan(x) 返回角的正切。


