HTML
一.HTML文档=网页
HTML文档描述网页;
HTML文档包含HTML标签和纯文本
HTML文档也被称为网页;
Web浏览器的作用是读取HTML文档,并以网页的形式显示出它们。浏览器不显示HTML标签,而是使用标签来解释页面的内容。
DOCTYPE 声明了文档类型
<!DOCTYPE> 声明帮助浏览器正确地显示网页。
Web 世界中存在许多不同的文档。只有了解文档的类型,浏览器才能正确地显示文档。
HTML 也有多个不同的版本,只有完全明白页面中使用的确切 HTML 版本,浏览器才能完全正确地显示出 HTML 页面。这就是 <!DOCTYPE> 的用处。
<!DOCTYPE> 不是 HTML 标签。它为浏览器提供一项信息(声明),即 HTML 是用什么版本编写的。
实例
带有 HTML5 DOCTYPE 的 HTML 文档:
<!DOCTYPE html>
<html>
<head>
<title>Title of the document</title>
</head>
<body>
The content of the document......
</body>
</html>
常用的声明
HTML5
<!DOCTYPE html>
HTML 4.01
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "http://www.w3.org/TR/html4/loose.dtd">
XHTML 1.0
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
- <html> 标签描述了文档类型,该标签的结束标志为 </html>
- <body> 标签定义文档的主体,即网页的可视化内容,该标签的结束标志为 </body>
-
中文编码
在 HTML 页面的头部声明字符为 UTF-8 可以解决在浏览器中出现中文乱码的现象。
html文件的结构:一个HTML文件是有自己固定的结构的。
<html>
<head>...</head>
<body>...</body>
<html>
附加——网页的布局:div或者table,一般都是用div来布局
二.HTML标签(每个HTML标签都有其对应的属性,基本共用的属性有:class id style title等)
″ HTML标记标签又简称为HTML标签″
. HTML标签是由尖括号<>包围的关键词,如<html>
.HTML标签通常是成对出现的,如<b>和</b>
.HTML标签对中的第一个标签是开始标签,第二个标签是结束标签
.HTML标签的开始和结束标签也被称为开放标签和闭合标签
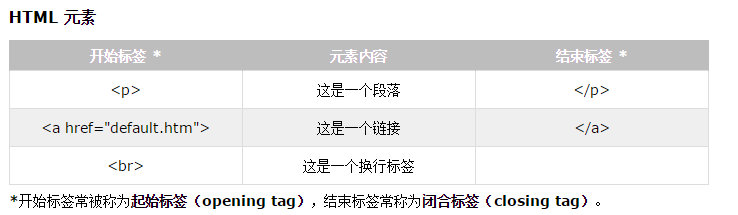
三.HTML元素(标签元素的主要组成 <标签名 属性>内容</标签名> 即标签 属性 内容三部分)
HTML元素指的是从开始标签到结束标签的所有代码

HTML元素语法
。HTML元素以开始标签起始
。HTML元素以结束标签终止
。HTML元素的内容是开始标签和结束标签之间的内容
。某些HTML元素具有空内容
。空元素在开始标签中进行关闭
。大多数HTML元素可拥有属性
嵌套的 HTML 元素
大多数的HTML元素可以嵌套(可以包含其他HTML元素)。
HTML文档由嵌套的HTML元素构成。
HTML文档实例:
<html>
<body>
<p>This is my first paragraph.</p>
</body>
</html>
上面包含3个HTML元素:
1. <p>元素
<p>This is my first paragraph.</p>
这个<p>元素定义了HTML文档中的一个段落;
这个元素拥有一个开始标签<p>,以及一个结束标签</p>;
元素内容是:This is my first paragraph.
2.<body>元素
<body>
<p>This is my first paragraph.</p>
</body>
这个<body>元素定义了HTML文档的主体
这个元素拥有一个开始标签<body>,以及一个结束标签</body>
元素内容是另一个HTML元素(p元素)
3.<html>元素
<html>
<body>
<p>This is my first paragraph.</p>
</body>
</html>
这个HTML元素定义了HTML文档
这个元素拥有一个开始标签<html>,以及一个结束标签</html>
元素的内容是另一个HTML元素(body元素)
2.HTML属性(attribute):
属性为 HTML 元素提供附加信息。
HTML标签可以拥有属性,属性提供了有关HTML元素的更多信息。
属性总是以名称/值对的形式出现,如:name="value"。
属性总是在HTML元素的开始标签中规定。
属性的属性值总是是字符串。
元素的属性(attribute)或者成为特性不同于元素对象的属性(property):1.*元素在JavaScript中是对象,因此,元素对象的属性都是创建实例的时候创建好的,每个类型的元素对象的属性(property)都一样。比如,img元素对象的属性就包括width和height等。
*在JavaScript中的获取方式:元素对象.属性(property)
*元素对象的属性可以是任何类型,比如function、object或者字符串、数字等等
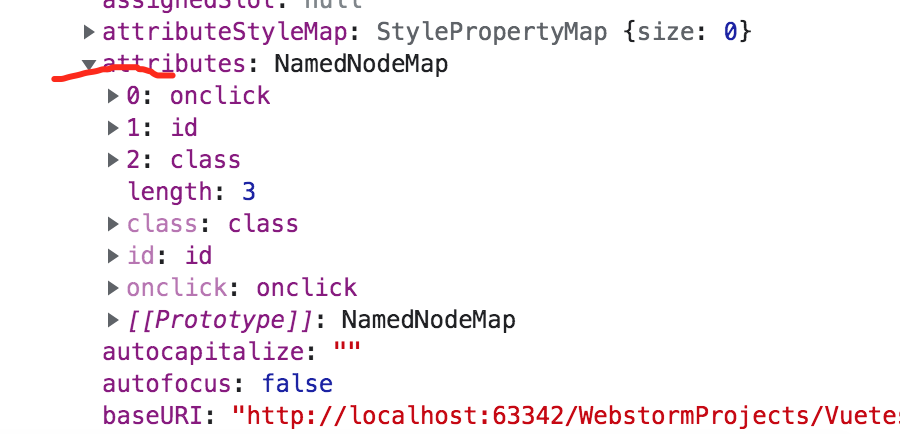
2.*HTML标签中的属性(attribute)或者称为特性,这些特性都存在该元素对象的属性attributes中,例如:

*HTML标签中指定的属性(attribute)或者称为特性,如果在该元素对象中也有该属性(property),则该特性(attribute)也就是元素对象的属性(property)即元素对象的该属性(property),在元素对象中称为属性,但在,HTML标签中,该属性被称为attribute(特性),同时也会加入元素对象的attributes属性中(如上图中的id属性,该属性是元素对象的属性,因为在HTML标签中设置了该属性,因此称为特性,故而id也会加入到元素对象的attributes属性中,同时也是元素对象的属性id)。因此该特性的值会覆盖元素对象中该属性的值。比如为什么img元素可以设置width和height,因为该img对象有width和height属性,因此在HTML的img标签中可以设置该属性并且修改该属性的值;在JavaScript中可以通过元素对象.属性来修改元素的属性,同时也就修改了HTML元素的特性(这时候元素attribute就是元素对象的property)。
*HTML标签中指定的属性(attribute)或者称为特性,如果HTML标签的特性(attribute)在该元素对象的属性中找不到,那么该特性就仅仅是特性。在JavaScript中,获取、修改该特性的值需要通过getAttribute和setAttribute来修改。注:(元素对象.特性名===undefined)。
*HTML标签中指定的属性(attribute)或者称为特性的值为字符串。
特例:写在HTML标签中的onclick特征,虽然该元素对象的属性中有onclick属性(property),但是HTML中的onclick就只是特征,并不是元素对象的属性onclick,这个因为HTML中的onclick的值为字符串,而元素对象的onclick是方法,类型是function。
例如:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<script src="jquery-3.6.0.js"></script>
<script src="JavaScript复习.js"></script>
</head>
<body>
<button onclick="myclick(event,this)" id="btn" class="ts ">点击</button>
</body>
</html>
<script>
function myclick(e,self) {
console.log(window);
console.log(e.target.getAttribute('onclick'));
console.log(e.target.onclick);
}
</script>
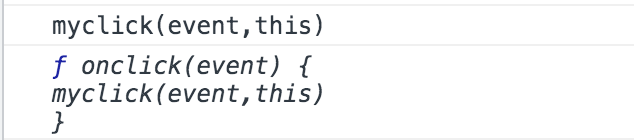
打印结果为:
即HTML标签中的onclick特性不是该元素对象的属性onclick。其余,一般的特性,如果元素对象中有该属性,则该特性就是元素对象的属性。
注意:元素的特性可以是元素对象的属性,但是元素对象的属性在没有明确设置为元素的特性的时候,元素对象.getAttribute('元素对象属性')==null。
当元素的特性是元素对象的属性的时候,修改元素的特性的值的方法有两种:1.元素对象.属性;2.元素对象.getAttribute('元素特性即元素对象属性');同理修改元素对象的属性也可以用上述两个方法。

HTML 属性常用引用属性值
属性值应该始终被包括在引号内。
双引号是最常用的,不过使用单引号也没有问题。
 提示: 在某些个别的情况下,比如属性值本身就含有双引号,那么您必须使用单引号,例如:name='John "ShotGun" Nelson'
提示: 在某些个别的情况下,比如属性值本身就含有双引号,那么您必须使用单引号,例如:name='John "ShotGun" Nelson'
HTML 提示:使用小写属性
属性和属性值对大小写不敏感。
不过,万维网联盟在其 HTML 4 推荐标准中推荐小写的属性/属性值。
而新版本的 (X)HTML 要求使用小写属性。
HTML 属性参考手册
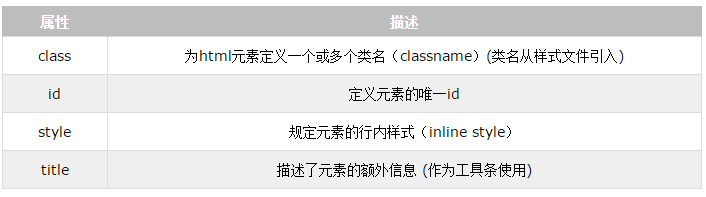
(1)下面列出了适用于大多数 HTML 元素的属性:

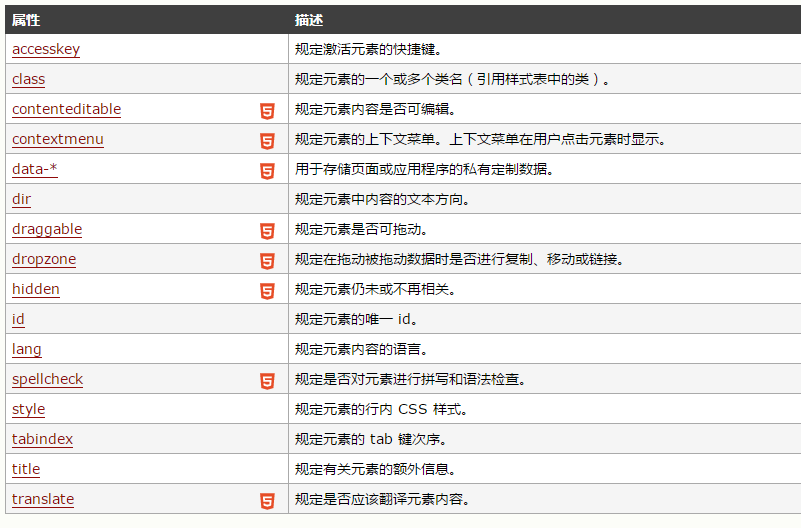
(2)属性参考手册中的全局属性
【1】accesskey 属性
定义和用法:accesskey属性规定激活(使元素获得焦点)元素的快捷键;
浏览器支持: 几乎所有的浏览器都支持accesskey属性,除Opera外;
提示和注释:<a> <area> <button> <input> <label> <legend> <textarea>标签支持accesskey属性;
语法:<element accesskey="character"
属性值 character
| 值 | 描述 |
|---|---|
| character | 规定激活(使元素获得焦点)元素的便捷按键。 |
【2】class 属性
定义和用法:class属性规定元素的类名;class属性大多数时候用于指向样式表中的类,不过也可以利用它通过JavaScript来改变带有指定class的HTML元素;
提示和注释:<html> <head> <style> <script> <title> <base> <meta> <param>不支持class属性
提示:可以给 HTML 元素赋予多个 class,例如:<span class="left_menu important">。这么做可以把若干个 CSS 类合并到一个 HTML 元素。
语法:<element class="value">
属性值
| 值 | 描述 |
|---|---|
| classname | 规定元素的类的名称。如需为一个元素规定多个类,用空格分隔类名。 |
【3】contenteditable 属性
定义和用法:conteteditable属性用于规定元素内容是否可编辑。
注释:如果元素未设置contenteditable属性,那么元素会从父元素继承该属性。
语法:<element contenteditable="true||false">
属性值
| 值 | 描述 |
|---|---|
| true | 规定元素可编辑。 |
| false | 规定元素不可编辑。 |
【4】contextmenu 属性
【5】data-* 属性
定义和用法:data-*属性用于存储页面的或者应用程序的私有自定义数据。
data-*赋予我们在所有的HTML元素上嵌入自定data属性的能力。
存储的自定义数据能够被页面的JavaScript所利用,以创建更好的用户服务(不进行ajax调用或者服务器端数据库查询)。
data-* 属性包括两部分:
属性名不应该包含任何大写字母,并且在前缀 "data-" 之后必须有至少一个字符
属性值可以是任意字符串
语法:<element data-*="somevalue">
属性值
| 值 | 描述 |
|---|---|
| somevalue | 规定属性的值(以字符串)。 |
【6】dir-* 属性
定义和用法:dir属性规定HTML元素内容的文本方向
提示和注释:dir 属性在以下标签中无效:<base>, <br>, <frame>, <frameset>, <hr>, <iframe>, <param> 以及 <script>。
语法:<element dir="ltr||rtl">
属性值
| 值 | 描述 |
|---|---|
| ltr | 默认。从左向右的文本方向。 |
| rtl | 从右向左的文本方向 |
【7】draggable 属性
定义和用法:draggable属性规定元素是否可拖动
提示:链接和图片默认是可拖动的
提示:draggable 属性常用在拖放操作中。请在我们的拖放教程中学习更多内容。
属性值
| 值 | 描述 |
|---|---|
| true | 规定元素的可拖动的。 |
| false | 规定元素不可拖动。 |
| auto | 使用浏览器的默认行为。 |
【8】id属性
定义和用法
id 属性规定 HTML 元素的唯一的 id。
id 在 HTML 文档中必须是唯一的。
id 属性可用作链接锚(link anchor),通过 JavaScript(HTML DOM)或通过 CSS 为带有指定 id 的元素改变或添加样式。
<element id="value">
属性值
| 值 | 描述 |
|---|---|
| id | 规定元素的唯一 id。 |
【9】lang属性
定义和用法:lang属性为HTML元素内容规定语言
语法:<element lang="language_code">
【10】style属性
定义和用法:style属性规定元素的行内样式
style属性将覆盖任何全局的样式设定,例如在 <style> 标签或在外部样式表中规定的样式
语法:<element style="value">
属性值:
| 值 | 描述 |
|---|---|
| style_definition | 一个或多个由分号分隔的 CSS 属性和值。 |
【11】title属性
定义和用法:title属性规定有关元素的额外信息。这些信息通常会在鼠标移到元素上时显示一段工具提示文本。
提示:title 属性常与 form 以及 a 元素一同使用,以提供关于输入格式和链接目标的信息。同时它也是 abbr 和 acronym 元素的必需属性。
title="value">
属性值
| 值 | 描述 |
|---|---|
| text | 规定元素的工具提示文本(tooltip text)。 |
属性分为一般属性和事件属性,例如<button style="color:red" onclick="myfunction()"> 前者为一般属性,后者为事件属性。
三 标签的类型以及标签种类
标签的类型:1.有内容的一般标签 2.某些 HTML 元素具有空内容,这种标签的结束符在开始标签中,即只有一个开始标签。
标签的特性:嵌套 <html>
<head>
</head>
<body>
<p><a></a>
</p>
</body>
</html>
标签名称:
一 head标签 HTML头部元素
head元素是所有头部元素的容器。<head>内的元素可含脚本、指示浏览器在何处可以找到样式表,提供元信息等等。以下标签都可以添加到head部分:<title> <meta> <script> <style> <link> <base>
文档的头部描述了文档的各种属性和信息,包括文档的标题等。绝大多数文档头部包含的数据都不会真正作为内容显示给读者。
1.title元素
<title>标签定义文档的标题。
title元素在所有HTML文档中都是必须的。
title元素能够:
定义浏览器工具栏中的标题;
提供页面被添加到收藏夹时显示的标题;
显示在搜索引擎结果中的页面标题;
2.HTML <base> 元素
<base> 标签为页面上的所有链接规定默认地址或默认目标(target):
<head> <base href="http://www.w3school.com.cn/images/" /> <base target="_blank" /> </head>
通常情况下,浏览器会从当前文档的 URL 中提取相应的元素来填写相对 URL 中的空白。
使用 <base> 标签可以改变这一点。浏览器随后将不再使用当前文档的 URL,而使用指定的基本 URL 来解析所有的相对 URL。这其中包括 <a>、<img>、<link>、<form> 标签中的 URL。
提示和注释:
注释:link 元素是空元素,它仅包含属性。
注释:此元素只能存在于 head 部分,不过它可出现任何次数。
<link rel="stylesheet" type="text/css" href="mystyle.css">
</head>
定义和用法:meta元素可提供有关页面的元信息,比如针对搜索引擎和更新频度的描述和关键词。
meta元素位于文档的头部,不包含任何内容。<meta>标签的属性定义了与文档相关联的名称/值对
提示和注释:meta标签永远位于head元素内部;元数据总是以名称/值的形式被成对传递的。
必须属性 content
| 属性 | 值 | 描述 |
|---|---|---|
| content | some_text | 定义与 http-equiv 或 name 属性相关的元信息 |
可选的属性
| 属性 | 值 | 描述 |
|---|---|---|
| http-equiv |
|
把 content 属性关联到 HTTP 头部。 |
| name |
|
把 content 属性关联到一个名称。 |
| scheme | some_text |
当浏览器读到一个样式表,它就会按照这个样式表来对文档进行格式化。有以下三种方式来插入样式表:
外部样式表
当样式需要被应用到很多页面的时候,外部样式表将是理想的选择。使用外部样式表,你就可以通过更改一个文件来改变整个站点的外观。
<head>
<link rel="stylesheet" type="text/css" href="mystyle."></link>
</head>
内部样式表
当单个文件需要特别样式时,就可以使用内部样式表。可以在head部分通过<style>标签定义内部样式表
<head>
<style type="text/css">
body{background-color:red;}
p{margin-left:20px};
</style>
</head>
内联样式
当特殊的样式需要应用到个别元素的时候,就可以使用内联样式。使用内联样式的方法是在相关的元素中使用样式属性。
<p style="color: red; margin-left: 20px">
This is a paragraph
</p>
style标签的定义和用法:
style标签用于为HTML文档定义样式信息;
在style中,您可以规定在浏览器中如何呈现HTML文档;
type属性是必须的,定义style元素的内容。唯一可能的值是:text/css;
style 元素位于 head 部分中。
提示和注释
提示:如需链接外部样式表,请使用 <link> 标签。
script标签用于定义客户端脚本。
二 注释:在HTML中,注释用<!--注释内容-->
三 title:
<title> 标签定义了不同文档的标题。
<title> 在 HTML/XHTML 文档中是必须的。
<title> 元素:
- 定义了浏览器工具栏的标题
- 当网页添加到收藏夹时,显示在收藏夹中的标题
- 显示在搜索引擎结果页面的标题
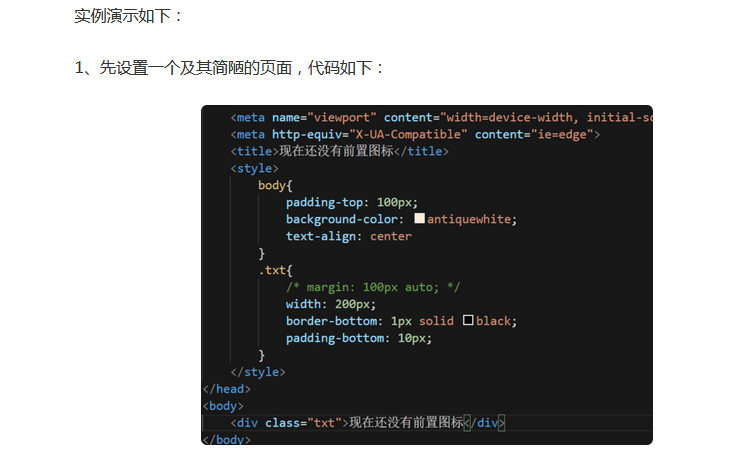
用CSS给网站title加小图标:

方法:
只要在html文件中的<head></head>标签中加上:
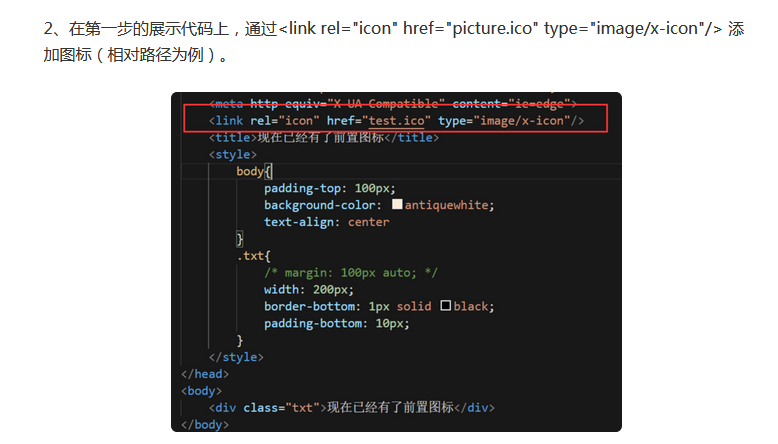
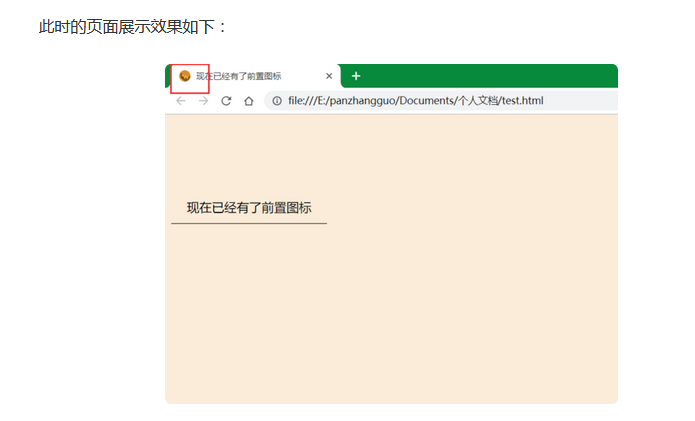
<link rel="icon" href="picture.ico" type="image/x-icon"/> 即可。注意:href=“”中的图标格式是.ico,路径不管相对路径还是绝对路径都可以。其中,picture.ico为ico格式、名称为picture的图片。




扩展资料:
如果希望开发者自己需要制作的一个ico格式的图片,要将图片命名为favicon.ico,像素大小为16*16,所使用的颜色不得超过16色,然后再把favicon.ico放到网站的根目录下。
这样的话浏览器会不停的搜索网站的根目录,只要它一发现了名字叫做favicon.ico 这个文件,就会将该图标显示在访问者的地址栏和收藏夹列表中。
三 <body> </body> 在网页上要展示出来的页面内容一定要放在body标签中。
三 标题标签<h1> 定义最大的标题。<h6> 定义最小的标题。
四 <p></p> 如果想在网页上显示文章,这时就需要<p>标签了,把文章的段落放到<p>标签中。浏览器会自动地在段落的前后添加空行。(<p> 是块级元素)
五 <br /> 如果您希望在不产生一个新段落的情况下进行换行(新行),请使用 <br /> 标签
六 <hx> 文章的段落用<p>标签,那么文章的标题用什么标签呢?在本节我们将使用<hx>标签来制作文章的标题。
标题标签一共有6个,h1、h2、h3、h4、h5、h6分别为一级标题、二级标题、三级标题、四级标题、五级标题、六级标题。并且依据重要性递减。<h1>是最高的等级。
语法:<hx>标题文本</hx>(x为1-6)
文章的标题前面已经说过了,可以使用标题标签,另外网页上的各个栏目的标题也可使用它们
七 <strong>和<em>标签 有了段落又有了标题,现在如果想在一段话中特别强调某几个文字,这时候就可以用到<em>或<strong>标签。
但两者在强调的语气上有区别:<em> 表示强调,<strong> 表示更强烈的强调。并且在浏览器中<em> 默认用斜体表示,<strong> 用粗体表示。两个标签相比,目前国内前端程序员更喜欢使用<strong>表示强调。
八 <span> 标签被用来组合文档中的行内元素;
提示:请使用 <span> 来组合行内元素,以便通过样式来格式化它们。
注释:span 没有固定的格式表现。当对它应用样式时,它才会产生视觉上的变化。
<span>标签是没有语义的,它的作用就是为了设置单独的样式用的。
九 <q>标签,短文本引用:想在你的html中加一段引用吗?比如在你的网页的文章里想引用某个作家的一句诗,这样会使你的文章更加出彩,那么<q>标签是你所需要的。
语法:
<q>引用文本</q> 注意要引用的文本不用加双引号,浏览器会对q标签自动添加双引号
十 <blockquote>标签,长文本引用 :
上一节<q>标签不是也是对文本的引用吗?不要忘记<q>标签是对简短文本的引用,比如说引用一句话就用到<q>标签。
如想在我的文章中引用李白《关山月》中的诗句,因为引用文本比较长,所以使用<blockquote>。
语法:
<blockquote>引用文本</blockquote>
<blockquote>明月出天山,苍茫云海间。长风几万里,吹度玉门关。汉下白登道,胡窥青海湾。由来征战地,不见有人还。 戍客望边色,思归多苦颜。高楼当此夜,叹息未应闲。</blockquote>
浏览器对<blockquote>标签的解析是缩进样式。
<q>标签和<blockquete>标签还有一个区别就是:<q>标签在网页中会自动加上双引号,而<blockquote>标签则是进行缩行。
十一 使用<br>标签分行显示文本
怎么可以让每一句诗词后面加入一个折行呢?那就可以用到<br />标签了,在需要加回车换行的地方加入<br />,<br />标签作用相当于word文档中的回车
十二 为你的网页中添加一些空格( )
我们已经讲解过在html代码中输入空格、回车都是没有作用的。要想输入空格,必须写入 。
语法:
例如 我是中国人 我爱中国。 这段话在网页中的格式为:我是中国人 我爱中国。(两个空格)
十三 认识<hr>标签,添加水平横线
在信息展示时,有时会需要加一些用于分隔的横线,这样会使文章看起来整齐些。
注意:
1. <hr />标签和<br />标签一样也是一个空标签,所以只有一个开始标签,没有结束标签。
2. <hr />标签的在浏览器中的默认样式线条比较粗,颜色为灰色,可能有些人觉得这种样式不美观,没有关系,这些外在样式在我们以后学习了css样式表之后,都可以对其修改。
<p>火车飞驰过暗夜里的村庄,月光,总是太容易让思念寂寞,太容易让人觉得孤独。</p>
<hr/>
<p>每一枚被风吹起的蒲公英,都载满了一双眼睛的深情告别与一个目光的依依不舍。那天,我拿着行李,带上一个背影的祝福与惆怅,挥手告别了这片土地。我不知道,我何 时会回来。</p>
十四 <address>标签,为网页加入地址信息
一般网页中会有一些网站的联系地址信息需要在网页中展示出来,这些联系地址信息如公司的地址就可以<address>标签。也可以定义一个地址(比如电子邮件地址)、签名或者文档的作者身份。
语法:
<address>联系地址信息</address>
附加:<code>和<pre>标签
语法:
<pre>语言代码段</pre>
<pre> 标签的主要作用:预格式化的文本。被包围在 pre 元素中的文本通常会保留空格和换行符。
<code>标签是在网页中加入一行代码
十五 列表
列表分为有序列表(ol)和无序列表(ul)
ul-li是没有前后顺序的信息列表。
语法 <ul>
<li>信息</li> <li>信息</li> ...... </ul>
在无序列表中去掉前面默认的圆点,在样式中,书写li{list-style-type:none;}
<style>
li{list-style-type:none;}
</style>
ol,添加图书销售排行榜 如果想在网页中展示有前后顺序的信息列表,怎么办呢?如,当当网上的书籍热卖排行榜,如下图所示。这类信息展示就可以使用<ol>标签来制作有序列表来展示。
语法: <ol>
<li>信息</li> <li>信息</li> ...... </ol>
<ol type="A">,则在网页中的序号为以A开头的序号;<ol type="I">,则在网页中的序号为以I为开头的序号等等。
十七 认识div在排版中的作用
在网页制作过程过中,可以把一些独立的逻辑部分划分出来,放在一个<div>标签中,这个<div>标签的作用就相当于一个容器。
定义和用法:div可定义文档中的分区或节。div可把文档分成独立的、不同的部分。它可以作严格的组织工具,并且不使用任何格式与其关联。如果用id或者class来标记,name该标签的作用会变得更加有效。
用法:<div>是一个块级元素,这意味着它的内容自动地开始一个新行。实际上,换行是div固有的唯一格式表现。可以通过div的class或id应用额外的样式。
可以对同一个 <div> 元素应用 class 或 id 属性,但是更常见的情况是只应用其中一种。这两者的主要差异是,class 用于元素组(类似的元素,或者可以理解为某一类元素),而 id 用于标识单独的唯一的元素。
提示和注释:
注释:<div> 是一个块级元素,也就是说,浏览器通常会在 div 元素前后放置一个换行符。
提示:请使用 <div> 元素来组合块级元素,这样就可以使用样式对它们进行格式化。
语法:
<div>…</div>
确定逻辑部分:
什么是逻辑部分?它是页面上相互关联的一组元素。如网页中的独立的栏目版块,就是一个典型的逻辑部分。如下图所示:图中用红色边框标出的部分就是一个逻辑部分,就可以使用<div>标签作为容器。
div用属性id来区分。例如如下代码:
<div id="hotList">
<h2>热门课程排行榜</h2>
<ol>
<li>前端开发面试心法 </li>
<li>零基础学习html</li>
<li>javascript全攻略</li>
</ol>
</div>
<div id="learningInstructed">
<h2>web前端开发导学课程</h2>
<ul>
<li>网页专业名词大扫盲 </li>
<li>网站职位定位指南</li>
<li>为您解密Yahoo网站制作流程</li>
</ul>
</div>
div作为一个容器,主要作用是为了布局网页,还可以与css组合一起改变样式。
div和span标签都没有自己的特性,均是为了排版样式服务。
十八 table标签,认识网页上的表格
表格由 <table> 标签来定义。每个表格均有若干行(由 <tr> 标签定义),每行被分割为若干单元格(由 <td> 标签定义)。字母 td 指表格数据(table data),即数据单元格的内容。数据单元格可以包含文本、图片、列表、段落、表单、水平线、表格等等。
创建表格的四个元素:
table、tbody、tr、th、td
1、<table>…</table>:整个表格以<table>标记开始、</table>标记结束。
2、<tbody>…</tbody>:当表格内容非常多时,表格会下载一点显示一点,但如果加上<tbody>标签后,这个表格就要等表格内容全部下载完才会显示。如右侧代码编辑器中的代码。
3、<tr>…</tr>:表格的一行,所以有几对tr 表格就有几行。
4、<td>…</td>:表格的一个单元格,一行中包含几对<td>...</td>,说明一行中就有几列。
5、<th>…</th>:表格的头部的一个单元格,表格表头。
6、表格中列的个数,取决于一行中数据单元格的个数。
注意:假如只有一个元素 100
在实际代码中书写如下:<tr>
<td>100</td>
<tr>
这表明,对于一行元素放在一对<tr>标签下,但是一行元素的每一个数据由每一对<td>表示。
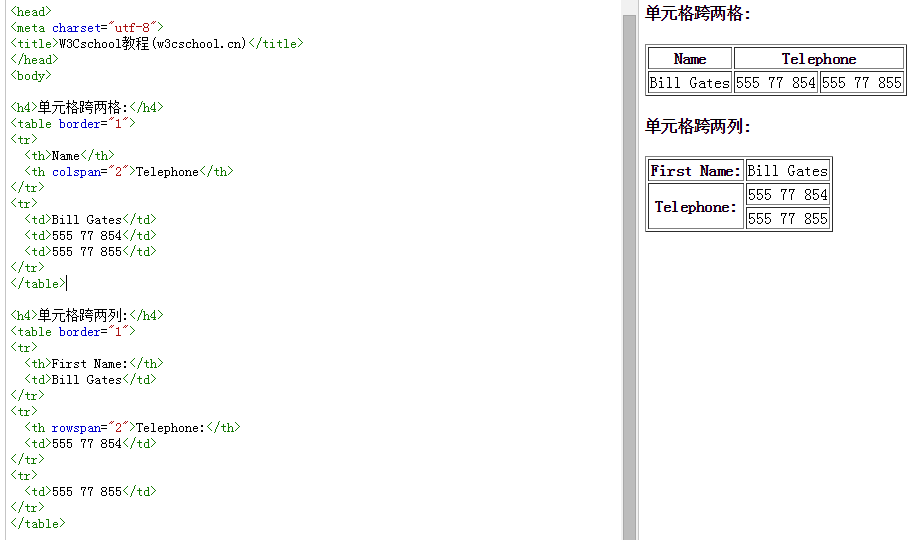
1.border对于table来说是属性,不需要style来表示
2.rowspan:跨行属性
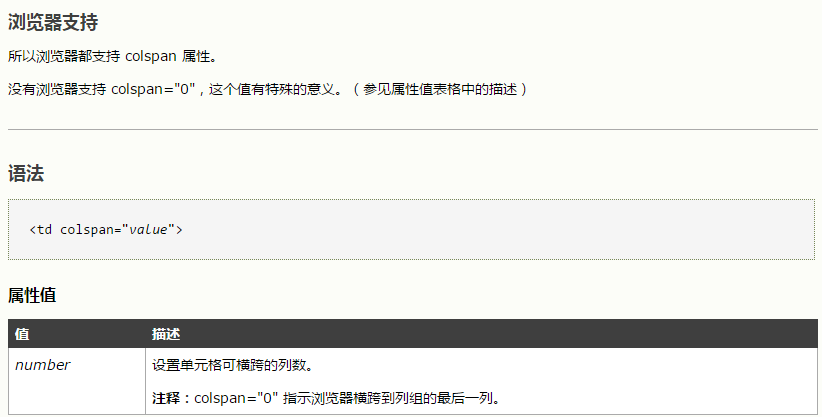
3.colspan:跨列属性即colspan 属性规定单元格可横跨的列数


4.cellpadding 单元边距
表格标签
| 表格 | 描述 |
|---|---|
| <table> | 定义表格 |
| <caption> | 定义表格标题。 |
| <th> | 定义表格的表头。 |
| <tr> | 定义表格的行。 |
| <td> | 定义表格单元。 |
| <thead> | 定义表格的页眉。 |
| <tbody> | 定义表格的主体。 |
| <tfoot> | 定义表格的页脚。 |
| <col> | 定义用于表格列的属性。 |
| <colgroup> | 定义表格列的组。 |
用css样式,为表格加入边框
Table 表格在没有添加 css 样式之前,是没有边框的。这样不便于我们后期合并单元格知识点的讲解,所以在这一节中我们为表格添加一些样式,为它添加边框。
在右侧代码编辑器中添加如下代码:
<style type="text/css"> table tr td,th{border:1px solid #000;} </style>
上述代码是用 css 样式代码(后面章节会详细讲解),为th,td单元格添加粗细为一个像素的黑色边框
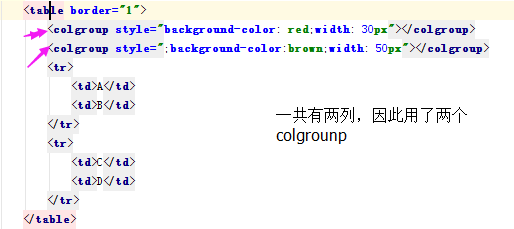
<colgroup> 标签
<colgroup> 标签用于表示 HTML 的表格列组,定义了表中的一组列表。
标签定义及使用说明:
<colgroup> 标签用于对表格中的列进行组合,以便对其进行格式化。
通过使用 <colgroup> 标签,可以向整个列应用样式,而不需要重复为每个单元格或每一行设置样式。
注释:只能在 <table> 元素之内,在任何一个 <caption> 元素之后,在任何一个 <thead>、<tbody>、<tfoot>、<tr> 元素之前使用 <colgroup> 标签。
例如:
 结果:
结果: 即这里可以对每一列进行格式化。
即这里可以对每一列进行格式化。
colgrounp的属性:
1.span 规定 <col> 元素应该横跨的列数.
例如有10列,要分成3,3,4种格式。那么这时候的方法有两种:
(1)<colgrounp style="color:red"></colgrounp>
<colgrounp style="color:red"></colgrounp>
<colgrounp style="color:red"></colgrounp>
<colgrounp style="color:yellow"></colgrounp>
<colgrounp style="color:yellow"></colgrounp>
<colgrounp style="color:yellow"></colgrounp>
<colgrounp style="color:black"></colgrounp>
<colgrounp style="color:black"></colgrounp>
<colgrounp style="color:black"></colgrounp>
<colgrounp style="color:black"></colgrounp>
(2)使用span
<colgrounp span='3' style="color:red"></colgrounp>
<colgrounp span='4' style="color:yellow"></colgrounp>
<colgrounp span='5' style="color:black"></colgrounp>
2.col 的作用是细化 colgroup,因为即使在一个组中,列与列之间也可能会出现一些差别,这时就得用到 col 了。
<colgroup span="3" valign="top">
<col width="50"></col>
<col align="center"></col>
<col valign="middle"></col>
</colgroup>
或者:
<colgroup span="3" valign="top">
<col span="2" width="50"></col> //表示该组内的前两列的宽度均为50px
<col valign="middle"></col>
</colgroup>
caption标签,为表格添加标题和摘要
标题
用以描述表格内容,标题的显示位置:表格上方。
语法:<table>
<caption>标题文本</caption>
<tr>
<td>…</td>
<td>…</td>
…
</tr>
…
</table>
摘要
摘要的内容是不会在浏览器中显示出来的。它的作用是增加表格的可读性(语义化),使搜索引擎更好的读懂表格内容,还可以使屏幕阅读器更好的帮助特殊用户读取表格内容。
语法:<table summary="表格简介文本">
二十 <a>标签 使用<a>标签,链接到另一个页面
HTML 使用超级链接与网络上的另一个文档相连 几乎可以在所有的网页中找到链接。点击链接可以从一张页面跳转到另一张页面。
使用<a>标签可实现超链接,它在网页制作中可以说是无处不在,只要有链接的地方,就会有这个标签。
超链接可以是一个字,一个词,或者一组词,也可以是一幅图像,您可以点击这些内容来跳转到新的文档或者当前文档中的某个部分。
当您把鼠标指针移动到网页中的某个链接上时,箭头会变为一只小手。
我们通过使用 <a> 标签在 HTML 中创建链接。
语法如下:
<a href="目标网址" title="鼠标滑过显示的文本">链接显示的文本</a>
例如:
<a href="http://www.imooc.com" title="点击进入慕课网">click here!</a>
上面例子作用是单击click here!文字,网页链接到http://www.imooc.com这个网页。
有两种使用 <a> 标签的方式:
- 通过使用 href 属性 - 创建指向另一个文档的链接
- 通过使用 name 属性 - 创建文档内的书签
- HTML 链接语法链接的 HTML 代码很简单。
- 它类似这样:<a href="url">Link text</a>
- href 属性规定链接的目标。
-
开始标签和结束标签之间的文字被作为超级链接来显示。
-
实例
<a
href="http://www.w3school.com.cn/">Visit W3School</a>上面这行代码显示为:Visit W3School
点击这个超链接会把用户带到 W3School 的首页。
提示:"链接文本" 不必一定是文本。图片或其他 HTML 元素都可以成为链接。
HTML 链接 - target 属性
使用 Target 属性,你可以定义被链接的文档在何处显示。
下面的这行会在新窗口打开文档:
<a href="http://www.w3school.com.cn/"target="_blank">Visit W3School!</a>
二十一mailto在网页中链接Email地址
<a>标签还有一个作用是可以链接Email地址,使用mailto能让访问者便捷向网站管理者发送电子邮件。我们还可以利用mailto做许多其它事情。
二十二 <img>标签,为网页插入图片
注释:从技术上讲,图像并不会插入 HTML 页面中,而是链接到 HTML 页面上。<img> 标签的作用是为被引用的图像创建占位符。
<img> 标签有两个必需的属性:src 和 alt。
语法:
<img src="图片地址" alt="下载失败时的替换文本" title = "提示文本">
举例:
<img src = "myimage.gif" alt = "My Image" title = "My Image" />
讲解:
1、src:标识图像的位置;
2、alt:指定图像的描述性文本,当图像不可见时(下载不成功时),可看到该属性指定的文本;
3、title:提供在图像可见时对图像的描述(鼠标滑过图片时显示的文本);
4、width和height属性调整图片的宽度和高度。
| 属性 | 值 | 描述 |
|---|---|---|
| align |
|
不推荐使用。规定如何根据周围的文本来排列图像。 |
| border | pixels | 不推荐使用。定义图像周围的边框。 |
| height |
|
定义图像的高度。 |
| hspace | pixels | 不推荐使用。定义图像左侧和右侧的空白。 |
| ismap | URL | 将图像定义为服务器端图像映射。 |
| longdesc | URL | 指向包含长的图像描述文档的 URL。 |
| usemap | URL | 将图像定义为客户器端图像映射。 |
| vspace | pixels | 不推荐使用。定义图像顶部和底部的空白。 |
| width |
|
设置图像的宽度。 |
二十三:表单标签<form> 使用表单标签,与用户交互
表单用于搜集不同的用户输入;form元素用于搜集用户输入、form元素定义HTML表单。
实例
<form> . form elements . </form>

网站怎样与用户进行交互?答案是使用HTML表单(form)。表单是可以把浏览者输入的数据传送到服务器端,这样服务器端程序就可以处理表单传过来的数据。
语法:
<form method="传送方式" action="服务器文件">
即这里的method="传送方式" 中的传送方式就是ajax中的get或者post;
action="服务器文件",中的服务器文件就是ajax中get中的获取数据的地址。
讲解:
1.<form> :<form>标签是成对出现的,以<form>开始,以</form>结束。
2.action :浏览者输入的数据被传送到的地方,比如一个PHP页面(save.php)。
3.method : 数据传送的方式(get/post)。
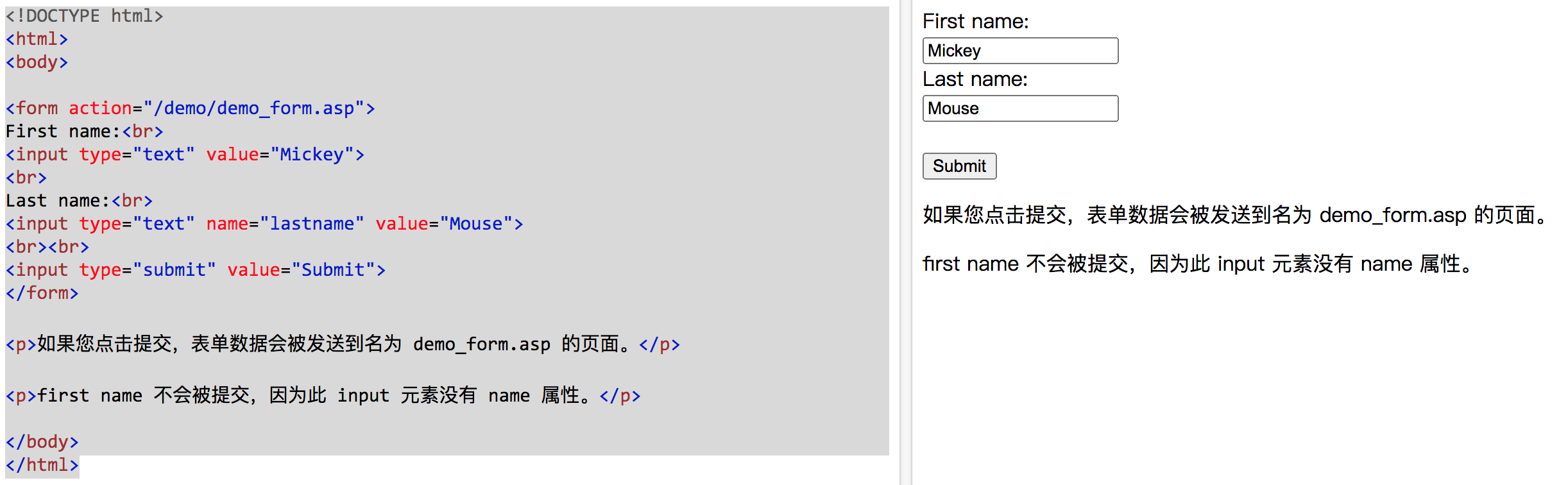
4.Name 属性
如果要正确地被提交,每个输入字段必须设置一个 name 属性。
本例只会提交 "Last name" 输入字段:

点击submit

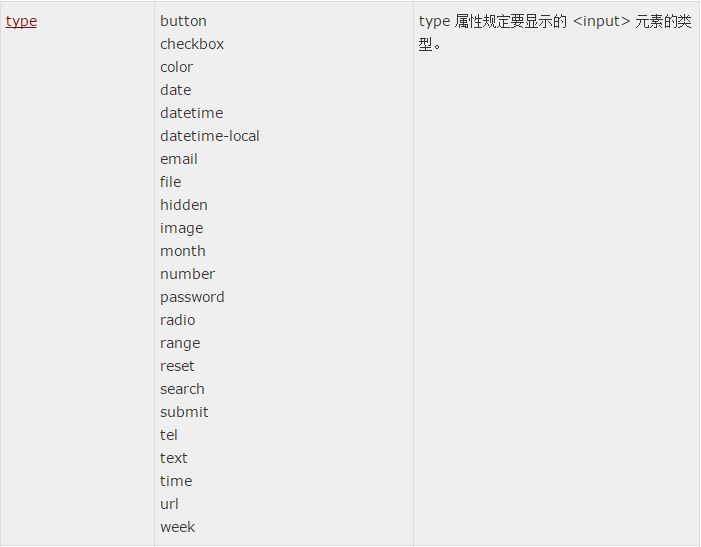
< input >标签
<input> 元素
最重要的表单元素是 <input> 元素。
<input> 元素根据不同的 type 属性,可以变化为多种形态。
1.
输入类型:text <input type="text"> 定义供文本输入的单行输入字段:
<input type="text" name="username"> 解释:其实,在HTML中只输入input也可以直接出现一个长矩形的方框,但是用type 区分开,代表输入input框的类型和特点不一样,比如,当type为password的时候,用户在框内输入密码时,矩形框内的显示为黑圆点,起到密码保护作用;至于为什么使用name?在给服务器上传的时候,需要用到你这个input对应的表单是哪一个表单,叫什么名字?在一个页面中那么多的相似的input,我怎么知道你现在需要提交或者改动的是哪一个?这跟人名一样
2.
输入类型:password <input type="password"> 定义密码字段:
<input type="password" name="pass"> 该特点就是当用户给输入框输入密码,在该框中显示为具有保护特点的内圆圈
3.
输入类型:submit <input type="submit"> 定义提交表单数据至表单处理程序的按钮。
<input type="submit" name=" submitBTN" value="提交"> 这里,value的值为按钮的内容
4.
输入类型:reset <input type="reset">
<input type="reset" name="resetBtn" value="重置">
5.
Input Type: radio <input type="radio"> 定义单选按钮。
例:<input type="radio" name="radiolove" value="喜欢" checked="checked">喜欢
<input type="radio" name="radiolove" value="不喜欢">不喜欢
<input type="radio" name="radiolove" value="无所谓">无所谓
注意:该单选按钮中的name值相同,否则,不为单选框,被点击的选框将全部选中
6.
Input Type: checkbox <input type="checkbox"> 定义复选框。
<input type="checkbox" name="checked1" value="爬山" checked="checked">爬山
<input type="checkbox" name="checked2" value="打球" >打球
<input type="checkbox" name="checked3" value="游泳" >游泳
<input type="checkbox" name="checked4" value="都不喜欢" >都不喜欢
注意:这里的name值一定不能一样,而且当在属性中有checked="checked"时,表示在这些复选框中默认选择了某一项
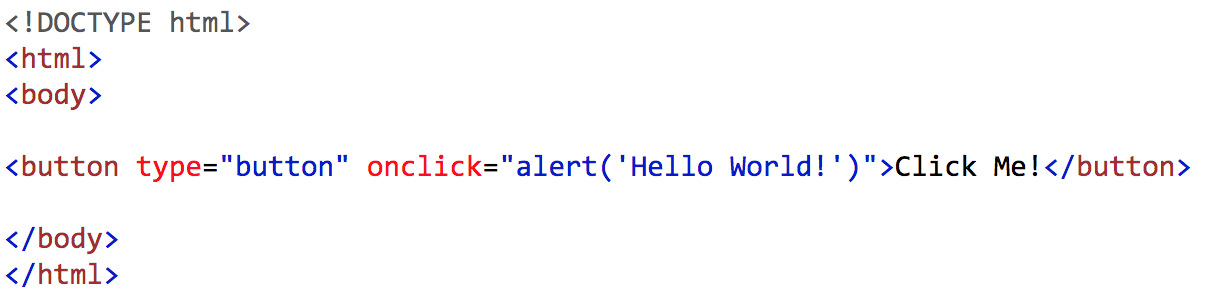
7.
Input Type: button <input type="button"> 定义按钮。

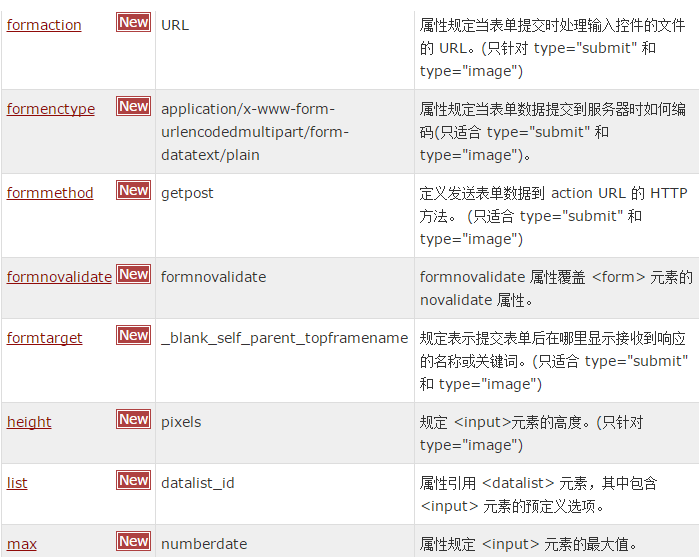
HTML5 输入类型
HTML5 增加了多个新的输入类型:
- color
- date
- datetime
- datetime-local
- month
- number
- range
- search
- tel
- time
- url
- week
注释:老式 web 浏览器不支持的输入类型,会被视为输入类型 text。
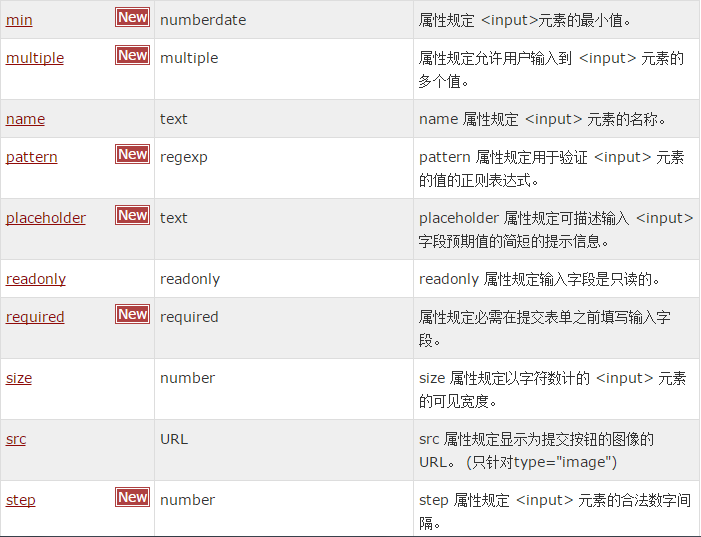
输入限制
这里列出了一些常用的输入限制(其中一些是 HTML5 中新增的):
| 属性 | 描述 |
|---|---|
| disabled | 规定输入字段应该被禁用。 |
| max | 规定输入字段的最大值。 |
| maxlength | 规定输入字段的最大字符数。 |
| min | 规定输入字段的最小值。 |
| pattern | 规定通过其检查输入值的正则表达式。 |
| readonly | 规定输入字段为只读(无法修改)。 |
| required | 规定输入字段是必需的(必需填写)。 |
| size | 规定输入字段的宽度(以字符计)。 |
| step | 规定输入字段的合法数字间隔。 |
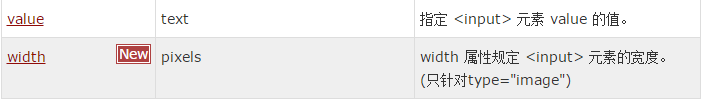
| value | 规定输入字段的默认值。 |
文本输入框、密码输入框:当用户要在表单中键入字母、数字等内容时,就会用到文本输入框。文本框也可以转化为密码输入框。
语法:
<form> <input type="text/password" name="名称" value="文本" /> </form>
1、当type="text"时,输入框为文本输入框;
当type="password"时, 输入框为密码输入框。
2、name:为文本框命名,以备后台程序ASP 、PHP使用。
3、value:为文本输入框设置默认值。(一般起到提示作用)
举例:
<form> 姓名: <input type="text" name="myName" value="请输入用户名"> <br/> 密码: <input type="password" name="pass"> </form>
input属性





(1)value属性
value属性规定输入字段的初始值。
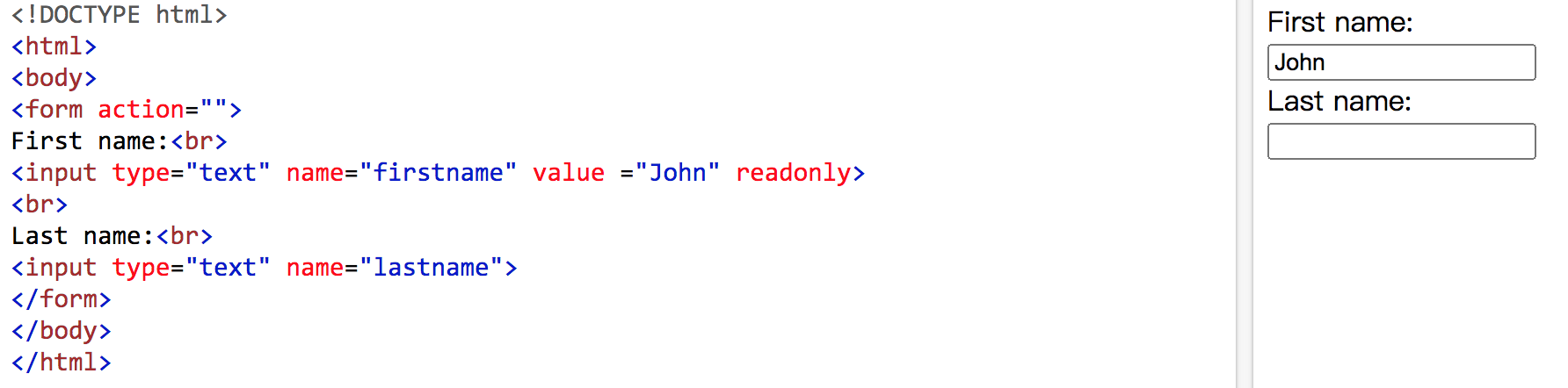
(2)readonly属性
readonly属性规定输入字段只能读(不能修改);readonly属性不需要属性值,等同于readonly=“readonly”
例如:

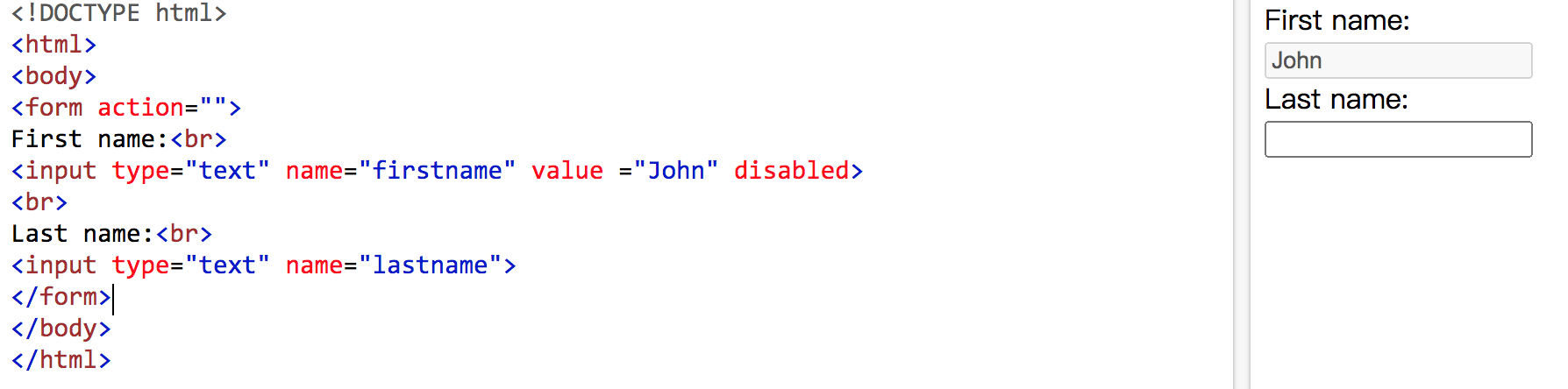
(3)disabled属性
disabled属性规定输入字段是禁用的;被禁用的元素是不可用和不可点击的;被禁用的元素不会被提交;disabled不需要属性值,等同于disabled=“disabled”
例如:

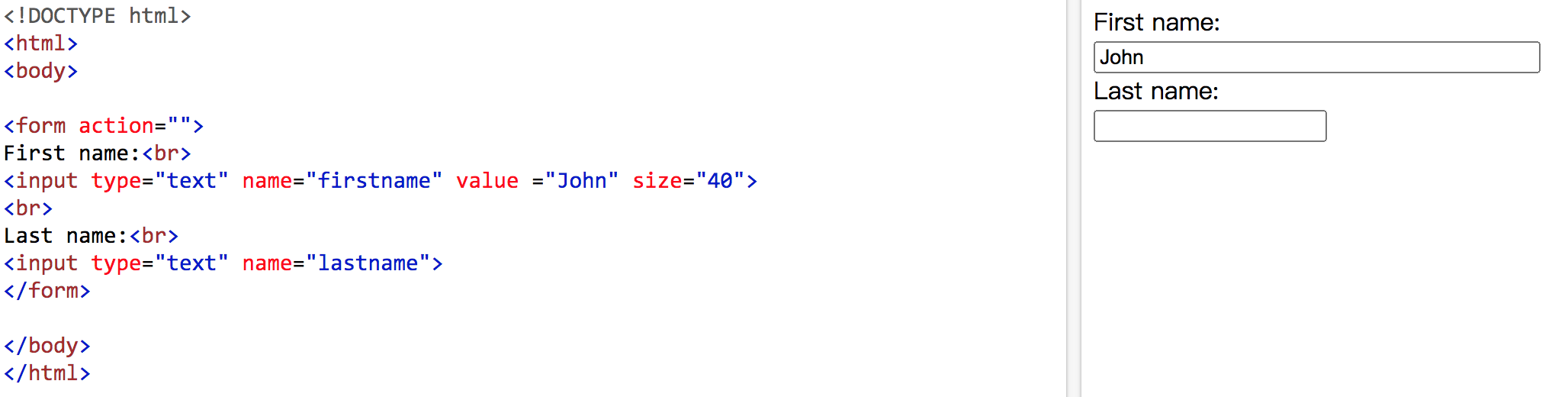
(4)size属性
size属性规定输入字段的尺寸(以字符计)
例如:

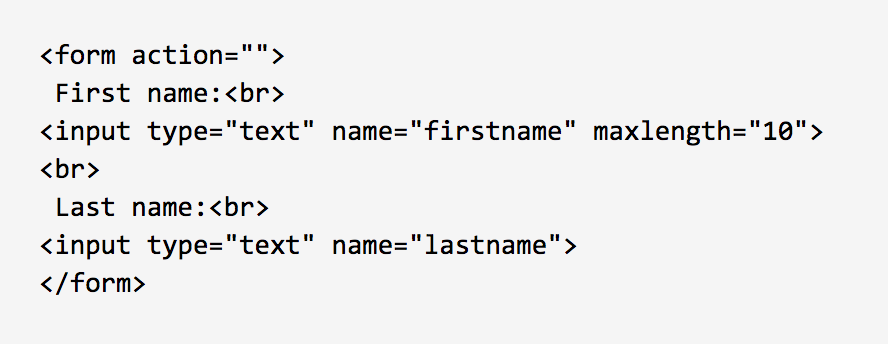
(5)maxlength 属性
maxlength属性规定输入字段允许的最大长度
例如:

(6)placeholder属性
placeholder属性用以描述输入字段预期值的提示(样本值或者有关格式的简短描述)
该提示会在用户输入值之前显示在输入字段中。
placeholder适用于以下输入类型:text search,URL tel,email,以及password。
例如:

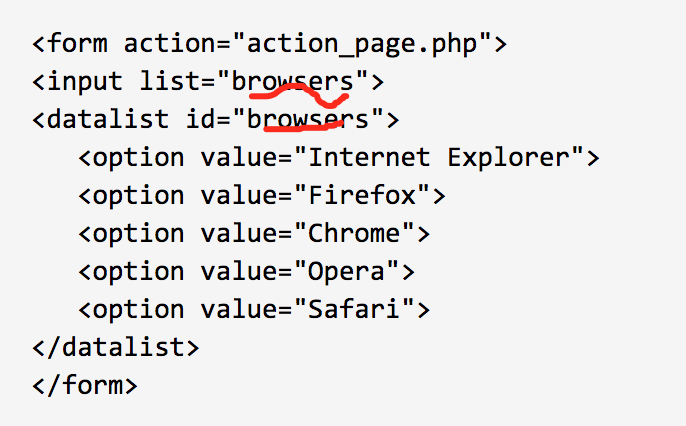
<datalist>元素
定义和用法:<datalist>标签定义选项列表。请与input标签配合使用该元素,来定义input可能的值。
datalist及其选项不会被显示出来,它仅仅是合法的输入值列表。
请使用input的list属性来绑定datalist(input元素的list属性必须引用<datalist>元素的id属性)

<textarea>文本域,支持多行文本输入
当用户需要在表单中输入大段文字时,需要用到文本输入域。
语法:
<textarearows="行数"cols="列数">文本</textarea>
1、<textarea>标签是成对出现的,以<textarea>开始,以</textarea>结束。
2、cols :多行输入域的列数。
3、rows :多行输入域的行数。
4、在<textarea></textarea>标签之间可以输入默认值。
举例:
<form method="post" action="save.php"><label>联系我们</label><textarea cols="50" rows="10" >在这里输入内容...</textarea></form>
input和textarea的区别:input是短文本的输入框;textarea是长文本框
<select> 元素(下拉列表)
<select> 元素定义下拉列表:
实例
<select name="cars"> <option value="volvo">Volvo</option> <option value="saab">Saab</option> <option value="fiat">Fiat</option> <option value="audi">Audi</option> </select>
讲解:
1、value:
option 元素定义下拉列表中的一个选项(一个条目)。
浏览器将 <option> 标签中的内容作为 <select> 标签的菜单或是滚动列表中的一个元素显示。
option 元素位于 select 元素内部。
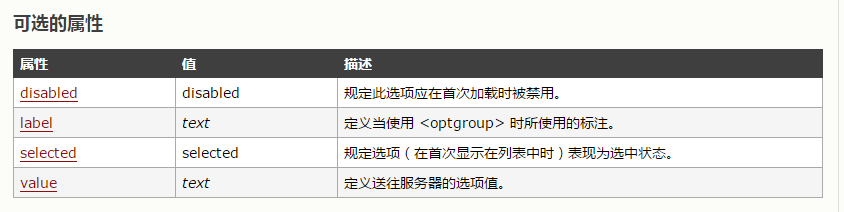
提示和注释:
注释:<option> 标签可以在不带有任何属性的情况下使用,但是您通常需要使用 value 属性,此属性会指示出被送往服务器的内容。
注释:请与 select 元素配合使用此标签,否则这个标签是没有意义的。
提示:如果列表选项很多,可以使用 <optgroup> 标签对相关选项进行组合。




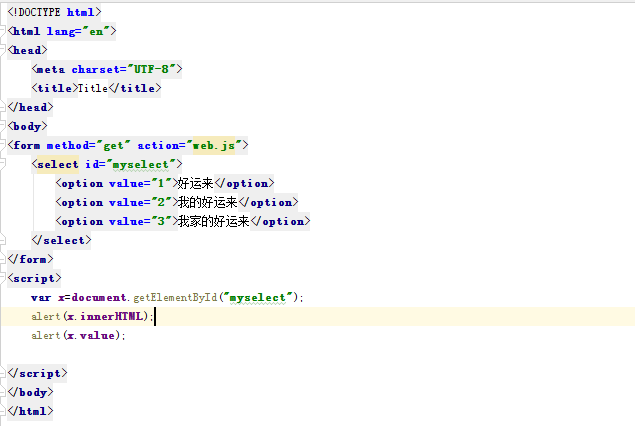
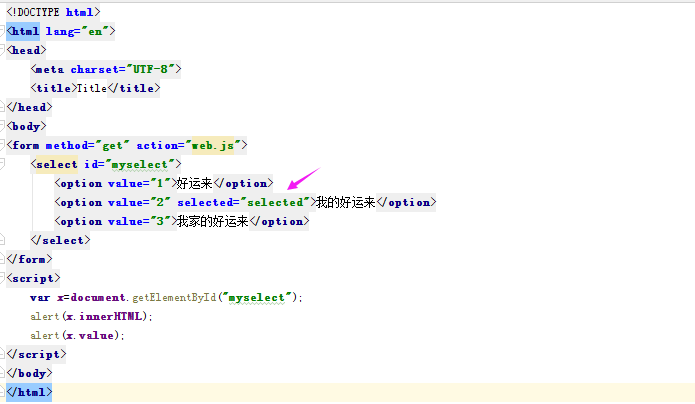
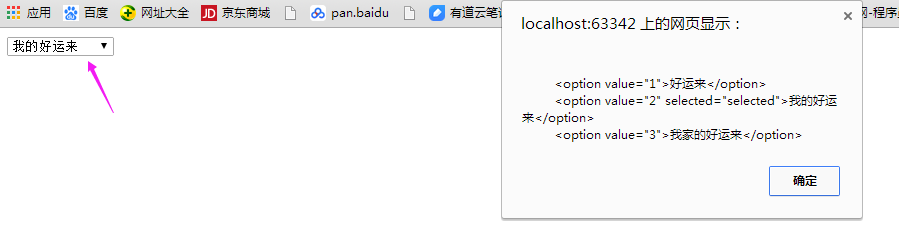
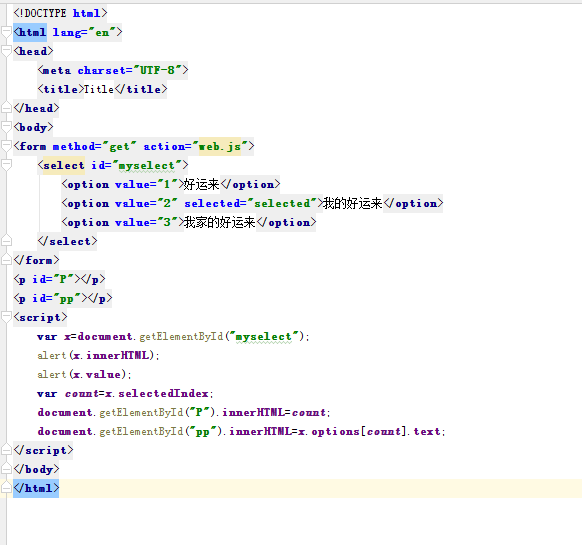
2、selected="selected":
设置selected="selected"属性,则该选项就被默认选中。



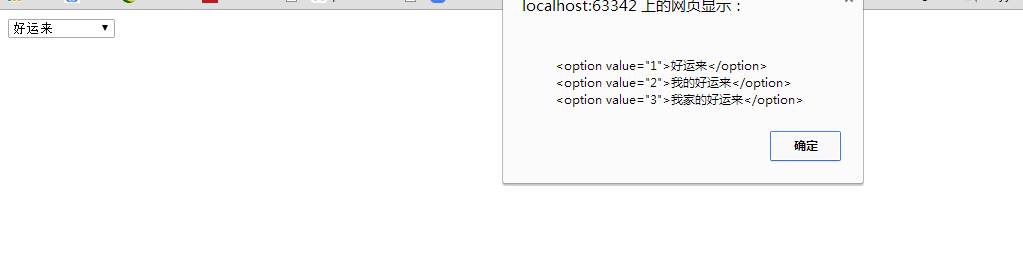
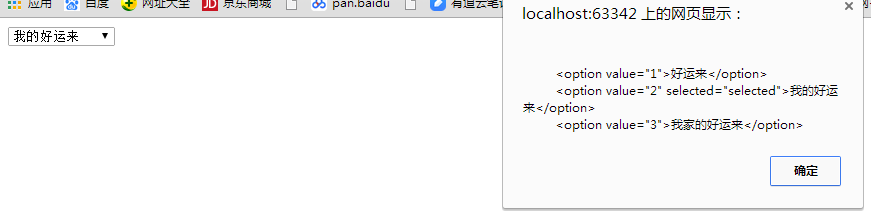
也就是说,当我们获取select的内容的时候,其内容为所有option标签以及值。
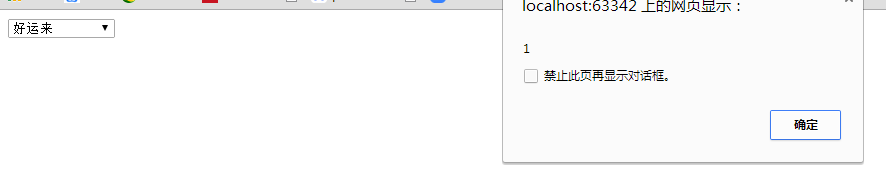
当我们获取select.value值的时候,其值为被选中的option的value值。




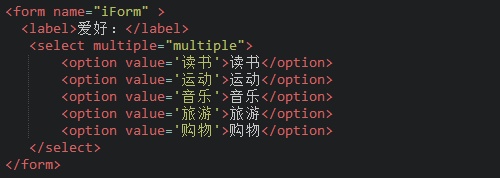
使用下拉列表框进行多选
下拉列表也可以进行多选操作,在<select>标签中设置multiple="multiple"属性,就可以实现多选功能,在 windows 操作系统下,进行多选时按下Ctrl键同时进行单击(在 Mac下使用 Command +单击),可以选择多个选项。如下代码:
<select>
<option value="看书">看书</option>
<option value="旅游" selected="selected">旅游</option>
<option value="运动">运动</option>
<option value="购物">购物</option>
</select>
button标签

<lable> 元素
label标签不会向用户呈现任何特殊效果,它的作用是为鼠标用户改进了可用性。如果你在 label 标签内点击文本,就会触发此控件。就是说,当用户单击选中该label标签时,浏览器就会自动将焦点转到和标签相关的表单控件上(就自动选中和该label标签相关连的表单控件上)。
语法:
<label for="控件id名称">
注意:标签的 for 属性中的值应当与相关控件的 id 属性值一定要相同。
例如:
<form>
<label for="male">男</label>
<input type="radio" name="gender" id="male" />
<br />
<label>女</label>
<input type="radio" name="gender" id="female" />
<br />
<label>输入你的邮箱地址</label>
<input type="email" id="email" placeholder="Enter email">
</form>
在此代码中,在页面中当点击男字时,自动选中该选项;当在页面中点击女时,选框没有反应,若要选中女这个选项,必须单击该选项框。
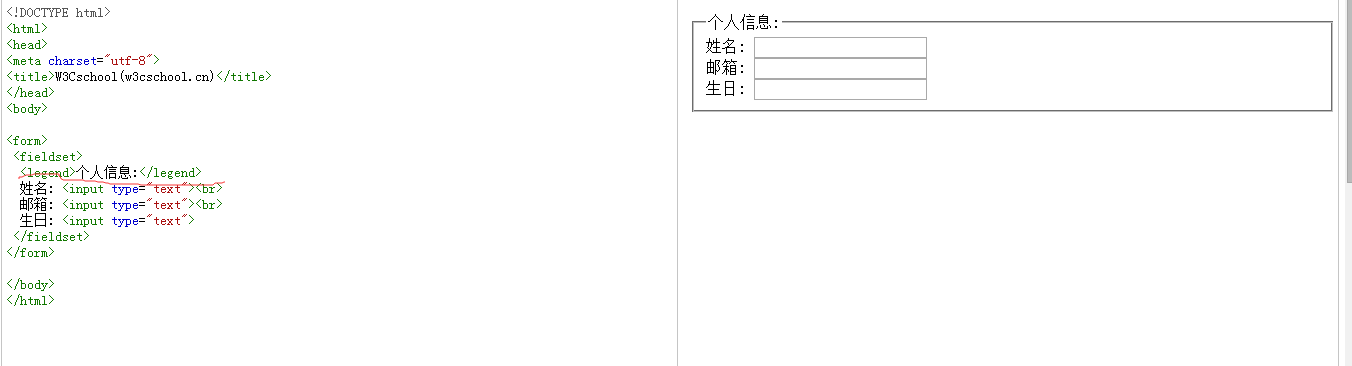
<fieldset> 标签
<fieldset> 标签内的一组表单元素会在 WEB 浏览器中以特殊的方式显示,比如不同样式的边界、3D效果等。

标签定义及使用说明
<fieldset> 标签可以将表单内的相关元素分组。
<fieldset> 标签会在相关表单元素周围绘制边框。
提示和注释
提示:<legend> 标签为 <fieldset> 元素定义标题。
提示:<legend> 必须是 <fieldset> 元素的一个子元素
HTML 4.01 与 HTML5之间的差异
HTML5 中新增了一些 <fieldset> 的新属性:disabled、form、name,HTML 4.01 中不支持这些属性。
button标签



button属性分为一般属性和事件属性。事件属性就是如onclick
sup sub标签
sup上标签,sub下标签。例如要书写NH4HCO3,代码如下:

运行结果:

在这里,默认会将上标和下标字体重置为本来字体大小的75%;
四.html脚本
JavaScript使HTML页面具有更强的动态性和交互性
HTML script元素script标签用于定义客户端脚本,比如JavaScript。
script元素既可以包含脚本语句,也可以通过src属性指向外部脚本文件。
必须的type属性规定脚本的MINE类型。
五.html文件路径
文件路径描述了网站文件夹结构中某个文件的位置;
文件路径会在链接外部文件时用到:网页 图片 样式表 JavaScript
HTML文件路径分为绝对路径和相对路径
绝对文件路径:绝对文件路径是指向一个因特网文件的完整URL,例如:
<img src="https://www.w3school.com.cn/images/picture.jpg" alt="flower">
相对路径:相对路径是指相对于当前网页的文件的位置。
1.picture.jpg 位于与当前网页相同的文件夹:
<img src="picture.jpg">
2.picture.jpg 位于当前文件夹的 images 文件夹中:
<img src=""images/picture.jpg>
3.picture.jpg位于当前站点根目录的image文件中:
<img src="/image/picture.jpg">
4.picture.jpg位于当前文件夹上一级文件夹中:
<img src="../picture.jpg">
------------恢复内容结束------------