适合0基础的web开发系列教程-块级元素和内联元素
前面讲解了h系列标签,div标签,p标签。这些标签都有一个共同的特点,就是每个标签会独占一行。
先看一段代码:
<!DOCTYPE html> <html> <head> <meta charset="utf-8" /> <title></title> </head> <body> <div> <p>夜雨寄北</p> <p>作者:李商隐</p> <p>君问归期未有期,巴山夜雨涨秋池。</p> <p>何当共剪西窗烛,却话巴山夜雨时。</p> </div> <hr/> <div> <span>夜雨寄北</span> <span>作者:李商隐</span> <span>君问归期未有期,巴山夜雨涨秋池。</span> <span>何当共剪西窗烛,却话巴山夜雨时。</span> </div> </body> </html>
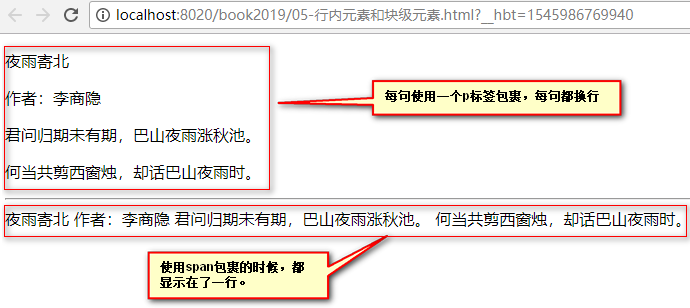
表现效果:

块级元素在浏览器显示时,通常会以新行来开始(和结束)。
内联元素在显示时通常不会以新行开始,会排在一行,一行排满了才换行。
实例: <b>, <td>, <a>, <img>
常见的块级元素:<h1>, <p>, <ul>, <table>。
常见的行内元素:实例: <span> <b>, <a>, <img>。
但是行内元素和块级元素是可以相互转化的,后面我们学了css之后就会明白。


