position和anchorPoint
1.创建一个CALayer,添加到控制器的view的layer中
CALayer *myLayer = [CALayer layer]; // 设置层的宽度和高度(100x100) myLayer.bounds = CGRectMake(0, 0, 100, 100); // 设置层的位置 myLayer.position = CGPointMake(100, 100); // 设置层的背景颜色:红色 myLayer.backgroundColor = [UIColor redColor].CGColor; // 添加myLayer到控制器的view的layer中 [self.view.layer addSublayer:myLayer];
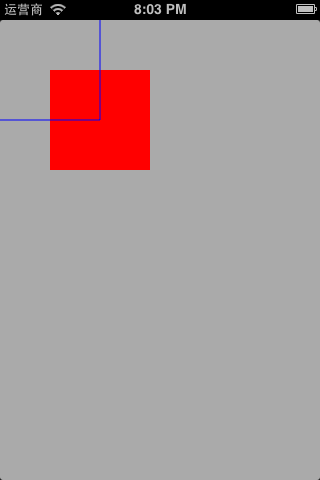
第5行设置了myLayer的position为(100, 100),又因为anchorPoint默认是(0.5, 0.5),所以最后的效果是:myLayer的中点会在父层的(100, 100)位置

注意,蓝色线是我自己加上去的,方便大家理解,并不是默认的显示效果。两条蓝色线的宽度均为100。
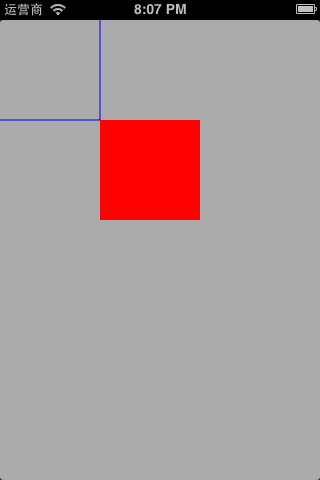
2.若将anchorPoint改为(0, 0),myLayer的左上角会在(100, 100)位置
1 myLayer.anchorPoint = CGPointMake(0, 0);

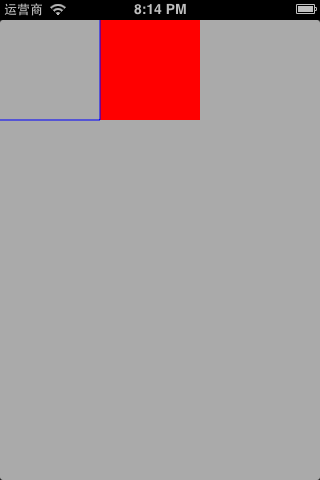
3.若将anchorPoint改为(1, 1),myLayer的右下角会在(100, 100)位置
1 myLayer.anchorPoint = CGPointMake(1, 1);

4.将anchorPoint改为(0, 1),myLayer的左下角会在(100, 100)位置
1 myLayer.anchorPoint = CGPointMake(0, 1);

我想,你应该已经明白anchorPoint的用途了吧,它决定着CALayer身上的哪个点会在position所指定的位置上。它的x、y取值范围都是0~1,默认值为(0.5, 0.5),因此,默认情况下,CALayer的中点会在position所指定的位置上。当anchorPoint为其他值时,以此类推。




 浙公网安备 33010602011771号
浙公网安备 33010602011771号