Asp.net MVC2.0系列文章-添加操作
此篇文章,我们将实现MVC2.0的添加操作,主要包括Model的创建、View的Edit操作和Control的Create操作。
创建数据模型Model
数据模型主要包括数据信息、验证规则以及业务逻辑。
创建Model的方式有多种,可以使用微软的ADO.NET Entity Data Model,也可以使用第三方工具生成实体对象,对于比较简单的实体,我们可以手工添加,此处就是手动敲上去的。

分析:此处定义了新闻实体对象的的一些属性,在每个Property上都存在一些注解,比如字段Title上RequiredAttribute,表明Title栏位是必填字段,如果不填写会显示错误信息”请输入标题!”
DataTypeAttribute属性表明此字段的数据类型为文本类型,它是个枚举类型集合,如下:
|
Member name |
Description |
|
Custom |
Represents a custom data type. |
|
DateTime |
Represents an instant in time, expressed as a date and time of day. |
|
Date |
Represents a date value. |
|
Time |
Represents a time value. |
|
Duration |
Represents a continuous time during which an object exists. |
|
PhoneNumber |
Represents a phone number value. |
|
Currency |
Represents a currency value. |
|
Text |
Represents text that is displayed. |
|
Html |
Represents an HTML file. |
|
MultilineText |
Represents multi-line text. |
|
EmailAddress |
Represents an e-mail address. |
|
Password |
Represent a password value. |
|
Url |
Represents a URL value. |
|
ImageUrl |
Represents a URL to an image. |
这些类型,可以分别试试,看看最终效果什么样子的。
DisplayNameAttribute属性表明了此字段要文字说明。
创建View视图
MVC提供了生成View的向导工具,很方便的,如下图流程步骤:
我们在View文件夹下,新建一个新文件夹,命名为News
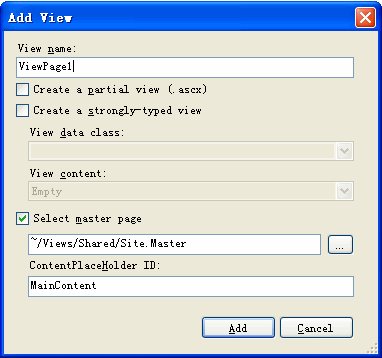
右击News文件夹,选择Add->Add View功能菜单,出现如下界面:

在View name栏位,我可以给此视图修改名称,比如AddNews,
选中Create a strongly-typed view 栏位,选择刚才定义的实体类Model,并选择View content栏位为Create操作。
其他栏位默认值就OK
最终效果如下图所示:

单击【Add】按钮,即可添加AddNews.aspx视图成功。此文件的核心代码如下所示:
|
<asp:Content ID="Content2" ContentPlaceHolderID="MainContent" runat="server"> <h2> 添¬¨ª加¨®新?闻?</h2> <% using (Html.BeginForm()) {%> <%: Html.ValidationSummary(true) %> <fieldset> <legend>新?闻?</legend> <div class="editor-label"> <%: Html.LabelFor(model => model.Title) %> </div> <div class="editor-field"> <%: Html.TextBoxFor(model => model.Title) %> <%: Html.ValidationMessageFor(model => model.Title) %> </div> <div class="editor-label"> <%: Html.LabelFor(model => model.CreateTime) %> </div> <div class="editor-field"> <%: Html.TextBoxFor(model => model.CreateTime, new { @class = "date" })%> <%: Html.ValidationMessageFor(model => model.CreateTime) %> </div> <div class="editor-label"> <%: Html.LabelFor(model => model.Content) %> </div> <div class="editor-field"> <%: Html.EditorFor(model => model.Content) %> <%: Html.ValidationMessageFor(model => model.Content) %> </div> <p> <input type="submit" value="添¬¨ª加¨®" /> </p> </fieldset> <% } %> <div> <%: Html.ActionLink("Back to List", "Index","Home") %> </div> </asp:Content> |
分析:
在日期文本框中,新增加属性new { @class = "date" }),此Class属性是为了稍后的日历控件的显示。要使日期文本框显示日期控件,可以使用Jquery UI,方法是:
1/、Jquery UI官方网站http://www.jqueryUI.com下载最新的 UI类库
2、添加日历控件的CSS文件和JS文件到项目中,如下图

3、在母版页面Site.Master中添加JS的引用,以及页面初始化时绑定日历控件到文本框,代码如下:
|
<link href="http://www.cnblogs.com/Content/jquery.ui.all.css" rel="stylesheet" type="text/css" /> <script src="http://www.cnblogs.com/Scripts/jquery-1.4.1.min.js" type="text/javascript"></script> <script src="http://www.cnblogs.com/Scripts/jquery-ui-1.8.2.custom.min.js" type="text/javascript"></script> <script type="text/javascript"> $(document).ready(function () { $("input:text.date").datepicker( { dateFormat: "yy-mm-dd" }); }); </script> |
到此,日历栏位的文本框就可以显示日历控件了,稍后看效果图。
创建Controller文件
在Controllers文件夹下,新增News文件夹;
单击右键,选择Add->Controller,显示如下界面

重命名Controller Name栏位为NewsController,同时选择下方的复选框,最终效果如下图:

单击【Add】按钮,自动产生Controller中的一些方法,这时候对Controller中的方法做一些修改,即可完成添加新闻页面初始化的方法,以及添加新闻功能,代码如下:
|
// GET: /News/Create //完成页面初始化 public ActionResult AddNews() { return View(); } // // POST: /News/Create //完成添加按钮事件 [HttpPost] public ActionResult AddNews(THelperMVC.Models.News.AddNewsModel news) { if (ModelState.IsValid) { newsService.AddNews(); return RedirectToAction("index", "Home"); } else { ModelState.AddModelError("", "请?输º?入¨?合?法¤¡§的Ì?信?息¡é!ê?"); } return View(news); } |
至此,MVC的各个层次都已经创建完,让我们看看最终的效果吧。
程序效果图



出处: http://www.cnblogs.com/ywqu
如果你认为此文章有用,请点击底端的【推荐】让其他人也了解此文章,
本文版权归作者和博客园共有,欢迎转载,但未经作者同意必须保留此段声明,且在文章页面明显位置给出原文连接,否则保留追究法律责任的权利。



