wex5 ——— 前台界面展示数据库内容
本文主要介绍简单的前台界面与数据库连接,并展示其内容
连接数据库,配置数据源
1、创建数据库:
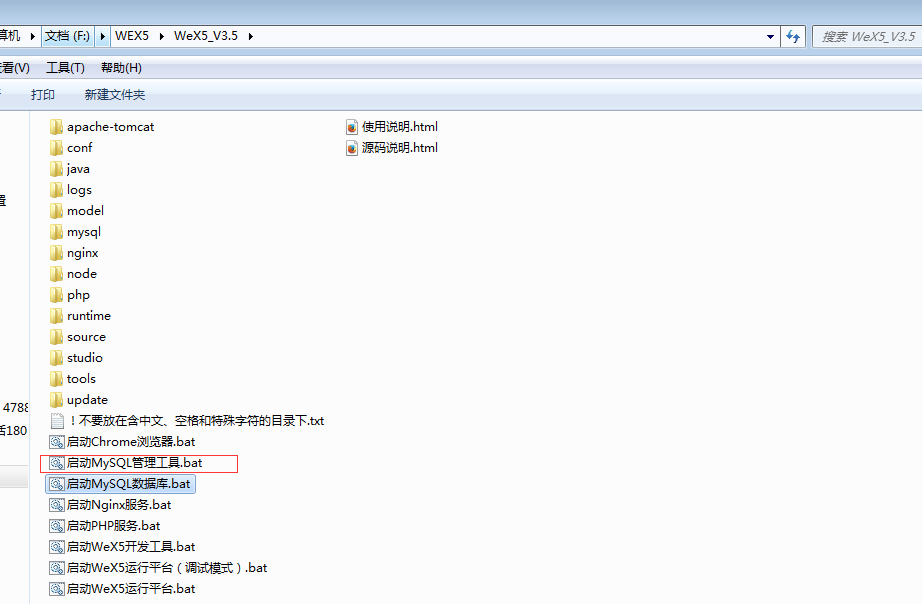
点击根目录下的启动MySQL管理工具

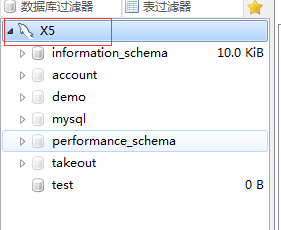
打开会话管理器,点击打开进去主界面

右击x5选择创建新的-->数据库

2、在studio中连接数据库
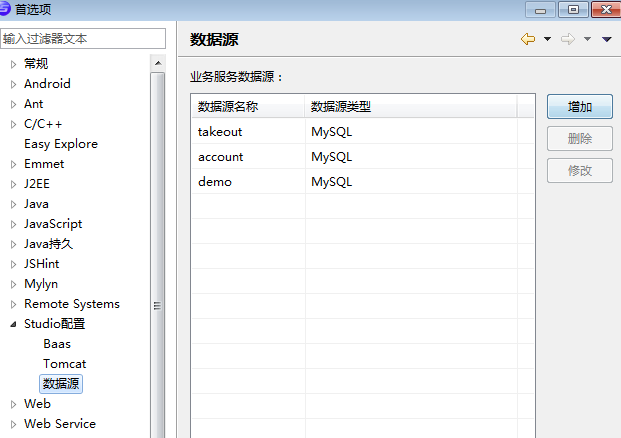
点击工具栏中的窗口 ——>首选项——>Studio配置——>数据源

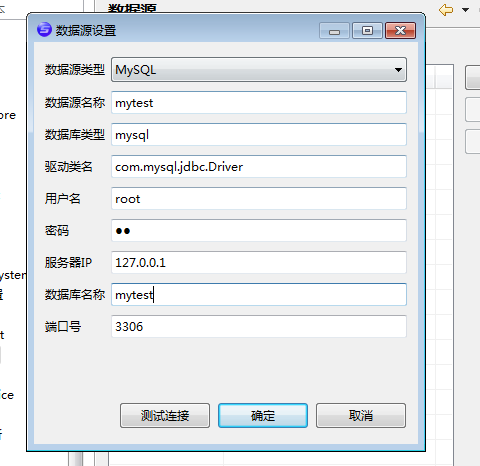
点击增加,选择数据库类型,并添加相应信息,例如:
 默认密码为x5,之后点击测试连接,提示连接成功之后,点击确定,关闭弹窗
默认密码为x5,之后点击测试连接,提示连接成功之后,点击确定,关闭弹窗
这个时候数据库已经加进来了,但是进去数据库的界面查看,并没有新加的mytest数据库,是因为我们还没有配置。
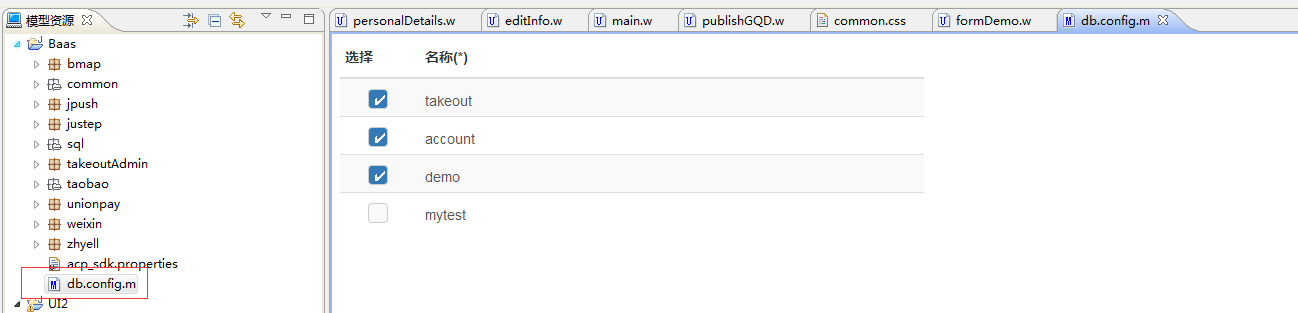
打开Baas下的db.config.m文件
 将mytest勾选上,并保存关闭
将mytest勾选上,并保存关闭
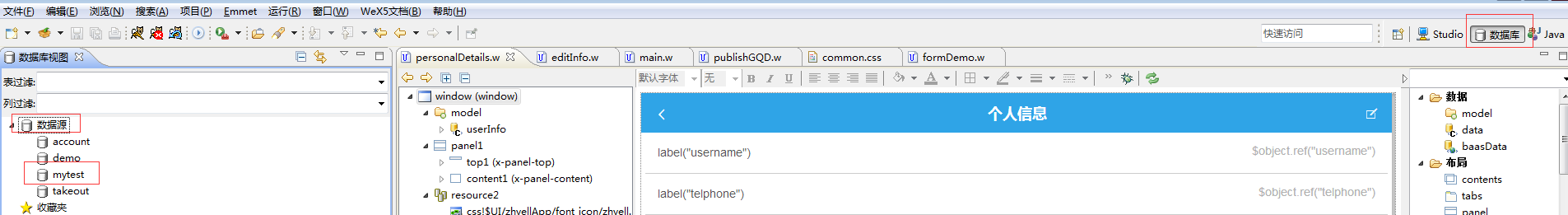
此时切换到数据库界面,右击数据源刷新,会看到新增的mytest数据库出现了

此时可以双击mytest数据库对其进行编辑,添加表及数据等
新增服务与前台界面对接
1、在Baas下新建文件夹,在文件夹中新建服务,例如:

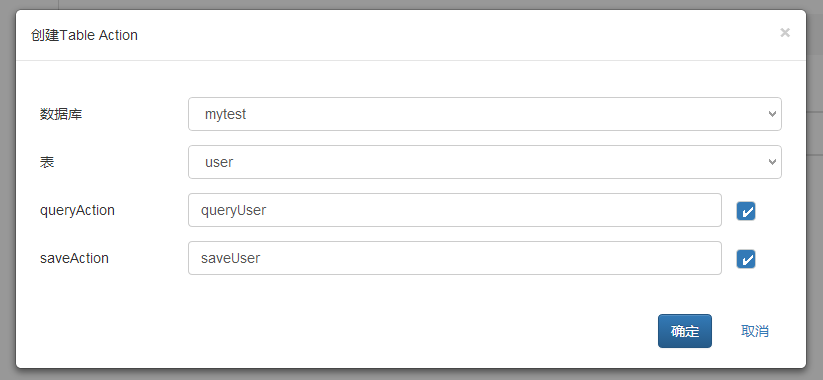
点击新建数据表Action,选择相应数据库与表
 点击确定,新增Action。这里包含了两个Action,一个为查询一个为保存。如果只需要展示数据,可以不勾选saveAction
点击确定,新增Action。这里包含了两个Action,一个为查询一个为保存。如果只需要展示数据,可以不勾选saveAction
2、前台页面显示数据:
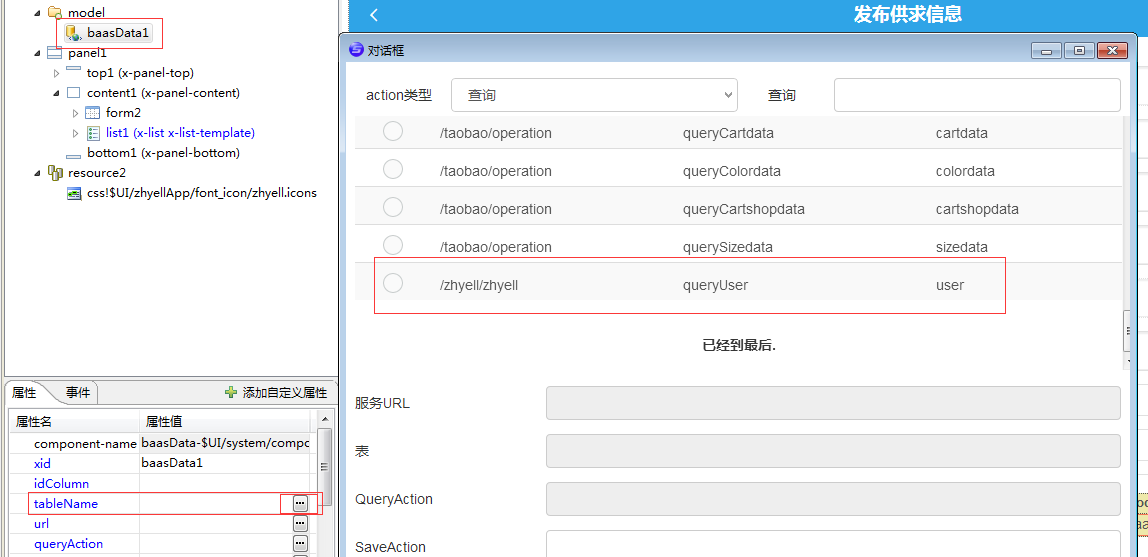
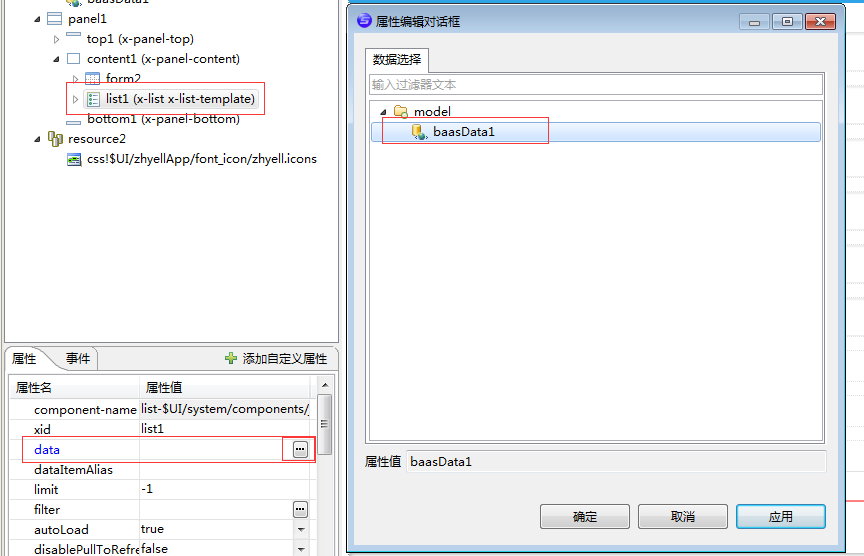
在界面model中添加baasData数据组件,并选择该组件的tableName,在弹窗中选择自己新增的action点击确定

在内容区域,添加展示数据的组件,并绑定其data属性

下面就是显示其具体数据:我的数据库中是一个user表,其中包含id,name,age。这里我只用一个span做展示,其他的可以自己发挥
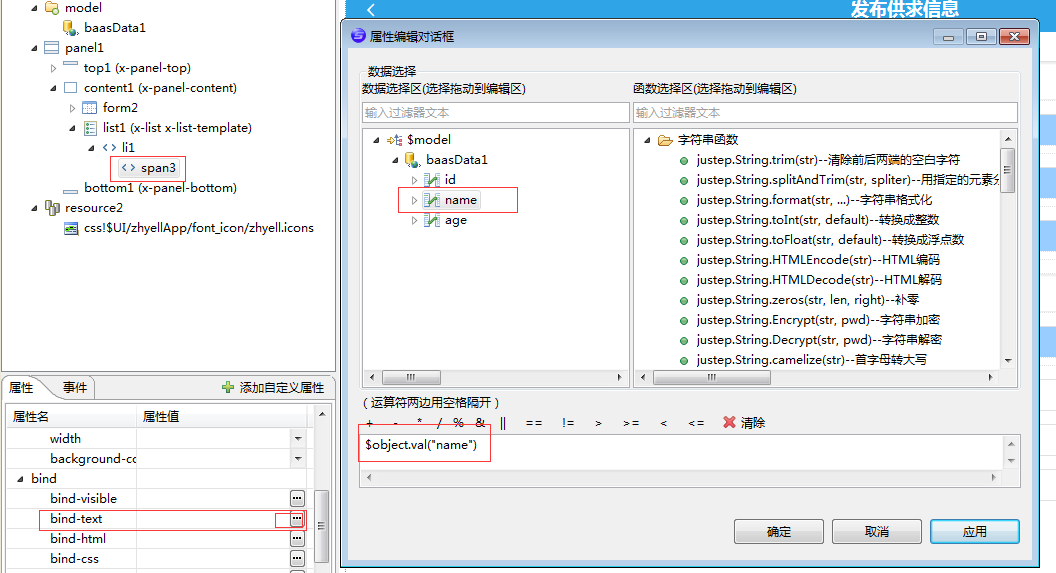
添加span组件,并绑定其bind-text属性,在弹窗中选择需要显示的属性,这里我选择name。双击name,下面的文本域会出现相应的代码。注意:如果是$model.baasData1.val("name"),列表就会只循环数据库的第一条数据。这里应该是 $object.val("name")

到这里与数据库的初级连接已经实现。
3、最后在浏览器中查看:

在根目录中启动MySQL数据库,并使其保持打开状态,
右击Baas点击模型编译,
启动Tomcat,
右击前台界面选择用浏览器运行
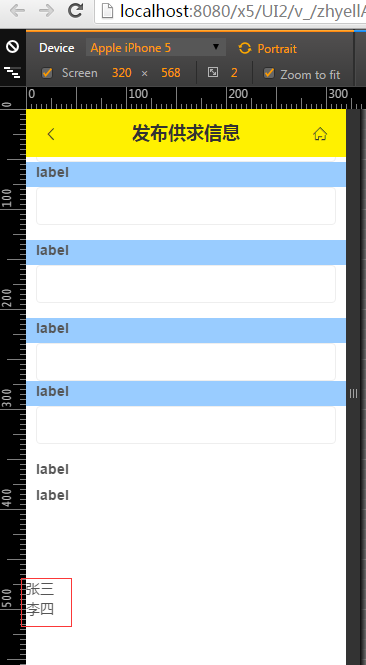
结果:

 与数据库中数据匹配。
与数据库中数据匹配。
至于数据的增删改,可以在当前页面中添加button组件,或者对其他组件绑定事件,在事件中对数据库中数据进行编辑。
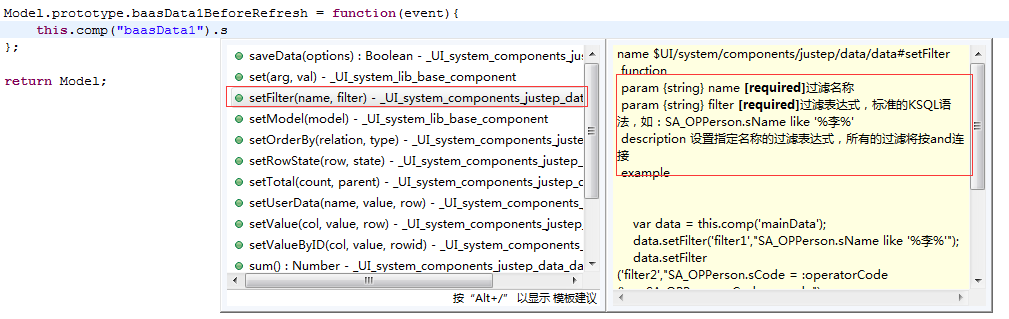
如果需要对数据进行过滤显示,可以在数据组件的onBeforeRefresh事件中调用数据组件的 setFilter 方法:
this.comp("baasData1").setFilter("f1", "id= 1");
如图:

排序:this.comp("baasData1").setOrderBy("name", "asc");
自定义服务:
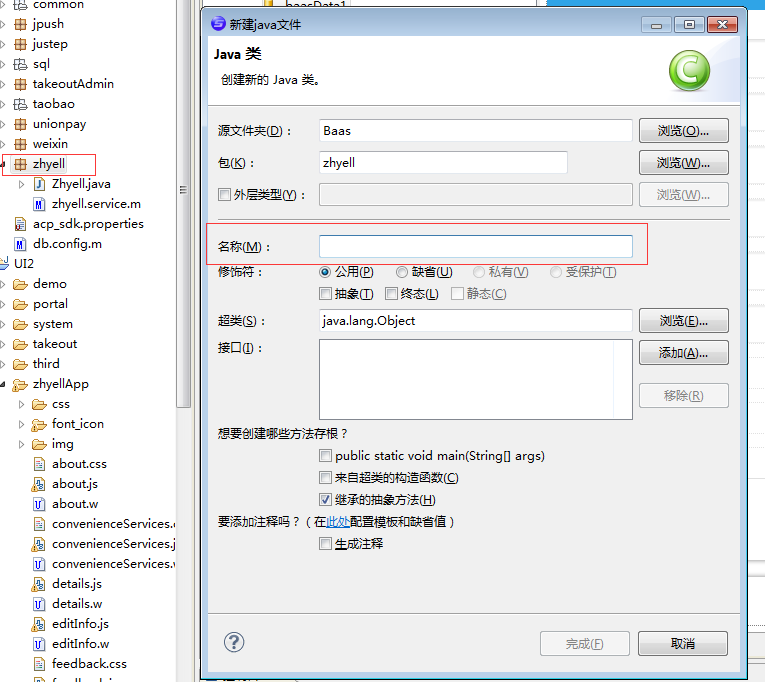
在之前Baas新建的文件夹下新建java文件
 注意:java文件的名称要与服务文件名称一样,且首字母要大写
注意:java文件的名称要与服务文件名称一样,且首字母要大写
新建的java文件

在Zhyell中写 baasjava 按alt+/组合键,补全代码

鼠标放在JSONObject上,按ctrl+shift+o组合键 补全引用
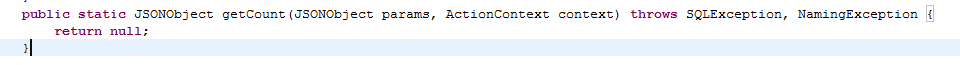
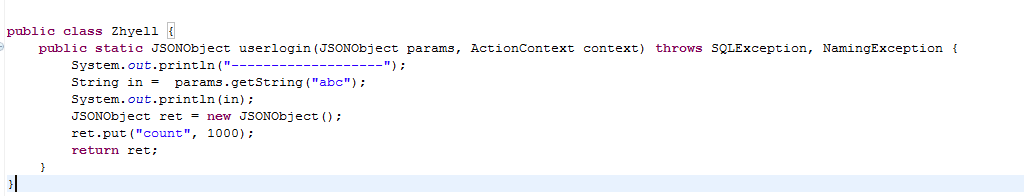
此时可以自定义自己的方法:

其中代码的意思为:在控制台输出一串减号,接收前台传过来的abc参数并在控制台输出,往前台传一个值1000
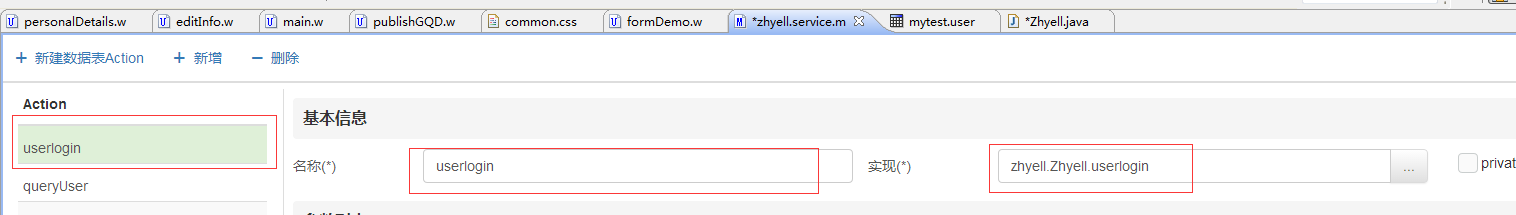
方法创建完成后需要在服务中新建action与方法连接:

填写名称及需要调用的方法。注意第三个红框,第一个zhyell是文件夹的名称,第二个Zhyell是java文件的名称,第三个userlogin为java文件中的方法名,填写完成后保存。即可像之前前台界面调用后台action一样使用当前action。这里不在重复




