defaultProps和propTypes
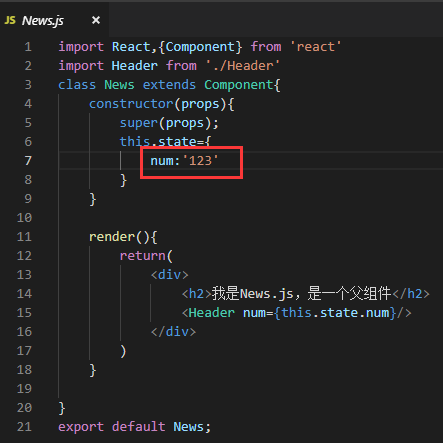
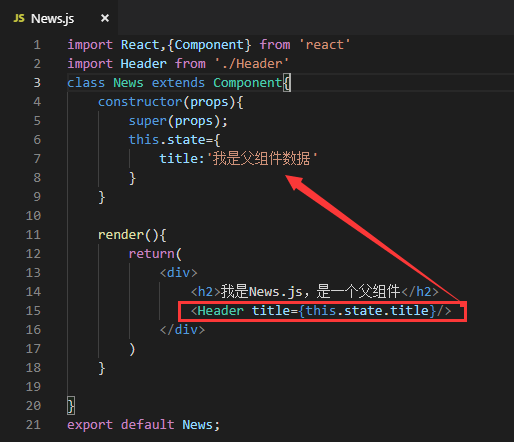
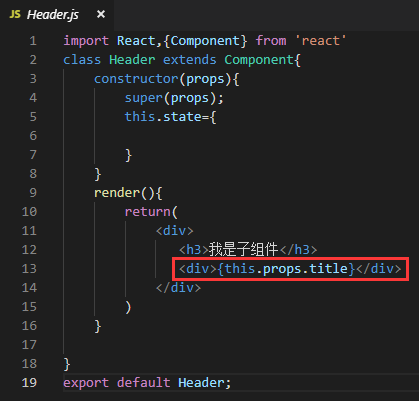
在上一篇文章中总结了父子组件的数据传递,下面先来简单的回顾一下之前的内容:



此时,子组件中div里面的数据依赖于父组件传递过来的数据,那么当父组件没有给子组件传递数据时,子组件div里面就没有了数据了,这显然也不符合我们的预期,我们希望给子组件一个默认值,当父组件传递了数据过来时,就显示父组件传递的数据,当父组件没有传递数据时,子组件也能显示自己的默认值,这就时今天要说的defaultProps。
defaultProps
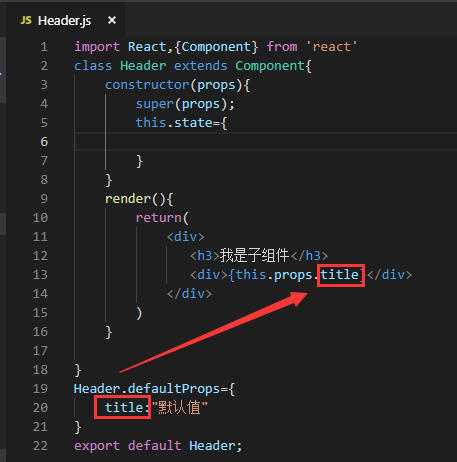
defaultProps的用法就是,在父子组件传值中,如果父组件调用子组件的时候不给子组件传值,则可以在子组件中使用defaultProps定义的默认值。具体使用方法如下:

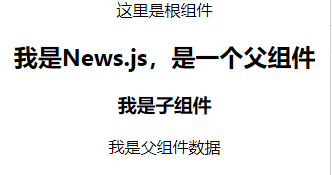
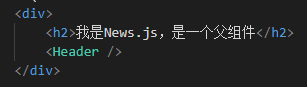
当父组件中没有传递数据时,显示的就是默认值,


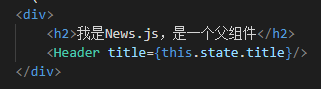
当父组件中传递了数据时,显示的就是传递进来的数据值。


propTypes
在父子组件数据传递中,propTypes也经常被用到,用于在子组件中限定子组件希望得到的数据类型。
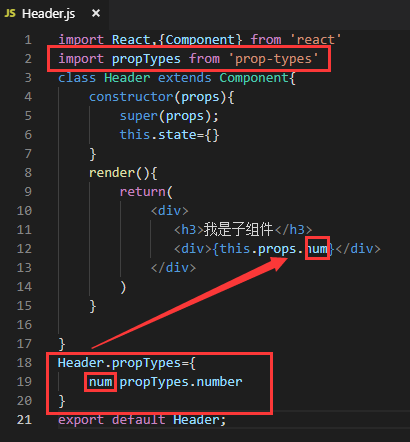
在使用的时候,首先需要引入,然后再定义相关数据的类型:

那么当父组件传递的数据不是被期待的数据类型时,数据依然会显示,但是会给出一个警告: