PHP---------ajax
ajax
一使用ajax,就要想到jquery,一定要有jquery包<script src="jquery-1.11.2.min.js"></script>
使用ajax做一个简单的例子:
显示一个下拉列表:
<title>无标题文档</title>
<script src="../0623KeJian/jquery-1.11.2.min.js"></script>
</head>
<body>
<select id="sel">
</select><!--select显示民族表的内容-->
<!--之前我们做的时候不是使用的ajax,是使用直接嵌入Php代码的方式,这样是可以的。但是,在这个HTML页面里,因为我们嵌入了php的代码,如果想刷新里面的数据,需要重新刷页面,但是,使用ajax的话,就不用刷页面了,ajax就用JS、jquery的方式来操作页面里的内容,这样可以实现一个页面不刷新。-->
<!--如何调取数据库里的数据,显示在下拉列表用里面,用用jquery的方式 <script type="text/javascript">-->
<!--要查数据库,不在里面嵌入php代码了,就需要用js或jquery要调用某个东西,把想要的值返回-->
<!--ajax就相当于一个工厂或者车间,给他一个东西,然后它就返回一个我想要的东西,这个之间的过程,是要操作数据库的,操作数据库,我专门做一个页面,去做数据库,这个页面叫做处理页面,专门做一个操作数据库的页面,然后JS这一端,只负责给它传一个值,然后接收一个返回值。另外一个处理页面,处理页面要实现的功能是,接收到你传的值,然后查出你想要的结果,返回,就完了。-->
<!--是把我们原来之前的一个页面,给转化成了两个页面,一个专门来操作数据库的也就是PHP代码,另外一个就是JS这一端,js这一端来控制页面显示。-->
</body>
<!--因为要显示 表里的所以内容,并且放在select里面,所以页面加载完之后,它就去执行,不用写在点击页面里。-->
<script type="text/javascript">
$(document).ready(function(e) {
<!--页面加载完之后,它就去执行,执行什么呢?????-->
<!-- 调用这个方法ajac(),这就是ajac的方法 ,调用这个方法时,需要一个参数,这个参数是一个JSON类型的数据,所以里面要写一个花括号。-->
$.ajac({
url:"chuli.php",//处理页面,也就是说ajac需要用到哪个页面来处理数据,需要一个处理页面
date:{},//传递的值 也就是说,要使用处理页面,去处理数据,这个处理页面要向它传递哪一个值, 要提交的值
type:"POST",//要提交的值 传值的方式
dataType:"TEXT",//返回值类型,一共有三种
success:function(s){ //这个函数称为:::回调函数
//success是成功的意思。成功之后调用处理页面,跟一个function()方法,也就是这个ajac,调用成功之后,过来执行function(){}执行这个方法,执行这个方法时,有一个返回值过来来了,这个返回值就是这个方法的参数,叫做date。这个函数称为:::回调函数 因为这个ajac调用处理页面,处理页面完成之后,返回过来一个值,过来调用一下:function(date){}方法来执行,所以这个方法叫做回调函数。 success:function(s) (s) 这里面是个形参,是一个返回值,随便写
//它的执行顺序是:::

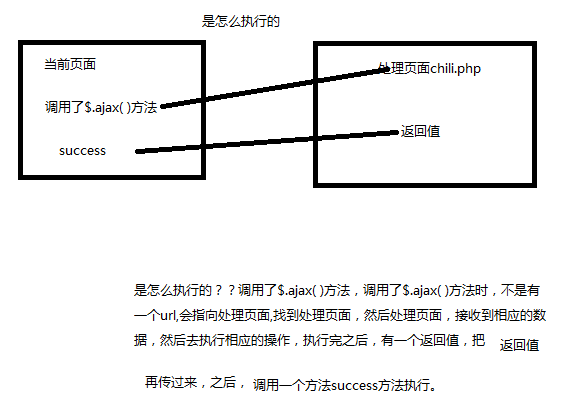
也就是说,ajac在执行的时候,它先执行ajac方法,执行到这里面之后,它会调用处理页面,来完成相应的操作,完成之后,因为有返回值,它把返回值传过来,然后过来调用success方法。也就是说,这个函数ajac它执行的时候,并不是从头执行到尾的,中间要格外的执行一个处理页面,一定要经过处理页面处理完,往下才能继续走。
alert(str);
}





