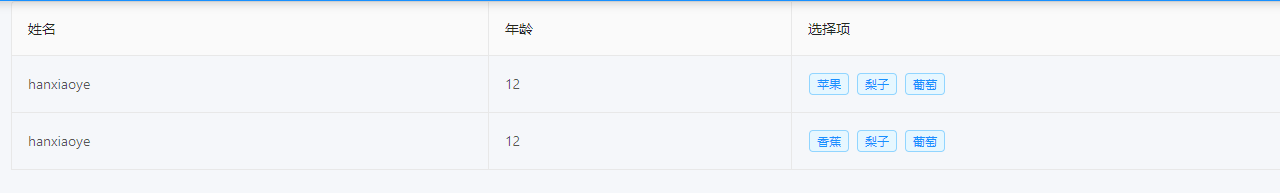
表格 —— 一个单元格插入多个tags

<st #st [columns]="columns" [data]="data" [bordered]='true'>
<ng-template st-row="demoType" let-item let-index="index" let-column="column">
<td>
<nz-tag [nzColor]="'blue'" *ngFor="let subItem of item.ContentName">{{subItem}}</nz-tag>
</td>
</ng-template>
</st>
import { Component, OnInit } from '@angular/core';
import { STComponent, STColumn, STData, STChange, STPage, STColumnTag } from '@delon/abc';
@Component({
selector: 'app-card-whole-consume',
templateUrl: './card-whole-consume.component.html',
styles: []
})
export class CardWholeConsumeComponent implements OnInit {
data: any[] = [];
columns: STColumn[] = [
{
title: '姓名',
index: 'Name',
},
{
title: '年龄',
index: 'Age',
},
{
title: '选择项',
index: 'ContentName',
render: 'demoType'
},
];
constructor() { }
ngOnInit() {
this.data = [
{
Name: 'hanxiaoye',
Age: '12',
ContentName: ['苹果', '梨子', '葡萄']
},
{
Name: 'hanxiaoye',
Age: '12',
ContentName: ['香蕉', '梨子', '葡萄']
},
];
}
}

