广告等第三方应用嵌入到web页面方案 之 使用iframe嵌入
有些项目中可能会遇到这样的需求, 需要在一个项目中嵌入其他的项目的页面或者功能.并且需要这两个页面之间能够进行交互.
本文主要介绍如何实现这种第三方应用的嵌入, 主要有以下几个方向:
1.iframe引入第三方应用
2.嵌入js片段
3.封装成SDK
本篇将主要介绍第一种, 通过iframe嵌入第三方页面, 接下来的几篇文章将分别介绍其他两种方式
使用iframe嵌入是目前使用很广泛的一种嵌入方案, 先看几个案例:
一. 使用案例
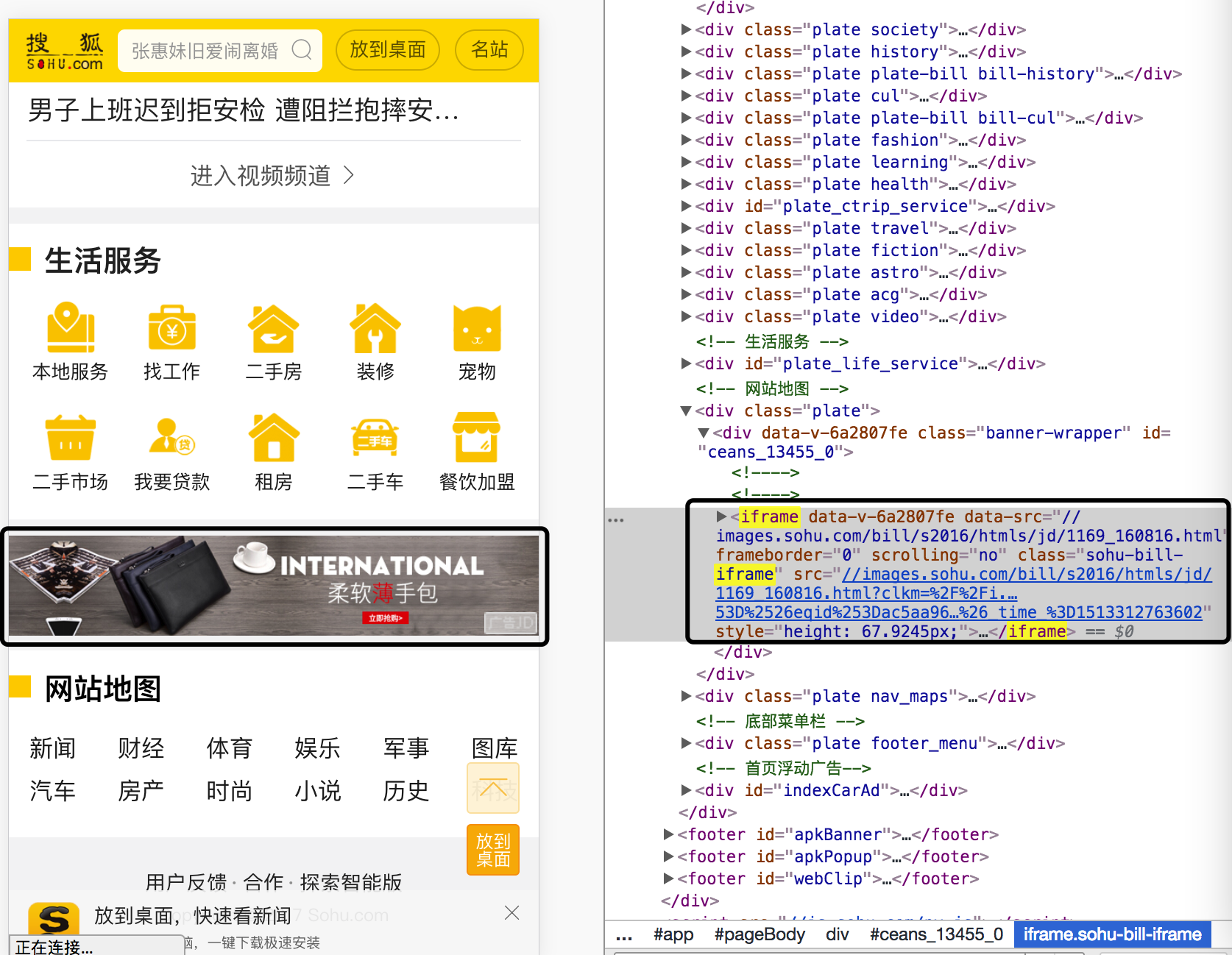
- 搜狐移动端使用iframe嵌入广告:

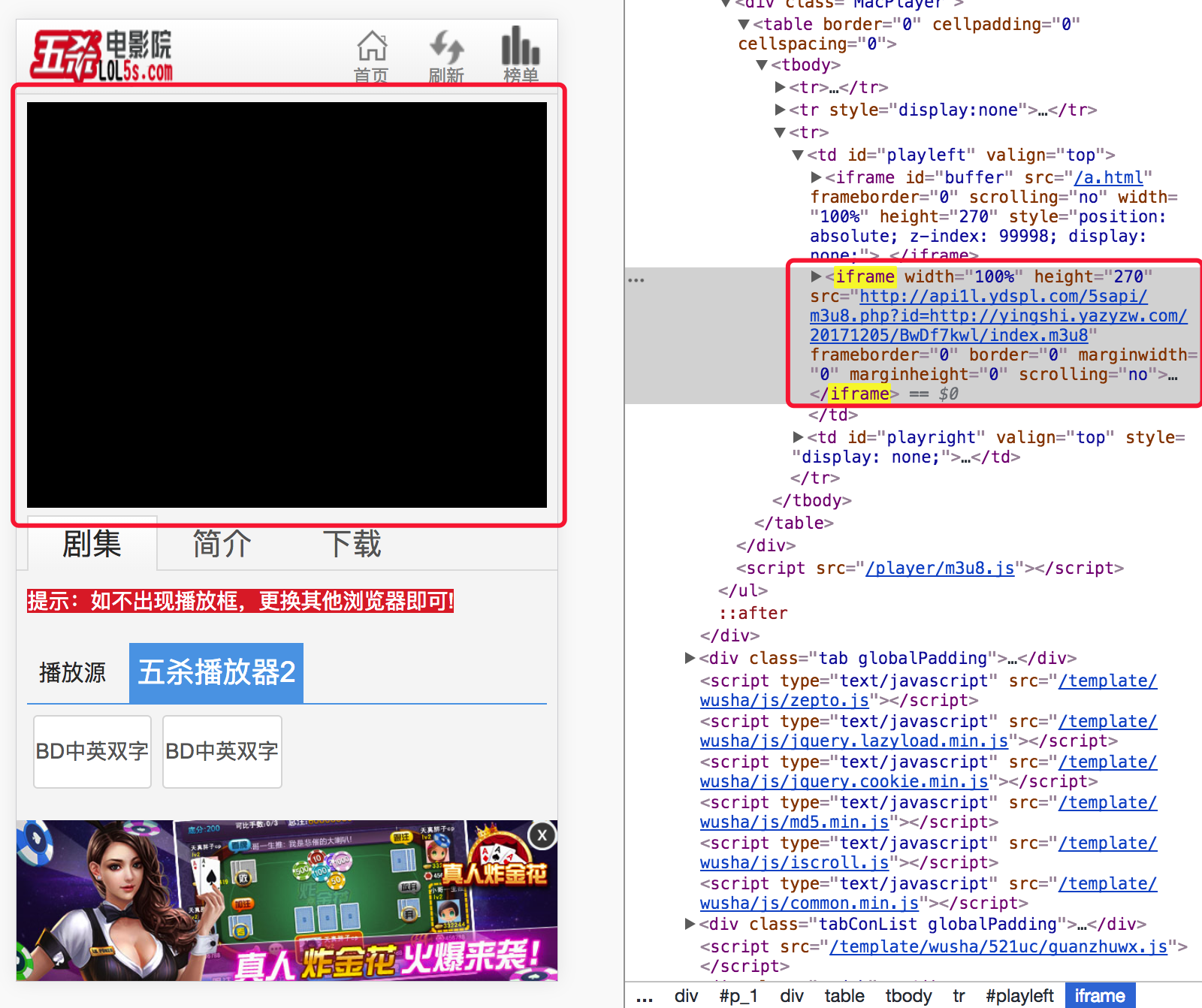
- 移动端视频网站使用iframe进行视频嵌入

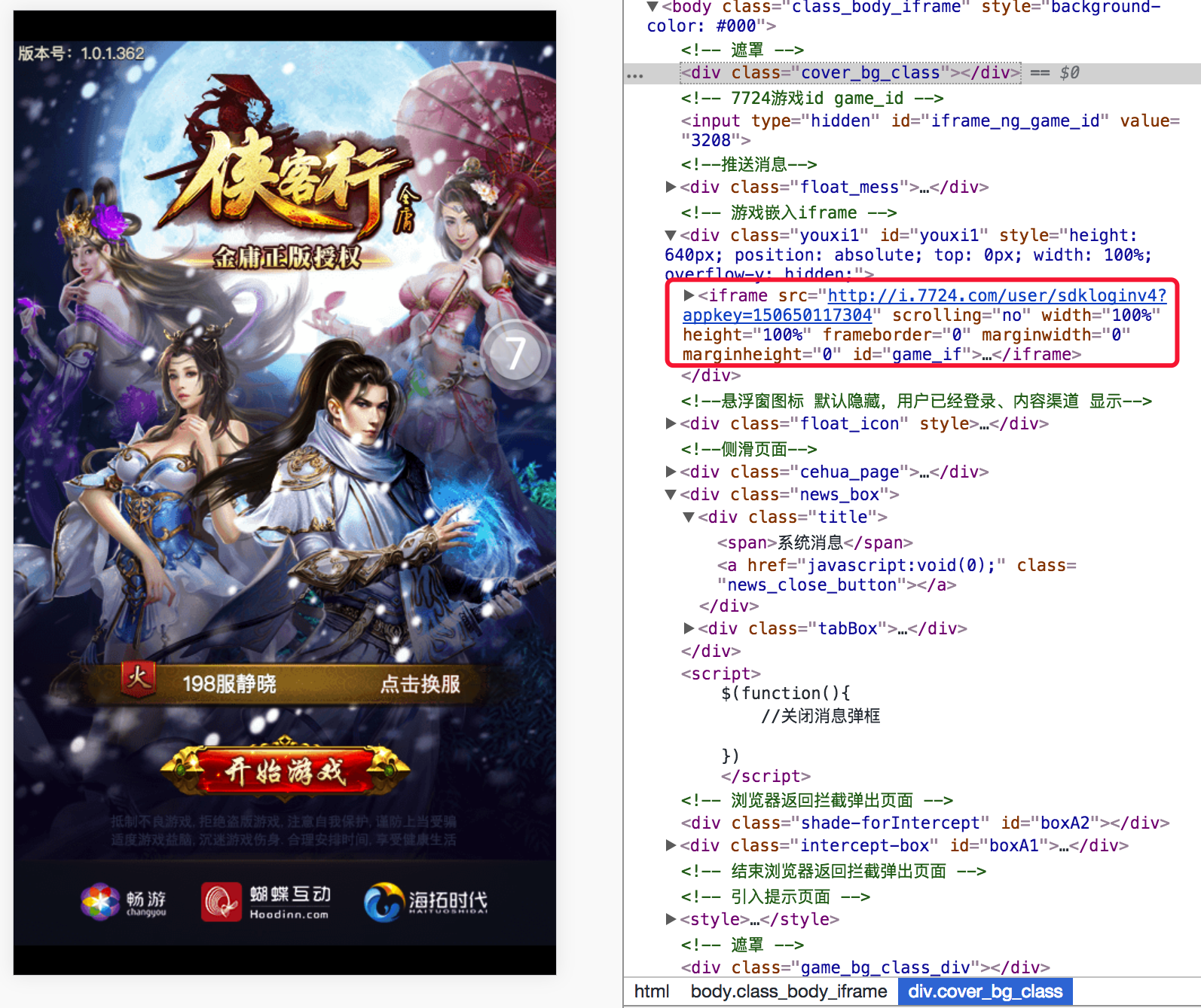
- 7724小游戏使用iframe嵌入游戏

二. 实现过程
- iframe标签引入第三方页面地址
iframe的src设置为第三方服务器上部署的html页面,并将需要的参数作为URL的一部分传递给该页面
- 获取参数请求数据
第三方页面中,首先获取到URL中的参数,根据参数向服务端发起ajax请求,获得页面需要展示的数据
- 展示页面
根据获取的数据,将页面展示在主页面上
三. 通信方式
由于iframe页面与主页面之间不在同下, 在iframe页面和主页面交互时, 会有跨域问题, 不能使用window.parent直接进行交互,目前跨域通信的方案有以下几种:
- 使用H5的PostMessage
HTML5新增的window.postMessage, 是一种安全的,基于事件的消息API.
- 降级技术
对于低版本浏览器, 不支持PostMessage, 可使用以下降级方案:
1.创建与父页面同源的ifame
2.使用window.name属性
3.通过hash
4.使用 ADdobe Flash 对象
- 使用easyXDM简化跨域
easyXDM是一个经过充分测试的JavaScript库,有如下优点
1.简化了跨域iframe之间的通信,并已经解决了所有的痛点.
2.easyXDM 集成了现有的多种跨域解决方案,针对不同浏览器可以适配最合适的方案
3.可以将原来写死在页面上的 iframe 改为通过 easyXDM.Rpc() 的方式进行加载,从而更灵活的实现iframe嵌入。
下面是easyXDM的github地址: https://github.com/oyvindkinsey/easyXDM#readme
以上跨域通信的具体实现不在此详细介绍.
四. 使用iframe嵌入优劣势分析
优势:
- 完全独立的DOM环境,不会受主页面的样式影响
- 完全独立的window,避免和主页面其他脚本冲突
- 不需要跨域进行数据请求
- 安全, 主页面无法访问和更改iframe的DOM环境
劣势:
- iframe增加了http请求次数
- iframe标签创建速度较慢 (可参考博客: https://www.cnblogs.com/sharpxiajun/p/4077515.html)
- 跨域iframe通信实现繁琐



