HTML5+CSS把footer固定在底部
在刚开始给网页写footer的时候,我们会碰到一个让人烦躁的问题:当页面内容太少时,footer显示在了页面中间,这是我们不希望出现的,我们希望它能够永远呆在底部,不管网页的内容是多还是少。下面的代码使得footer能够固定在底部:
html文件的代码:
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <title></title> <link rel="stylesheet" type="text/css" href="index6.css"> </head> <body> <div id="container"> <div id="main"> <p>This is the content.</p> </div> </div> <div id="footer"> </div> </body> </html>
css文件的代码:
* { margin: 0; padding: 0; } html, body { height: 100%; } #container { min-height: 100%; } #main { overflow: auto; padding-bottom: 100px; } #footer { background-color: #000; position: relative; height: 100px; margin-top: -100px; clear: both; }
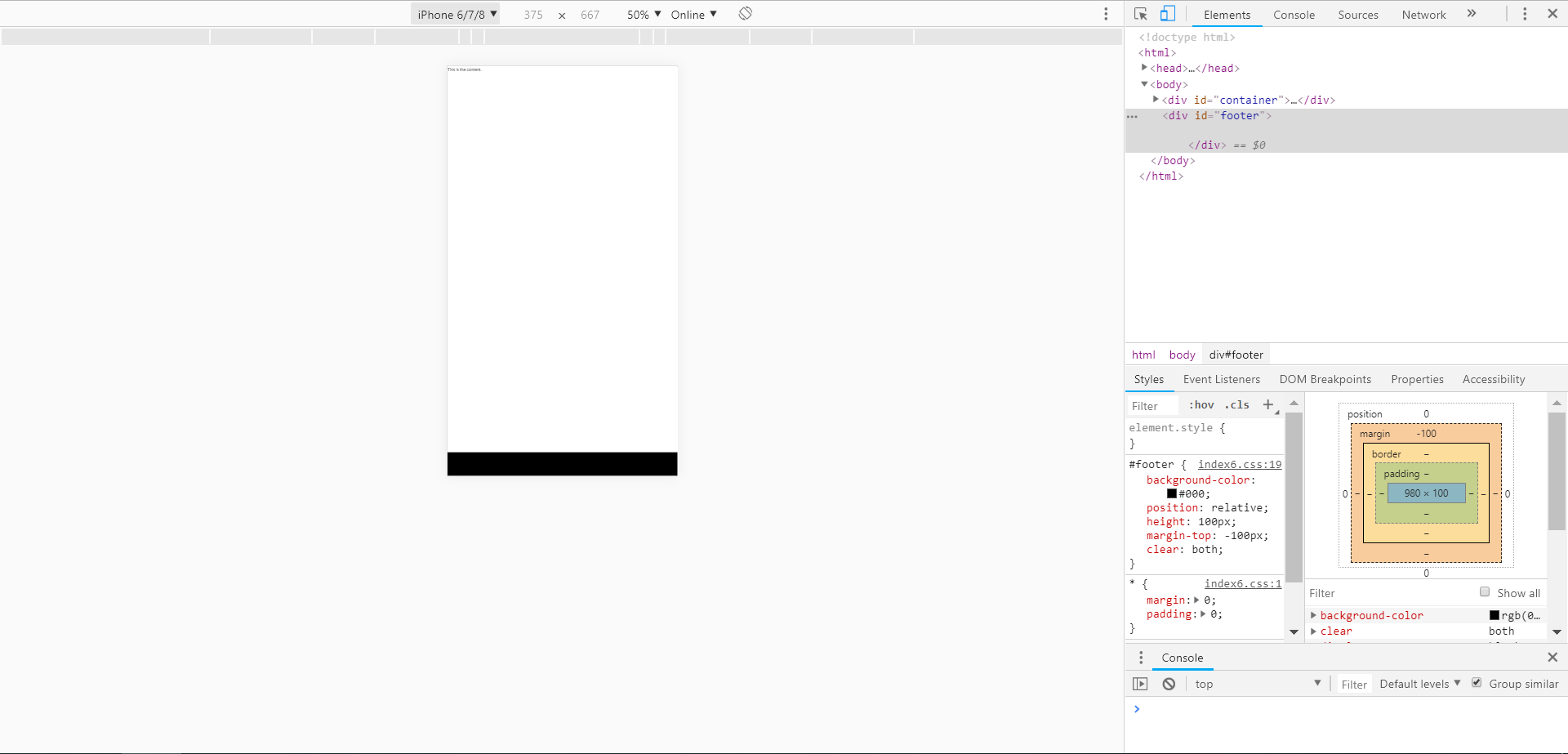
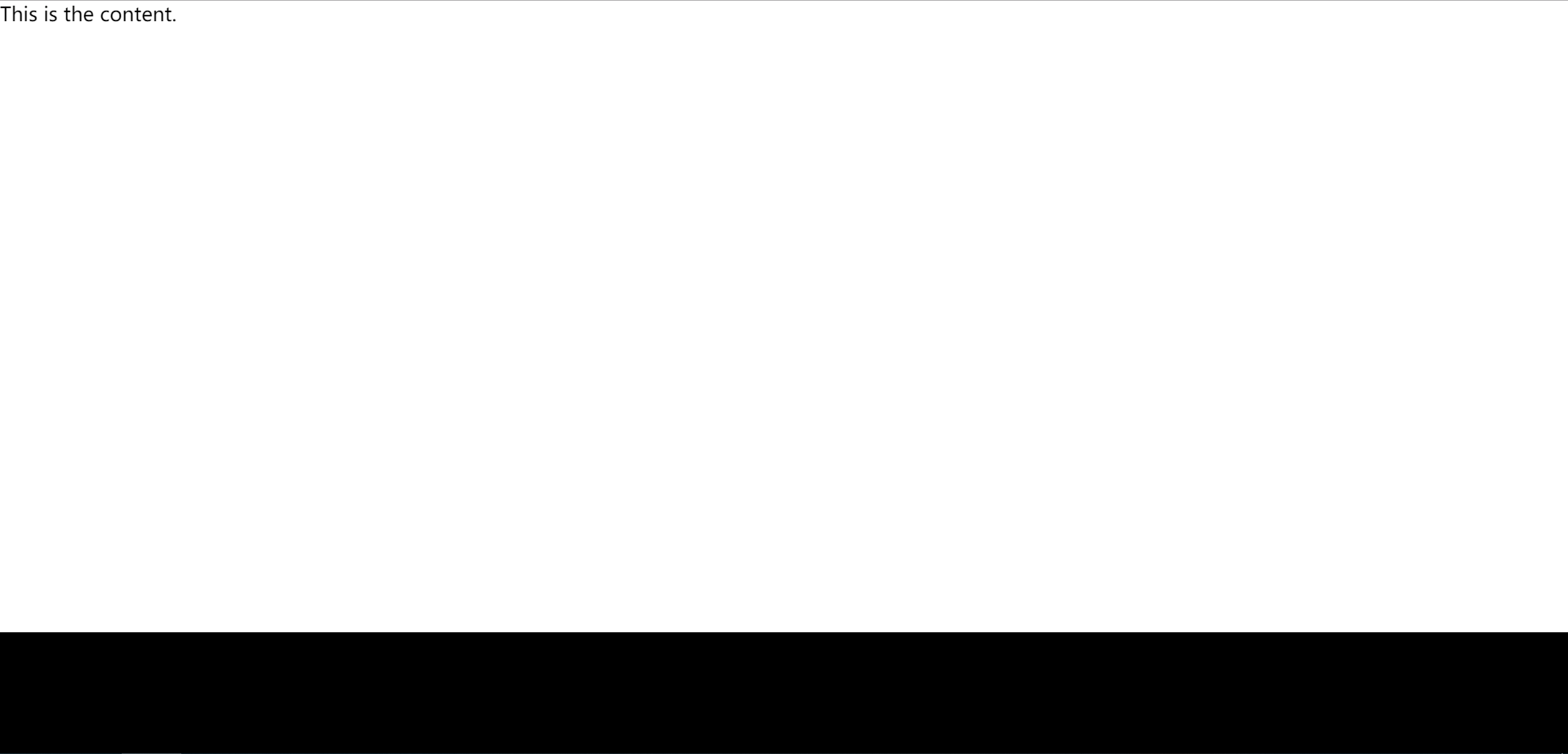
手机页面和电脑页面显示效果如下:


参考链接:
[1] https://www.youtube.com/watch?v=qlCIXXhSX6Y&list=PL0eyrZgxdwhwNC5ppZo_dYGVjerQY3xYU&index=43&t=0s


