连接
◆《重构之美》总目录
上一篇:重构之美-走在Web标准化设计的路上[唠叨先]
下一篇:重构之美-走在Web标准化设计的路上[振臂一呼:Css, Stop!]
最近突然遭遇许多复杂表单,于是干上了。
一直有种说法:table用于数据表,对于复杂表单,table也是最好的选择,由于一直没有遇见过也就没有认真去研究,到底复杂表单是否应该使用table。
好了,机会来了,我拿着复杂表单的图样,看来看去都觉得不应该用table呀,除非是有行标和列标的数据表表单。反而类似于登陆这种简单表单,我倒是一直使用table,理由是能够在纯文档的时候对齐文本与输入框,但是对于复杂表单就不一样了,复杂表单涉及到页面布局了。
为什么要研究?因为我希望程序员不要涉及到界面的任何部分,对于页面,他只需要关注结构,而复杂表单如果采用table,很容易就将程序员带进对布局的操作中去。
好,经过一阵艰苦奋斗,还算好,xhtml部分自己觉得还算摸清了一些规律,页面的分析信手捻来,div结构下的复杂表单真是漂亮,但是但是……css部分……我靠,真是难搞,干了几个复杂表单的css都没摸清规律,太JB麻烦了,尤其是文本长度不一致,表单控件又各种各样交错,还有错误提示隐藏的文本,时不时中间又加个按钮……迷茫了……算了,继续干css,希望最后能得出结论,对于复杂表单到底用table还是div?
先给一个对于登陆界面这样简单的表单,我最常用的xhtml代码,使用table,理由见上:
<h3><span>用户登陆</span></h3>
<table>
<tr>
<td><label for="name">用户名</label></td>
<td><input id="name" />
</tr>
<tr>
<td><label for="pw">密码</label></td>
<td><input id="pw" /></td>
</tr>
</table>
<p><button /></p>
</div>
另外不使用table的如下:
<h3><span>用户登陆</span></h3>
<div>
<label for="name">用户名</label>
<input id="name" />
</div>
<div>
<label for="pw">密码</label>
<input id="pw" />
</div>
<p><button /></p>
</div>
怎么说呢?第一种我视这样的简单表单为2行2列数据,用了table。第二种则是div模块化操作。一般我都使用第一种,除非文本长度一样(比如姓名,密码)才用第二种。当然我觉得第二种是正确的,所以我会优先在文案上先做文章使之长度一致。为什么?因为只有模块化,才能固定xhtml而通过css随意布局,比如形式上为一行四列之时,第一种就做不到(其实FF可以正确解释对tr的浮动操作,例如2列tr,但是ie不支持,一个tr怎么都得占table的一行。)。
好了,复杂表单的图样和xhtml部分在公司,明天上班发上,现在睡觉问梦去。
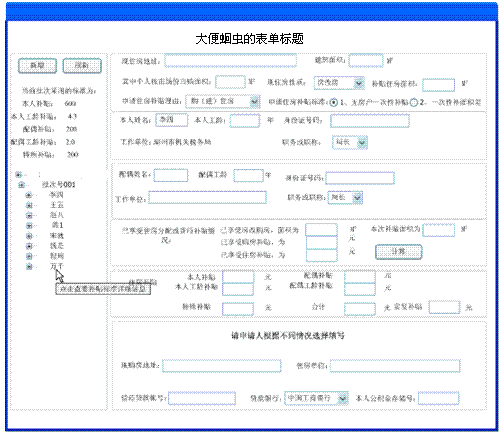
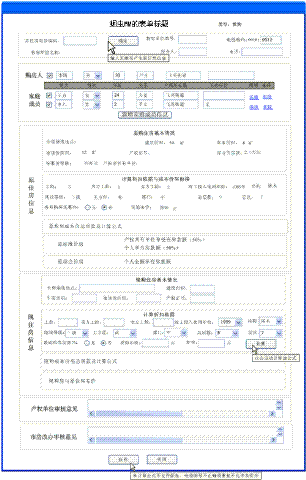
这份表单够份量不?

这里是xhtml部分,做了些必要的删除,没破坏结构就好了。留意我补充的部分,比如h2、h3。
<div>
<h2>导航</h2>
<div>
<button>新增</button>
<button>刷新</button>
</div>
<div>
<h3>当前批次采用的标准为</h3>
<div>
<label>本人补贴</label>
<asp:label id="" Runat="server"></asp:label>
</div>
<div>
<label>本人工龄补贴</label>
<asp:label id="" Runat="server"></asp:label>
</div>
<div>
<label>配偶补贴</label>
<asp:label id="" Runat="server"></asp:label>
</div>
<div>
<label>配偶工龄补贴</label>
<asp:label id="" Runat="server"></asp:label>
</div>
<div>
<label>特殊补贴</label>
<asp:label id="" Runat="server"></asp:label>
</div>
</div>
<iewc:treeview id="" ExpandLevel="1" runat="server" AutoPostBack="True"></iewc:treeview>
</div>
<div>
<h2>表单内容</h2>
<div>
<h3>申请人信息</h3>
<div>
<label>本人姓名</label>
<asp:textbox id="" Runat="server"></asp:textbox>
</div>
<div>
<label>身份证号码</label>
<asp:textbox id="" Runat="server"></asp:textbox>
</div>
<div>
<label>本人工龄(年)</label>
<asp:textbox id="" Runat="server"></asp:textbox>
<asp:regularexpressionvalidator id="REVY" runat="server" Display="Dynamic" ValidationExpression="\d{0,2}" ErrorMessage="必须输入整数"
ControlToValidate="txt_WorkAge"></asp:regularexpressionvalidator>
</div>
<div>
<label>工作单位</label>
<asp:label id="" Runat="server"></asp:label>
</div>
<div>
<label>职务或职称</label>
<asp:textbox id="" Runat="server"></asp:textbox>
</div>
</div>
<div class="personinfo">
<h3>现住房信息</h3>
<div>
<label>现住房地址</label>
<asp:textbox id="" Runat="server"></asp:textbox>
</div>
<div>
<label>建筑面积(平方米)</label>
<asp:textbox id="" Runat="server"></asp:textbox>
</div>
<div>
<label>其中个人按市场价自购面积(平方米)</label>
<asp:textbox id="" Runat="server"></asp:textbox>
</div>
<div>
<label>现住房性质</label>
<asp:textbox id="" Runat="server"></asp:textbox>
</div>
<div>
<label>补贴住房面积标准(平方米)</label>
<asp:textbox id="" Runat="server"></asp:textbox>
</div>
<div>
<label>申请住房补贴理由</label>
<asp:dropdownlist id="" Runat="server"></asp:dropdownlist>
</div>
<div>
<label>申请住房补贴标准</label>
<asp:radiobuttonlist id="" runat="server" RepeatDirection="Horizontal">
<asp:ListItem>无房户一次性补贴</asp:ListItem>
<asp:ListItem>一次性补面积差</asp:ListItem>
</asp:radiobuttonlist>
</div>
</div>
<div>
<h3>配偶信息</h3>
<div>
<label>配偶姓名</label>
<asp:textbox id="" Runat="server"></asp:textbox>
</div>
<div>
<label>配偶身份证号码</label>
<asp:textbox id="" Runat="server"></asp:textbox>
</div>
<div>
<label>配偶工龄</label>
<asp:textbox id="" Runat="server"></asp:textbox>年
<asp:regularexpressionvalidator id="" runat="server" Display="Dynamic" ValidationExpression="\d{0,2}" ErrorMessage="必须输入整数"
ControlToValidate=""></asp:regularexpressionvalidator>
</div>
<div>
<label>配偶工作单位</label>
<asp:textbox id="" Runat="server"></asp:textbox>
</div>
<div>
<label>职务或职称:</label>
<asp:textbox id="" Runat="server"></asp:textbox>
</div>
</div>
<div>
<h3>享受住房分配或货币补贴情况</h3>
<div>
<label>(1)已享受房改购房面积(平方米)</label>
<asp:textbox id="" Runat="server"></asp:textbox>
</div>
<div>
<label>(2)已享受购房补贴(元)</label>
<asp:textbox id="" Runat="server"></asp:textbox>
</div>
<div>
<label>(3)已享受住房补贴(元)</label>
<asp:textbox id="" Runat="server"></asp:textbox>
</div>
<div>
<asp:button id="" Text="计算" Runat="server"></asp:button>
<label>本次补贴面积(平方米)</label>
<cc1:acceptnumber id="" runat="server"></cc1:acceptnumber>
</div>
</div>
<div>
<h3>住房补贴</h3>
<div>
<label>本人补贴(元)</label>
<asp:textbox id="" Runat="server"></asp:textbox>
</div>
<div>
<label>本人工龄补贴(元)</label>
<asp:textbox id="" Runat="server"></asp:textbox>
</div>
<div>
<label>配偶补贴(元)</label>
<asp:textbox id="" Runat="server"></asp:textbox>
</div>
<div>
<label>配偶工龄补贴(元)</label>
<asp:textbox id="" Runat="server"></asp:textbox>
</div>
<div>
<label>特殊补贴(元)</label>
<asp:textbox id="" Runat="server"></asp:textbox>
</div>
<div>
<label>合计(元)</label>
<asp:textbox id="" Runat="server"></asp:textbox>
</div>
<div>
<label>实际发放补贴(元)</label>
<asp:textbox id="" Runat="server"></asp:textbox>
</div>
</div>
<div>
<h3>请申请人根据不同情况填写</h3>
<div>
<label>现购房地址</label>
<asp:textbox id="" Runat="server"></asp:textbox>
</div>
<div>
<label>售房单位</label>
<asp:textbox id="" Runat="server"></asp:textbox>
</div>
<div>
<label>偿还贷款帐号</label>
<asp:textbox id="" Runat="server"></asp:textbox>
</div>
<div>
<label>贷款银行</label>
<cc1:xmldropdownlist id="" runat="server" XmlNodeName="" XmlPath=""></cc1:xmldropdownlist>
</div>
<div>
<label>本人公积金存储号</label>
<asp:textbox id="" Runat="server"></asp:textbox>
</div>
</div>
<div>
<asp:button id="" Text="保存" runat="server" CssClass="button"></asp:button>
<asp:Button id="" Text="退回" runat="server" CssClass="button"></asp:Button>
<asp:Button id="" Text="删除" runat="server" CssClass="button"></asp:Button>
<button id="" onclick="javascript:window.close();">关闭</button>
</div>
</div>
再补充一个,这里有两个部分很明显的表格结构,所以在那里使用了table,而其他部分没有用。

table部分xhtml。css部分还没琢磨出来规律,结论没有,继续琢磨,不过感觉没有用table结构很漂亮也很灵活,但是css确实让人头大,权衡得失中,再补充了。
 ..
..<div class="personinfo">
<h2><span>个人信息</span></h2>
<div>
<h3><span>购房人</span></h3>
<table>
<tr>
<td><span>选择</span></td>
<td>姓名</td>
<td>性别</td>
<td>年龄</td>
<td>关系</td>
<td>户籍所在地</td>
</tr>
<tr>
<td><input type="checkbox" /></td>
<td><select /></td>
<td><input /></td>
<td><input /></td>
<td><select /></td>
<td><input /></td>
</tr>
</table>
</div>
<div>
<h3><span>家庭成员</span></h3>
<table>
<tr>
<td><span>选择</span></td>
<td>姓名</td>
<td>性别</td>
<td>年龄</td>
<td>关系</td>
<td>户籍所在地</td>
<td>工作单位</td>
<td>编辑</td>
<td>删除</td>
</tr>
<tr>
<td><input type="checkbox" /></td>
<td><select /></td>
<td><input /></td>
<td><input /></td>
<td><input /></td>
<td><input /></td>
<td><input /></td



