让你的站点也支持MarkDown
Markdown是一种可以使用普通文本编辑器编写的标记语言,通过类似HTML的标记语法,它可以使普通文本内容具有一定的格式。Markdown的语法简洁明了、学习容易,而且功能比纯文本更强,因此有很多人用它写博客。
最近开发项目,客户也要求后台加入MarkDown编辑功能,下面就来分享一下关于MarkDown的研究成果。
考虑到有些人之前可能没了解过markdown或者关于markdown的语法已经忘了差不多了,同时也为了自己以后有个参考,所以这里就再把markdown常用的基本语法再敲一边,如果经常使用markdown的人可以直接跳过这一节。
1、MarkDown简介
Markdown 是一种轻量级的「标记语言」,它的优点很多,目前也被越来越多的写作爱好者,撰稿者广泛使用。看到这里请不要被「标记」、「语言」所迷惑,Markdown 的语法十分简单。常用的标记符号也不超过十个,这种相对于更为复杂的 HTML 标记语言来说,Markdown 可谓是十分轻量的,学习成本也不需要太多,且一旦熟悉这种语法规则,会有一劳永逸的效果。
用markdown编写完后,我们可以导出到html发布到网站或者导出pdf保存到本地,十分的方便。最重要的是markdown源文件是纯文本文件,也就是意味着可以跨平台,使用 Markdown 的优点如下:
- 专注你的文字内容而不是排版样式,安心写作。
- 轻松的导出 HTML、PDF 和本身的 .md 文件。
- 纯文本内容,兼容所有的文本编辑器与字处理软件。
- 随时修改你的文章版本,不必像字处理软件生成若干文件版本导致混乱。
- 可读、直观、学习成本低。
这里先给大家推荐一款我最喜欢的MarkDown在线编辑器,CmdMarkDown,网址为:https://www.zybuluo.com/mdeditor,大家可以先在这里学习基本语法。
2.MarkDown基本语法
1) 标题
标题是每篇文章都需要也是最常用的格式,在 Markdown 中,如果一段文字被定义为标题,只要在这段文字前加 # 号即可。
# 一级标题 //对应html标签<h1>
## 二级标题 //对应html标签<h2>
### 三级标题 //对应html标签<h3>
以此类推,总共六级标题,建议在井号后加一个空格,这是最标准的 Markdown 语法。
这里要注意的是#和后面的内容之间要有空格隔开。
2)粗体和斜体
Markdown 的粗体和斜体也非常简单,用两个 * 包含一段文本就是粗体的语法,用一个 * 包含一段文本就是斜体的语法。
*Markdow* //斜体
**Markdow** //粗体
3)分割线
分割线也比较简单,markdown语法为:
---
或者
***
4) 列表
这里的列表指的就是我们html中常用的有序列表和无序列表,及<ul>和<ol>.这里不再给出截图,大家可以自己动手实践。
其语法如下:
无序列表:
* 1 或者 - 1 或者 + 1
* 2 或者 - 2 或者 + 2
* 3 或者 - 3 或者 + 3
这里要注意的是有使用*就都是用*号,使用 '-' 就都用 '-' 号,混合使用会出错的。还有就是* 和内容之间要加一个空格。
有序列表比较简单,写法如下:
1. Item1
2. Item2
3. Item3
当然,这里前面的序号可以随便写,总之后面会得到与之相同的输出。
5)引用
如果你需要引用一小段别处的句子,那么就要用引用的格式。引用的语法就是在文字前面加 > ,如:
> 这里是引用
输出如下:

当然,不同的markdown编辑器输出的显示略有不同.
6) 超链接
超链接的写法比较特殊,但是也很好记忆,如我们加一个百度的超链接,markdown语法如下:
[百度](http://www.baidu.com)
当我们导出到html中时,就会得到一个<a>标签的输出。
如果我们要加入一张图片,其语法如下:

跟文字链接相比,也就是前面多了一个感叹号!。
7) 表格
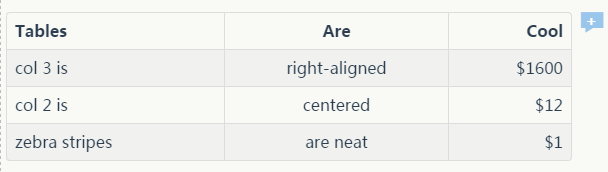
markdown的表格我感觉写起来并不是那么简便,我们先来看一下表格的写法:
| Tables | Are | Cool |
| ------------- |:-------------:| -----:|
| col 3 is | right-aligned | $1600 |
| col 2 is | centered | $12 |
| zebra stripes | are neat | $1 |
显示结果如下:

这里值得注意的是第二行,|:------------:|,这里两边加冒号就是居中,如果只有一边加冒号就是哪边对齐,如Cool那一列就是右对齐。默认左对齐。
8) 代码框
程序员写东西,难免会插入一些代码,在 Markdown下实现也非常简单,只需要用两个 ` 把中间的代码包裹起来,代码的语法如下:
· -- 代码内容-- ·
注意这里的`不是单引号,而是键盘左边那个~上的`。
上面说了那么多,都是markdown的基本语法,下面我们开始说怎么让自己的网站后台支持markdown,首先,我们必须要明白一点的是,之所以在网站中可以使用markdown是因为markdown可以导出html,所以我们做的就是把markdown转换成html就ok了。
关于markdown转换成html,网上已经有开源的js库了,我们没有必要再去重复造轮子,这里我们使用开源项目showdown.js:
GitHub地址为:https://github.com/showdownjs/showdown
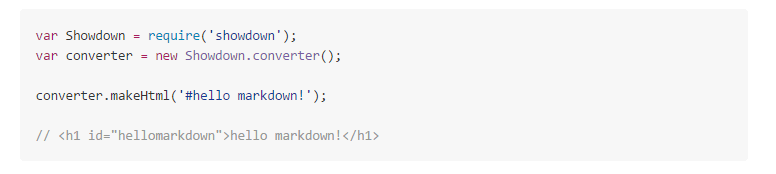
这个插件使用方法十分简单,使用方法如下:

最后一行代码,makeHtml()这个方法会返回导出的html代码,然后我们将其显示出来就可以了。
下面我们下载showdownjs,放到本地,写一个demo来测试一下,我们新建一个html文件,添加js引用,代码如下:
<!DOCTYPE html> <html> <head> <title>MarkDown</title> <script type="text/javascript" src="showdown.min.js"></script> </head> </style> <body> </body> </html>
然后,我们添加一个<textare>用来输入markdown内容,再添加一个div来显示markdown的输出结果。然后,编写javascript代码,取出用户输入的内容,然后把导出的html代码显示在div中,整体页面代码如下:
<!DOCTYPE html> <html> <head> <title>MarkDown</title> <script type="text/javascript" src="showdown.min.js"></script> </head> <style> body { font-family: "Helvetica Neue", Helvetica, Microsoft Yahei, Hiragino Sans GB, WenQuanYi Micro Hei, sans-serif; font-size: 16px; line-height: 1.42857143; color: #333; background-color: #fff; } ul li { line-height: 24px; } blockquote { border-left:#eee solid 5px; padding-left:20px; } code { color:#D34B62; background: #F9F2F4; } </style> <body> <div> <textarea id="content" style="height:400px;width:600px;" onkeyup="compile()"></textarea> <div id="result"></div> </div> <script type="text/javascript"> function compile(){ var text = document.getElementById("content").value; var converter = new showdown.Converter(); var html = converter.makeHtml(text); document.getElementById("result").innerHTML = html; } </script> </body> </html>
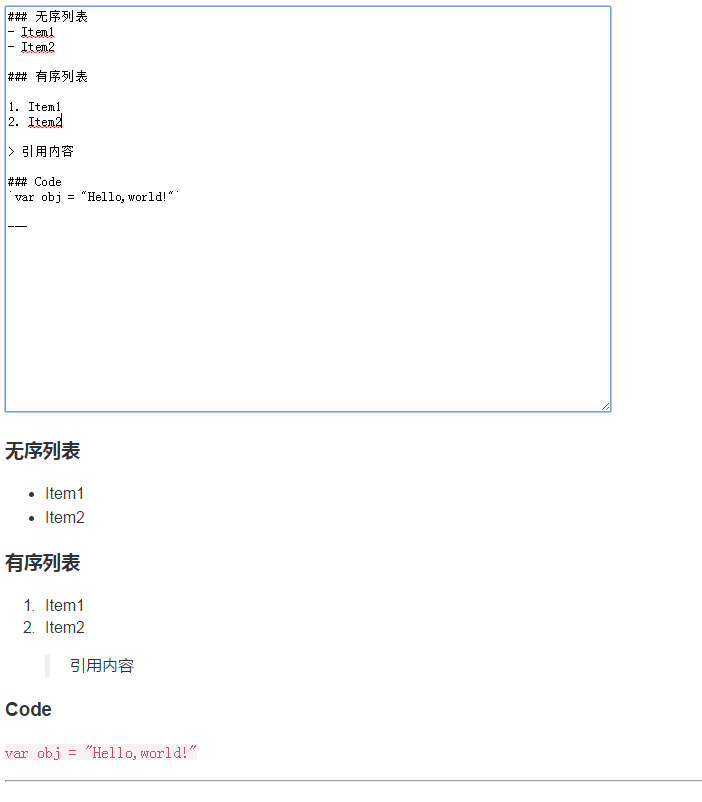
这里我们给<textare>添加onkeyup事件,这样就可以实时的看到编辑结果了。页面运行效果如下:

这里我加了一些css样式对显示结果进行渲染,这样看起来会好看一些,大家可以根据输出的html标签,然后自己添加css样式进行渲染,这里我简单写了一下,修改了引用和代码的样式。
有一点遗憾的是,貌似这个showdownjs不支持table。
作者:雲霏霏
QQ交流群:243633526
博客地址:http://www.cnblogs.com/yunfeifei/
声明:本博客原创文字只代表本人工作中在某一时间内总结的观点或结论,与本人所在单位没有直接利益关系。非商业,未授权,贴子请以现状保留,转载时必须保留此段声明,且在文章页面明显位置给出原文连接。
如果大家感觉我的博文对大家有帮助,请推荐支持一把,给我写作的动力。

