首页列表显示全部问答,完成问答详情页布局
- 首页列表显示全部问答:
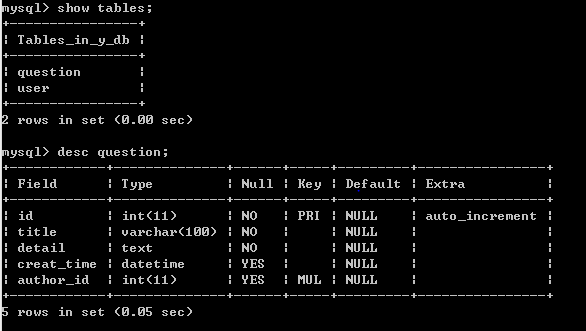
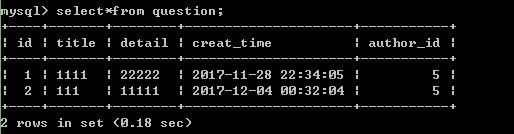
- 将数据库查询结果传递到前端页面 Question.query.all()
@app.route('/') def index(): context = { # 'user': 'YUAN', 'questions': Question.query.order_by('-creat_time').all() } return render_template('1101.html',**context)
- 前端页面循环显示整个列表。
- 问答排序
{% extends '1101.html' %} {% block title %}问答详情{% endblock %} {% block main %} <div class="page-header"> <h3>Title{{ ques }}<br> <small>author {{ ques.author_id }}{{ ques.create_time }}</small> </h3> </div> <p class="lead">detail{{ ques.detail }}</p> <hr> <form action="{{ url_for('question') }}" method="post"> <div class="form-group"> <textarea name="new_comment" class="form-control" rows="3" id="new_comment" placeholder="write your comment"></textarea> </div> <button type="submit" class="btn btn-default">发送</button> </form> <ul class="list-group" style="margin: 10px"></ul> {% endblock %}

- 将数据库查询结果传递到前端页面 Question.query.all()
- 完成问答详情页布局:
- 包含问答的全部信息
- 评论区
- 以往评论列表显示区。
<p>{{ user }}context</p> <ul class="list-group" style="..."> {% for foo in questions %} <li class="list-group-item"> <span class="glyphicon glyphicon-leaf" aria-hidden="true"></span> <a href="#">{{ foo.author.username }}</a> <br> <a href="{{ url_for('detail',question_id=foo.id) }}">{{ foo.title }}</a> <span class="badge">{{ foo.creat_time }}</span> <p style="...">{{ foo.detail }}</p> </li> {% endfor %} </ul>
- 在首页点击问答标题,链接到相应详情页。



