
引用style.css和ui.js就可以直接用以下接口调用!(文末附完整代码)
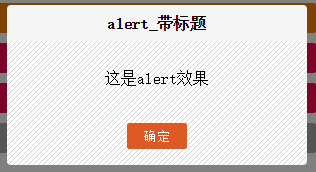
alert_带标题:
mizhu.alert('alert_带标题', '这是alert效果');

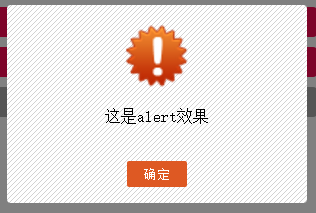
alert_带图标:
mizhu.alert('', '这是alert效果','alert_red');

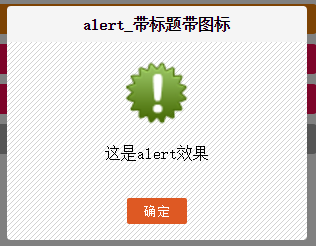
alert_带标题带图标:
mizhu.alert('alert_带标题带图标', '这是alert效果','alert_green');

alert_无标题无图标:
mizhu.alert('', '这是alert效果');

confirm_无标题:
mizhu.confirm('', '是否要取消关注?', function(flag) {
if(flag) {
mizhu.alert('', '取消成功');
}
});

confirm_带标题:
mizhu.confirm('', '是否要取消关注?', function(flag) {
if(flag) {
mizhu.alert('温馨提醒', '取消成功');
}
});

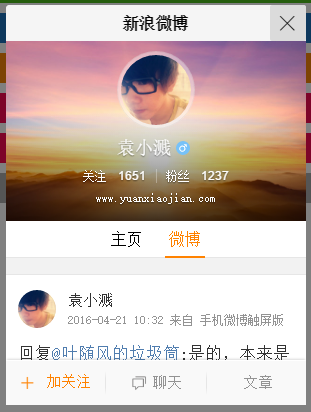
open:
mizhu.open(600, 400, '新浪微博', 'http://weibo.com/yuanyuanforlove');

toast_默认3秒消失:
mizhu.toast('已取消关注');
toast_自定义时间(6秒):
mizhu.toast('已取消关注', 6000);

下载Demo:
https://files.cnblogs.com/files/yuanxiaojian/alert.rar
本人参考了http://www.cnblogs.com/kewei/p/4423112.html 进行修改和美化,增加了一些自定义开关,后续会继续更新。
袁小溅.yuanxiaojian



