vue-awesome-swiper 的安装和使用
vue-awesome-swiper 的安装和使用
安装:最好用:cnpm install vue-awesome-swiper --save。用npm太慢会卡死。
引用:
/*全局引入*/ import VueAwesomeSwiper from 'vue-awesome-swiper' import 'swiper/dist/css/swiper.css'//这里注意具体看使用的版本是否需要引入样式,以及具体位置。 Vue.use(VueAwesomeSwiper, /* { default global options } */)
/*组件方式引用*/ import 'swiper/dist/css/swiper.css'////这里注意具体看使用的版本是否需要引入样式,以及具体位置。 import { swiper, swiperSlide } from 'vue-awesome-swiper' export default { components: { swiper, swiperSlide }
<swiper :options="swiperOption">
<swiper-slide><img src="static/images/jay.jpg"></swiper-slide>
<swiper-slide><img src="static/images/jay.jpg"></swiper-slide>
<swiper-slide><img src="static/images/jay.jpg"></swiper-slide>
<swiper-slide><img src="static/images/jay.jpg"></swiper-slide>
<swiper-slide><img src="static/images/jay.jpg"></swiper-slide>
<swiper-slide><img src="static/images/jay.jpg"></swiper-slide>
</swiper>
<!--以下看需要添加-->
<div class="swiper-scrollbar"></div> //滚动条
<div class="swiper-button-next"></div> //下一项
<div class="swiper-button-prev"></div> //上一项
<div class="swiper-pagination"></div> //标页码
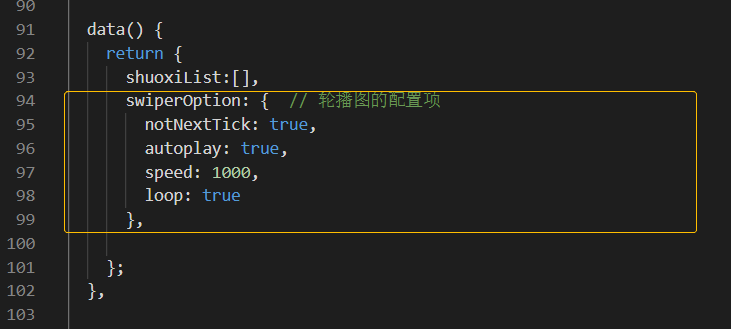
data() { return { swiperOption: { notNextTick: true, autoplay: true, speed: 1000, loop: true }, }; }, components: { // swiper, swiperSlide },
我个人自己使用的方法:
0.1、使用的是yarn 的方式安装插件:

0.2、在需要使用的组件中引入

0.3、结构设置,

0.4、配置项设置1

0.5、配置项设置2

1、路在何方?
路在脚下
2、何去何从?
每个人都在探索,未来的方向在何处。如果说某些方向是世人已经公认的,那么就先按照公认的去走吧(ps:站在巨人的肩膀上看世界会清晰)。
如果说方向,当今世人还不清晰准确。那么就大胆往前走吧,对与错并不重要。心中的方向更加重要。



