Bootstrap框架(二)
一 字体图标(Glyphicons)
字体图标是在 Web 项目中使用的图标字体:
<div class="container"> <span class="glyphicon glyphicon-envelope"></span> <a href="" class="btn btn-default"><span class="glyphicon glyphicon-plus"></span></a> <button class="btn btn-default btn-lg"><span class="glyphicon glyphicon-fire"></span></button> <button type="button" class="btn btn-primary btn-lg" style="text-shadow: black 5px 3px 3px;"> <span class="glyphicon glyphicon-user"></span> User </button> </div>
二 下拉菜单(Dropdowns)
下拉菜单是可切换的,是以列表格式显示链接的上下文菜单

<div class="container"> <!--<div class="dropup"> 想上弹出--> <div class="dropdown"> <button type="button" class="btn btn-warning" data-toggle="dropdown"> <span class="glyphicon glyphicon-user"></span> <span class="caret"></span> </button> <ul class="dropdown-menu" role="menu"> <li class="dropdown-header">全国省份</li> <li ><a href="#">河北省</a></li> <li class="disabled"><a href="#">河南省</a></li> <li ><a href="#">陕西省</a></li> <li class="divider"></li> <li><a href="#">AAA</a></li> </ul> </div> </div>
三 导航元素
定义导航元素使用相同的标记和基类 .nav。改变修饰的 class,可以在不同的样式间进行切换。
3.1 表格导航或标签
创建一个标签式的导航菜单:
- 以一个带有 class .nav 的无序列表开始。
- 添加 class .nav-tabs。
<div class="container"> <p>标签式的导航菜单</p> <ul class="nav nav-tabs"> <li class="active"><a href="#">Home</a></li> <li><a href="#">python</a></li> <li><a href="#">java</a></li> <li><a href="#">php</a></li> <li><a href="#">C</a></li> </ul> </div>
3.2 胶囊式的导航菜单
3.2.1 基本的胶囊式导航菜单
如果需要把标签改成胶囊的样式,只需要使用 class .nav-pills 代替 .nav-tabs 即可,其他的步骤与上面相同。
<ul class="nav nav-pills">
3.2.2 垂直的胶囊式导航菜单
您可以在使用 class .nav、.nav-pills 的同时使用 class .nav-stacked,让胶囊垂直堆叠。
<ul class="nav nav-pills nav-stacked">
3.3 两端对齐的导航
您可以在屏幕宽度大于 768px 时,通过在分别使用 .nav、.nav-tabs 或 .nav、.nav-pills 的同时使用 class .nav-justified,让标签式或胶囊式导航菜单与父元素等宽。在更小的屏幕上,导航链接会堆叠。
<ul class="nav nav-tabs nav-justified">
3.4 禁用链接
对每个 .nav class,如果添加了 .disabled class,则会创建一个灰色的链接,同时禁用了该链接的 :hover 状态
<div class="container"> <p>标签式的导航菜单</p> <ul class="nav nav-tabs"> <li class="active"><a href="#">Home</a></li> <li><a href="#">python</a></li> <li class="disabled"><a href="#">java</a></li> <li><a href="#">php</a></li> <li><a href="#">C</a></li> </ul> </div>
3.5 下拉菜单
导航菜单与下拉菜单使用相似的语法。默认情况下,列表项的锚与一些数据属性协同合作来触发带有 .dropdown-menu class 的无序列表。
3.5.1 带有下拉菜单的标签
向标签添加下拉菜单的步骤如下:
- 以一个带有 class .nav 的无序列表开始。
- 添加 class .nav-tabs。
- 添加带有 .dropdown-menu class 的无序列表。
<div class="container"> <ul class="nav nav-tabs"> <li class="active"><a href="#">Home</a></li> <li><a href="#">欧美</a></li> <li class="disabled"><a href="#">日本</a></li> <li><a href="#">韩国</a></li> <li class="dropdown"> <a class="dropdown-toggle" data-toggle="dropdown" href="#"> 制服 <span class="caret"></span> </a> <ul class="dropdown-menu"> <li><a href="#">护士</a></li> <li><a href="#">教师</a></li> <li class="divider"></li> <li><a href="#">链接</a></li> </ul> </li> <li><a href="#">自拍</a></li> </ul> </div>
3.5.2 带有下拉菜单的胶囊
步骤与创建带有下拉菜单的标签相同,只是需要把 .nav-tabs class 改为 .nav-pills即可
四 导航栏
导航栏是一个很好的功能,在应用或网站中作为导航页头的响应式基础组件。导航栏在移动设备的视图中是折叠的,随着可用视口宽度的增加,导航栏也会水平展开。在 Bootstrap 导航栏的核心中,导航栏包括了站点名称和基本的导航定义样式。
4.1 默认的导航栏
创建一个默认的导航栏的步骤如下:
- 向 <nav> 标签添加 class .navbar、.navbar-default。
- 向上面的元素添加 role="navigation",有助于增加可访问性。
- 向 <div> 元素添加一个标题 class .navbar-header,内部包含了带有 class navbar-brand 的 <a> 元素。这会让文本看起来更大一号。
- 为了向导航栏添加链接,只需要简单地添加带有 class .nav、.navbar-nav 的无序列表即可。
<div class="container"> <nav class="navbar navbar-default" role="navigation"> <div class="container-fluid"> <div class="navbar-header"> <a class="navbar-brand" href="#">首页</a> </div> <div> <ul class="nav navbar-nav"> <li class="active"><a href="#">亚洲</a></li> <li><a href="#">欧美</a></li> <li class="dropdown"> <a href="#" class="dropdown-toggle" data-toggle="dropdown"> 制服 <b class="caret"></b> </a> <ul class="dropdown-menu"> <li><a href="#">教师</a></li> <li><a href="#">护士</a></li> <li class="divider"></li> <li><a href="#">链接</a></li> </ul> </li> </ul> </div> </div> </nav> </div>
4.2 响应式的导航栏
为了给导航栏添加响应式特性,您要折叠的内容必须包裹在带有 class .collapse、.navbar-collapse 的 <div> 中。折叠起来的导航栏实际上是一个带有 class .navbar-toggle 及两个 data- 元素的按钮。第一个是 data-toggle,用于告诉 JavaScript 需要对按钮做什么,第二个是 data-target,指示要切换到哪一个元素。三个带有 class .icon-bar 的 <span> 创建所谓的汉堡按钮。这些会切换为 .nav-collapse <div> 中的元素
<nav class="navbar navbar-default" role="navigation"> <div class="container-fluid"> <div class="navbar-header"> <button type="button" class="navbar-toggle" data-toggle="collapse" data-target="#example-navbar-collapse"> <span class="sr-only">切换导航</span> <span class="icon-bar"></span> <span class="icon-bar"></span> <span class="icon-bar"></span> </button> <a class="navbar-brand" href="#">菜鸟教程</a> </div> <div class="collapse navbar-collapse" id="example-navbar-collapse"> <ul class="nav navbar-nav"> <li class="active"><a href="#">iOS</a></li> <li><a href="#">SVN</a></li> <li class="dropdown"> <a href="#" class="dropdown-toggle" data-toggle="dropdown"> Java <b class="caret"></b> </a> <ul class="nav navbar-nav"> <li class="active"><a href="#">亚洲</a></li> <li><a href="#">欧美</a></li> <li class="dropdown"> <a href="#" class="dropdown-toggle" data-toggle="dropdown"> 制服 <b class="caret"></b> </a> <ul class="dropdown-menu"> <li><a href="#">教师</a></li> <li><a href="#">护士</a></li> <li class="divider"></li> <li><a href="#">链接</a></li> </ul> </li> </ul> </li> </ul> </div> </div> </nav>
4.3 导航栏中的表单
导航栏中的表单不是使用章节中所讲到的默认的 class,它是使用 .navbar-form class。这确保了表单适当的垂直对齐和在较窄的视口中折叠的行为。使用对齐方式选项(这将在组件对齐方式部分进行详细讲解)来决定导航栏中的内容放置在哪里。
<nav class="navbar navbar-default" role="navigation"> <div class="container-fluid"> <div class="navbar-header"> <a class="navbar-brand" href="#">首页</a> </div> <div> <form class="navbar-form navbar-right" role="search"> <div class="form-group"> <input type="text" class="form-control" placeholder="Search"> </div> <button type="submit" class="btn btn-default">提交</button> </form> </div> </div> </nav>
4.4 导航栏中的按钮
您可以使用 class .navbar-btn 向不在 <form> 中的 <button> 元素添加按钮,按钮在导航栏上垂直居中。.navbar-btn 可被使用在 <a> 和 <input> 元素上。注意:不要在 .navbar-nav 内的 <a> 元素上使用 .navbar-btn,因为它不是标准的 button class。
<nav class="navbar navbar-default" role="navigation"> <div class="container-fluid"> <div class="navbar-header"> <a class="navbar-brand" href="#">首页</a> </div> <div> <form class="navbar-form navbar-left" role="search"> <div class="form-group"> <input type="text" class="form-control" placeholder="Search"> </div> <button type="submit" class="btn btn-default">提交按钮</button> </form> <button type="button" class="btn btn-default navbar-btn"> 按钮 </button> </div> </div> </nav>
4.5 导航栏中的文本
如果需要在导航中包含文本字符串,请使用 class .navbar-text。这通常与 <p> 标签一起使用,确保适当的前导和颜色
<nav class="navbar navbar-default" role="navigation"> <div class="container-fluid"> <div class="navbar-header"> <a class="navbar-brand" href="#">首页</a> </div> <div> <p class="navbar-text">用户登录</p> </div> </div> </nav>
4.6 结合图标的导航链接
如果您想在常规的导航栏导航组件内使用图标,那么请使用 class glyphicon glyphicon-* 来设置图标
<nav class="navbar navbar-default" role="navigation"> <div class="container-fluid"> <div class="navbar-header"> <a class="navbar-brand" href="#">首页</a> </div> <ul class="nav navbar-nav navbar-right"> <li><a href="#"><span class="glyphicon glyphicon-user"></span> 注册</a></li> <li><a href="#"><span class="glyphicon glyphicon-log-in"></span> 登录</a></li> </ul> </div> </nav>
4.7 组件对齐方式
您可以使用实用工具 class .navbar-left 或 .navbar-right 向左或向右对齐导航栏中的 导航链接、表单、按钮或文本 这些组件。这两个 class 都会在指定的方向上添加 CSS 浮动
<nav class="navbar navbar-default" role="navigation"> <div class="container-fluid"> <div class="navbar-header"> <a class="navbar-brand" href="#">首页</a> </div> <div> <!--向左对齐--> <ul class="nav navbar-nav navbar-left"> <li class="dropdown"> <a href="#" class="dropdown-toggle" data-toggle="dropdown"> Java <b class="caret"></b> </a> <ul class="dropdown-menu"> <li><a href="#">AAA</a></li> <li><a href="#">BBB</a></li> <li class="divider"></li> <li><a href="#">链接</a></li> </ul> </li> </ul> <form class="navbar-form navbar-left" role="search"> <button type="submit" class="btn btn-default"> 向左对齐-提交按钮 </button> </form> <p class="navbar-text navbar-left">向左对齐-文本</p> <!--向右对齐--> <ul class="nav navbar-nav navbar-right"> <li class="dropdown"> <a href="#" class="dropdown-toggle" data-toggle="dropdown"> Java <b class="caret"></b> </a> <ul class="dropdown-menu"> <li><a href="#">AAA</a></li> <li><a href="#">BBB</a></li> <li class="divider"></li> <li><a href="#">链接</a></li> </ul> </li> </ul> <form class="navbar-form navbar-right" role="search"> <button type="submit" class="btn btn-default"> 向右对齐-提交按钮 </button> </form> <p class="navbar-text navbar-right">向右对齐-文本</p> </div> </div> </nav>
4.8 反色的导航栏
为了创建一个带有黑色背景白色文本的反色的导航栏,只需要简单地向 .navbar class 添加 .navbar-inverse class 即可
<nav class="navbar navbar-inverse" role="navigation"> <div class="container-fluid"> <div class="navbar-header"> <a class="navbar-brand" href="#">首页</a> </div> <div> <ul class="nav navbar-nav"> <li class="active"><a href="#">欧美</a></li> <li><a href="#">日韩</a></li> <li class="dropdown"> <a href="#" class="dropdown-toggle" data-toggle="dropdown"> 制服 <b class="caret"></b> </a> <ul class="dropdown-menu"> <li><a href="#">教师</a></li> <li><a href="#">护士</a></li> <li class="divider"></li> <li><a href="#">链接</a></li> </ul> </li> </ul> </div> </div> </nav>
五 分页
分页(Pagination),是一种无序列表,Bootstrap 像处理其他界面元素一样处理分页。
5.1 分页(Pagination)
5.1.1 默认的分页
<ul class="pagination"> <li><a href="#">«</a></li> <li><a href="#">1</a></li> <li><a href="#">2</a></li> <li><a href="#">3</a></li> <li><a href="#">4</a></li> <li><a href="#">5</a></li> <li><a href="#">»</a></li> </ul>
5.1.2 分页的状态
主要演示class .disabled、.active 的用法:
<ul class="pagination"> <li><a href="#">«</a></li> <li class="active"><a href="#">1</a></li> <li class="disabled"><a href="#">2</a></li> <li><a href="#">3</a></li> <li><a href="#">4</a></li> <li><a href="#">5</a></li> <li><a href="#">»</a></li> </ul>
5.1.3 分页的大小
主要演示 class .pagination-* 的用法:
<!--have a try:pagination-sm--> <ul class="pagination pagination-lg"> <li><a href="#">«</a></li> <li><a href="#">1</a></li> <li><a href="#">2</a></li> <li><a href="#">3</a></li> <li><a href="#">4</a></li> <li><a href="#">5</a></li> <li><a href="#">»</a></li> </ul>
5.2 翻页(Pager)
如果您想要创建一个简单的分页链接为用户提供导航,可通过翻页来实现。与分页链接一样,翻页也是无序列表。默认情况下,链接是居中显示
5.2.1 默认的翻页
下面的实例演示了上表中所讨论的 class .pager 的用法:
<ul class="pager"> <li class="previous"><a href="#">← Older</a></li> <li class="next"><a href="#">Newer →</a></li> </ul>
5.2.2 翻页的状态
下面的实例演示了 class .disabled 的用法:
<ul class="pager"> <li class="previous disabled"><a href="#">← Older</a></li> <li class="next"><a href="#">Newer →</a></li> </ul>
六 标签
标签可用于计数、提示或页面上其他的标记显示。使用 class .label 来显示标签
<span class="label label-default">默认标签</span> <span class="label label-primary">主要标签</span> <span class="label label-success">成功标签</span> <span class="label label-info">信息标签</span> <span class="label label-warning">警告标签</span> <span class="label label-danger">危险标签</span>
![]()
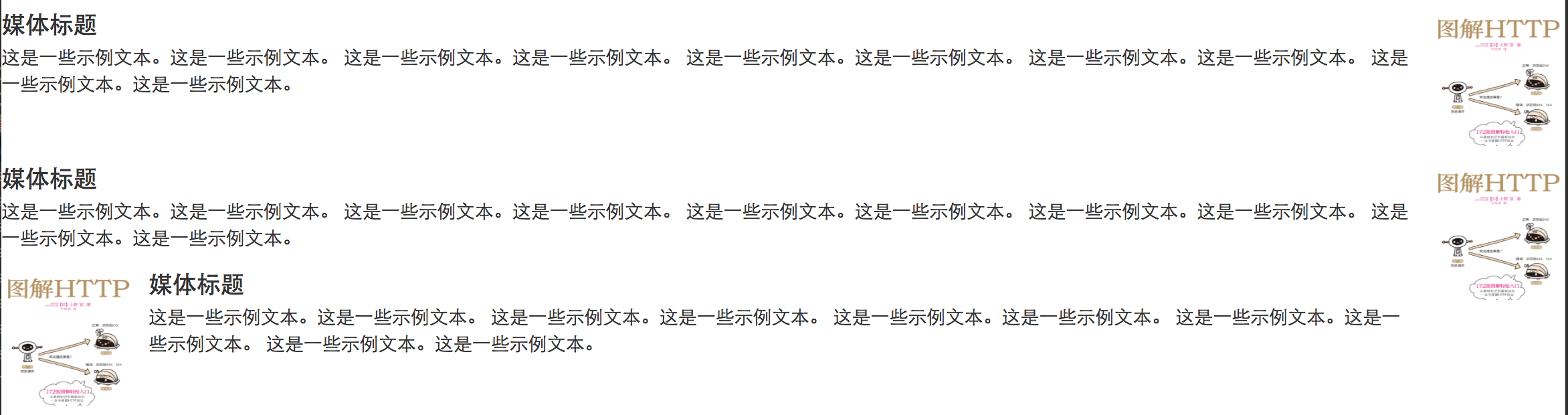
七 多媒体对象(Media Object)
Bootstrap 中的多媒体对象(Media Object)。这些抽象的对象样式用于创建各种类型的组件(比如:博客评论),我们可以在组件中使用图文混排,图像可以左对齐或者右对齐。媒体对象可以用更少的代码来实现媒体对象与文字的混排。媒体对象轻量标记、易于扩展的特性是通过向简单的标记应用 class 来实现的
- .media: 该 class 允许将媒体对象里的多媒体(图像、视频、音频)浮动到内容区块的左边或者右边。
- .media-list:如果你需要一个列表,各项内容是无序列表的一部分,可以使用该 class。可用于评论列表与文章列表。
<div class="media"> <a class="pull-right" href="#"><img class="media-object" src="image.png" alt="媒体对象" width="100px" height="100px"></a> <div class="media-body"> <h4 class="media-heading">媒体标题</h4> 这是一些示例文本。这是一些示例文本。 这是一些示例文本。这是一些示例文本。 这是一些示例文本。这是一些示例文本。 这是一些示例文本。这是一些示例文本。 这是一些示例文本。这是一些示例文本。 </div> </div> <div class="media"> <a class="pull-right" href="#"><img class="media-object" src="image.png" alt="媒体对象" width="100px" height="100px"></a> <div class="media-body"> <h4 class="media-heading">媒体标题</h4> 这是一些示例文本。这是一些示例文本。 这是一些示例文本。这是一些示例文本。 这是一些示例文本。这是一些示例文本。 这是一些示例文本。这是一些示例文本。 这是一些示例文本。这是一些示例文本。 <div class="media"> <a class="pull-left" href="#"> <img class="media-object" src="image.png" alt="媒体对象" width="100px" height="100px"> </a> <div class="media-body"> <h4 class="media-heading">媒体标题</h4> 这是一些示例文本。这是一些示例文本。 这是一些示例文本。这是一些示例文本。 这是一些示例文本。这是一些示例文本。 这是一些示例文本。这是一些示例文本。 这是一些示例文本。这是一些示例文本。 </div> </div> </div> </div>

注意:
<ul class="media-list"> <li class="media"> <li class="media"></li> </li> <li class="media"></li> </ul>
八 徽章(Badges)
徽章与标签相似,主要的区别在于徽章的边角更加圆滑。徽章(Badges)主要用于突出显示新的或未读的项。如需使用徽章,只需要把 <span class="badge"> 添加到链接、Bootstrap 导航等这些元素上即可。
<a href="#">赞<span class="badge">50</span></a>
结果:
![]()
可以在激活状态的胶囊式导航和列表导航中放置徽章。通过使用 <span class="badge"> 来激活链接:
<h4>胶囊式导航中的激活状态</h4> <ul class="nav nav-pills"> <li class="active"> <a href="#">赞 <span class="badge">42</span> </a> </li> <li> <a href="#">转载</a> </li> <li> <a href="#">收藏 <span class="badge">3</span> </a> </li> </ul> <br> <h4>列表导航中的激活状态</h4> <ul class="nav nav-pills nav-stacked" style="max-width: 260px;"> <li class="active"> <a href="#"> <span class="badge pull-right">42</span>赞</a> </li> <li> <a href="#">转载</a> </li> <li> <a href="#"> <span class="badge pull-right">3</span>收藏 </a> </li> </ul>
结果: