使用Sublime Text 3的HTML-CSS-JS Prettify插件格式化代码
很多时候,我们想要格式化HTML-CSS-JS代码,网站上有很多实现此功能的小工具,当然,我的网站首页也有。但是,如果我们的代码编辑器上面也有这样的功能,那不是更加快速便捷?So,接下来,我们看看Sublime Text 3是如何使用插件实现此功能的吧!
一、必要条件:
1、首先,你要有Sublime Text 3编辑器;
2、你本地要配置NodeJS环境(安装方法可以参考:Node.js学习笔记之一);
3、你的Sublime Text 3编辑器要安装HTML-CSS-JS Prettify插件(安装方法可以参考:Sublime常用插件总结)。
二、安装过程:
1、我们打开Sublime Text 3编辑器,安装HTML-CSS-JS Prettify插件。
a)在Sublime Text 3中,按下Ctrl+Shift+P调出命令面板;
b)输入install 调出 Install Package 选项并回车;
c)输入pretty,并在列表中选择HTML-CSS-JS Prettify后回车即可安装。
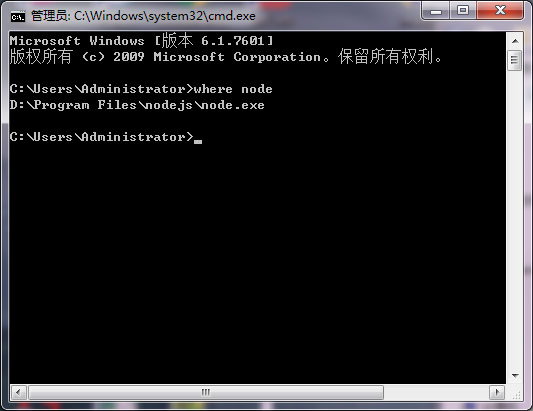
2、查看本地安装的NodeJS配置环境路径(在dos命令下,输入where node并回车)。

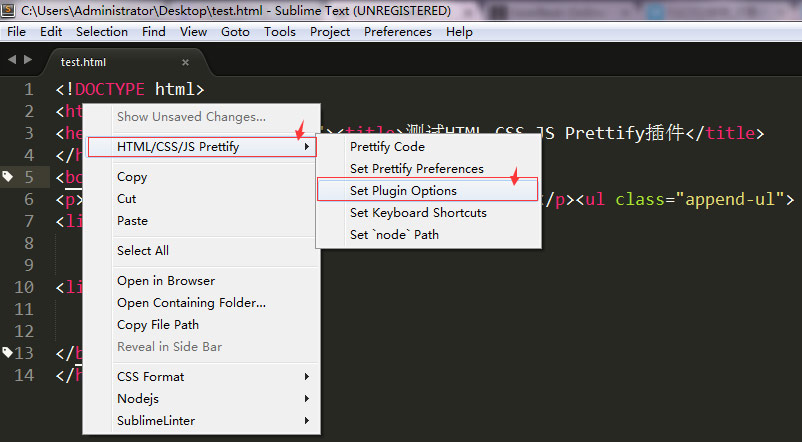
3、在编辑器的任意一个html/js/css文件中,右击,出现如下图所示,选择Set Plugin Options。

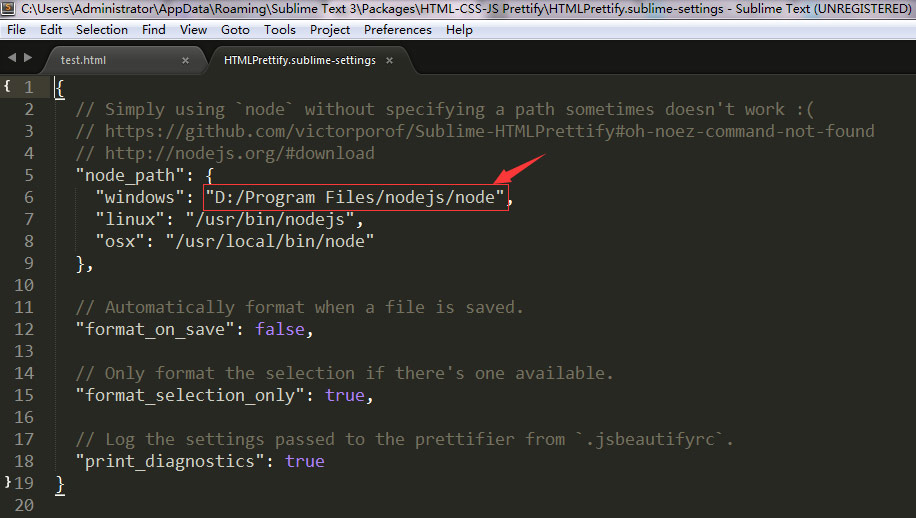
4、将上述步骤2中的NodeJS本地路径保存到步骤3中打开的文件中,如下图所示。

5、成功安装HTML-CSS-JS Prettify插件。
三、做个DEMO:
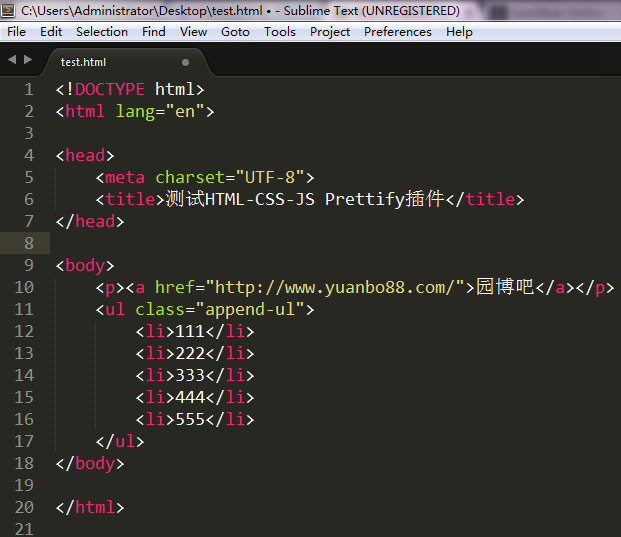
1、原始HTML模板,混乱不堪。

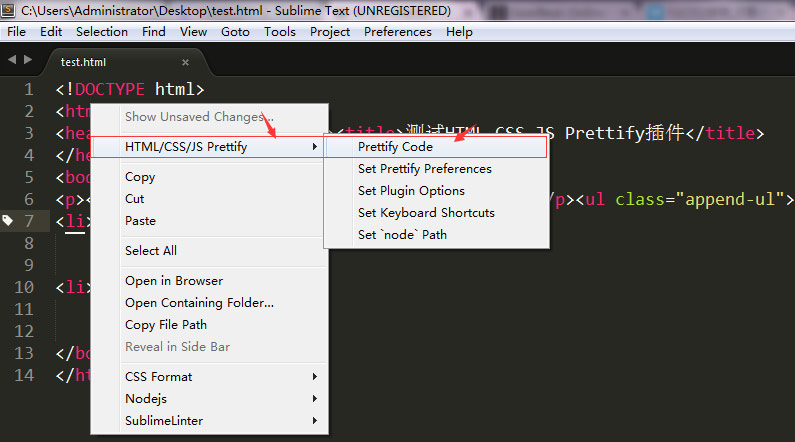
2、右击,选择Prettify Code。

3、格式化结果。




 浙公网安备 33010602011771号
浙公网安备 33010602011771号