JavaScript实现遮罩层
1 <!DOCTYPE html> 2 <html> 3 <head> 4 <meta charset="UTF-8"> 5 <title></title> 6 <style type="text/css"> 7 .bg{ 8 border:1px solid black; 9 display:none; 10 position:fixed; 11 width:100%; 12 height:100%; 13 background:#000; 14 z-index:2; 15 top:0; 16 left:0; 17 opacity:0.5; 18 } 19 .content{ 20 display:none; 21 width:500px; 22 height:300px; 23 position:fixed; 24 top:50%; 25 margin-top:-150px; 26 background:#fff; 27 z-index:3; 28 left:50%; 29 margin-left:-250px;} 30 </style> 31 </head> 32 <body> 33 <div class="click">点击这里</div> 34 <div class="bg"></div> 35 <div class="content">这里是正文内容</div> 36 37 <script src="js/jquery-1.11.0.min.js"></script> 38 <script> 39 $(function(){ 40 $('.click').click(function(){ 41 $('.bg').css({'display':'block'}); 42 $('.content').css({'display':'block'}); 43 }); 44 $('.bg').click(function(){ 45 $('.bg').css({'display':'none'}); 46 $('.content').css({'display':'none'}); 47 }); 48 }); 49 </script> 50 </body> 51 </html>
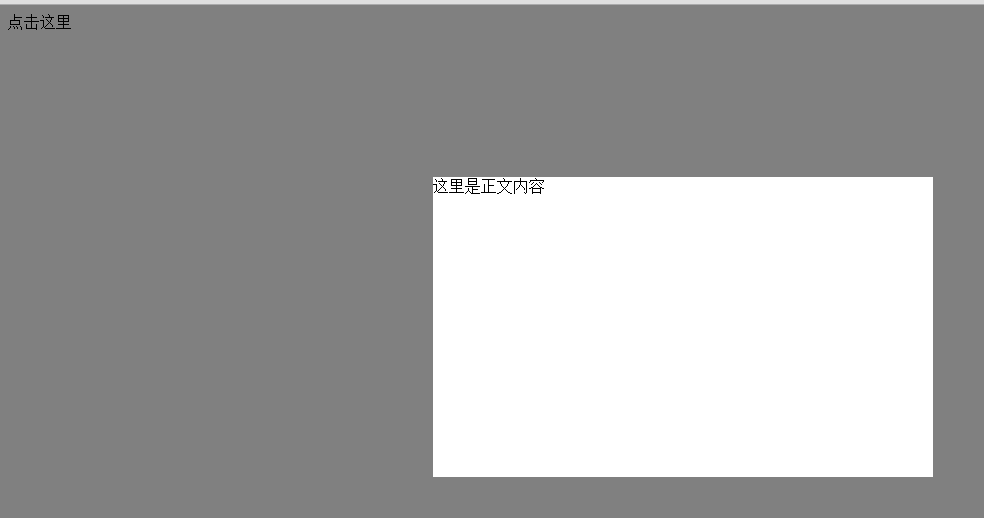
运行结果