wordpress去掉自定义菜单的外层div
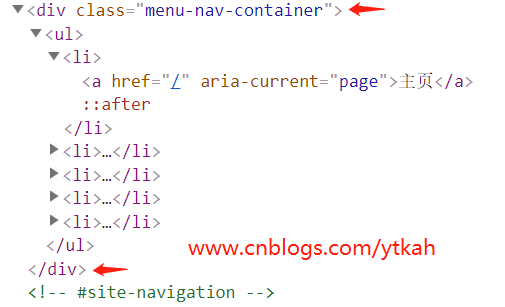
wordpress调用自定义菜单时自动会在外层加一个<div class="menu-nav-container">,如下图所示,nav是后台定义的菜单名称,如果想把这个div去掉要如何操作呢?随ytkah一起来看看吧

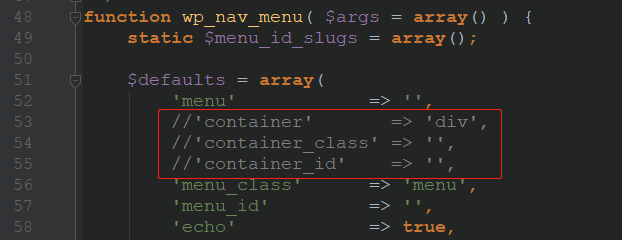
1、首先我们通过关键词定位到文件/wp-includes/nav-menu-template.php,大概53行左右,如下图,把container屏蔽了

2、如果有二级菜单的话,一般默认的class是sub-menu,如果想改这个名称呢?定位文件/wp-includes/class-walker-nav-menu.php,大概64行
// Default class. $classes = array( 'sub-menu' );
改为自己想要的class名称就可以了,比如menu1
这种方法比较不好的一点是当你升级了wordpress,这两个文件会被覆盖,所以需要重新修改一下文件

加微信交流
