后台系统主要布局,css实现
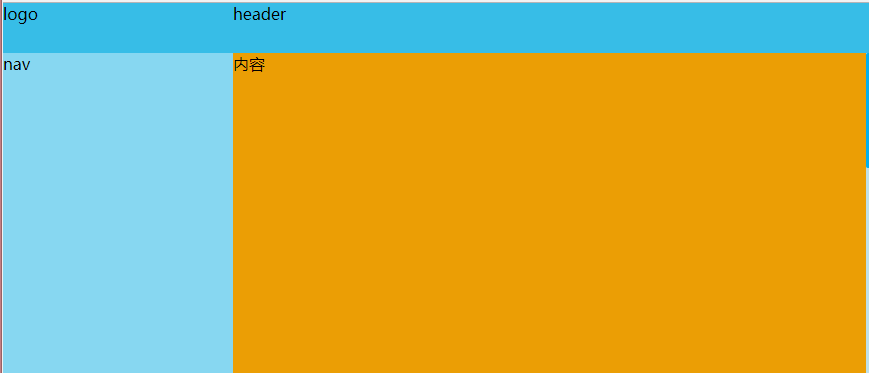
很多后台管理系统主页面布局都类似下面这种,只有内容部分可以滚动,左侧和上面固定。

实现代码:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>一个布局</title>
</head>
<style>
*{
margin:0;
padding: 0;
}
section{
min-width: 400px;
background: #eee;
}
.right,.left{
float: left;
height:100%;
min-height: 200px;
}
.left{
width: 230px;
margin-left: -100%;
background: lightblue;
}
.right{
width:100%;
background: lightgreen;
}
.content{
margin:0 0 0 230px;
}
.title,.ctop{
height:50px;
background: #37BDE7;
}
.nav,.cmain{
position: absolute;
top:50px;
bottom:0;
background: #87D7F1;
}
.nav{
width: 230px;
}
.ctop{
background: #37BDE7;
}
.cmain{
width:100%;
background: #EB9E05;
margin-left:-230px;
overflow: auto;
}
.cccc{
padding-left: 230px;
height:900px;
}
/*以下为滚动条样式*/
::-webkit-scrollbar {
width: 5px;
}
::-webkit-scrollbar-track {
background-color: #bee1eb;
}
::-webkit-scrollbar-thumb {
background-color: #00aff0;
border-radius: 3px;
}
::-webkit-scrollbar-thumb:hover {
background-color: #9c3
}
::-webkit-scrollbar-thumb:active {
background-color: #00aff0
}
</style>
<body>
<section>
<div class="right">
<div class="content">
<div class="ctop">
header
</div>
<div class="cmain">
<div class="cccc">
内容
</div>
</div>
</div>
</div>
<div class="left">
<div class="title">logo</div>
<div class="nav">nav</div>
</div>
</section>
</body>
</html>


