关于浮动和BFC的理解
遇到过很多次关于 左边图片右边文字,文字环绕图片 || 防止文字(或其他元素)环绕 的问题,今天给自己做一个小小的总结。
浮动根据官方的说法是:CSS 的 Float(浮动),会使元素向左或向右移动,其周围的元素也会重新排列。
一个浮动元素会尽量向左或向右移动,直到它的外边缘碰到包含框或另一个浮动框的边框为止。 || 浮动元素之后的元素将围绕它。 || 浮动元素之前的元素将不会受到影响。
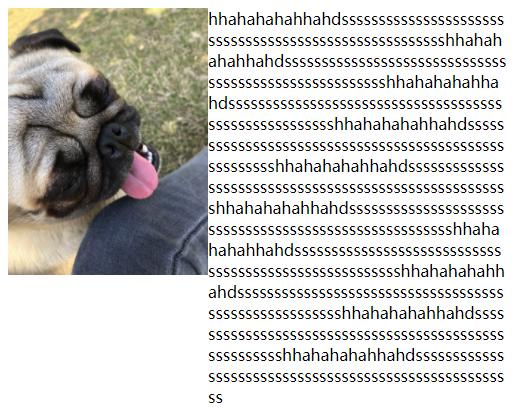
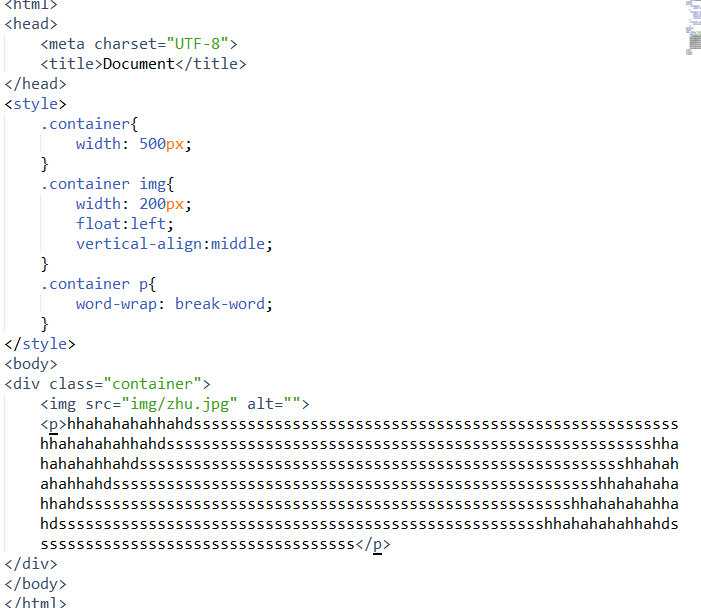
那么如何文字围绕图片?

效果如下:

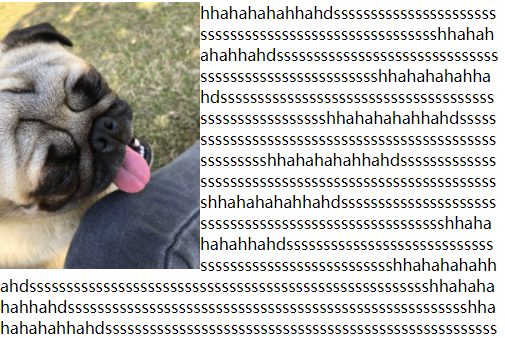
如何防止文字(或其他元素)环绕?
这个涉及一个知识点,BFC布局。BFC(Block formatting context)定义:它是一个独立的渲染区域,只有block-level box参与,其中的元素按照规定的渲染规则进行布局,并且这个区域与外部毫不相干。
触发BFC的规则一般有:
- 根元素
- float属性不为none
- position为absolute或fixed
- display为inline-block, table-cell, table-caption, flex, inline-flex
- overflow不为visible
一般应用到的地方在:
防止垂直 margin 重叠(属于同一个BFC的两个相邻块的margin会发生重叠,反之不属于一个BFC就可以防止margin重叠)
防止浮动子元素高度塌陷(计算BFC的高度时,浮动元素也参与计算)
防止文字(或其他元素)环绕(如果一个块级元素设置成了float,那么他的兄弟元素会环绕其布局。这里我们给文字区域加上overflow,文字所在的区域就产生了BFC,元素的左边总是触碰到容器的左边。)
以上代码给文字区域的p标签加上 overflow: