html body width height 100%使用
2013-09-29 00:50 youxin 阅读(20498) 评论(1) 收藏 举报首先我们来看一个实际的问题,让body中的一个div占全屏,(问题来源:http://stackoverflow.com/questions/1575141/make-div-100-height-of-browser-window
下面的代码符合要求吗?
<style> #div1{ background:#ccc; border:1px solid red; width:100%; height:100%; } </style> </head> <body> <div id="div1"> div1 </div>
运行后div1还是只占一行,height没有到达全屏。
当然,我们以前用过一种方法,就是使用position:absolute,设置top:0,bottom;0这样元素的尺寸就会根据偏移来推断了。
不改变position,怎么达到要求呢?
增加一句;
html,body{
height:100%;
width:100%;
}
就可以了。
为什么?
首先我们要清楚htmlVSbody区别。
一篇好文;
html VS body
Summary
- The
htmlandbodyelements are distinct block-level entities, in a parent/child relationship. - The
htmlelement's height and width are controlled by the browser window. html尺寸由浏览器窗口控制。 - It is the
htmlelement which has (by default)overflow:auto, causing scrollbars to appear when needed. - The
bodyelement is (by default)position:static, which means that positioned children of it are positioned relative to thehtmlelement's coordinate system. - In almost all modern browsers, the built-in offset from the edge of the page is applied through a
marginon thebodyelement, notpaddingon thehtmlelement.几乎所有的浏览器,默认的偏移margin是在body元素上,而不是html的padding.(通过做实验确实如此)有些还是body的padding,所有重置页边距用body{margin:0;padding:0}缺一不可。
Introduction
Many web developers do not understand the difference between applying style to the body element versus the html element. Most of the time these authors will apply style only to the body element; when that's not sufficient, they'll spam all sorts of styles on both html and body until the page happens to look correct.
The confusion is understandable. In the beginning, both were treated similarly, with (now-deprecated) attributes like bgcolor being applied to the body tag, affecting the whole page.
This article attempts to enlighten you, Web Developer, to fully grok how these two elements are used in modern web browsers.
Mommy, Where Do Scrollbars Come From?
On any non-trivial HTML page, there's enough content that the page gets a scrollbar on the side. Where does this scrollbar come from? Magic? An unholy tryst between UI widgets? Maybe. Or maybe it's the simple result of an implicit CSS rule like:
html { overflow:auto }"But the html element doesn't have a height!" you cry, confused. "How can it generate scrollbars, if it's a block-level element without a specific height?"
The html element is a little bit special. Its height and width are governed by the window/frame it's in. When you increase your window width, the fixed width of the html element is increased; when you make the window taller, so increases the height of the html element.
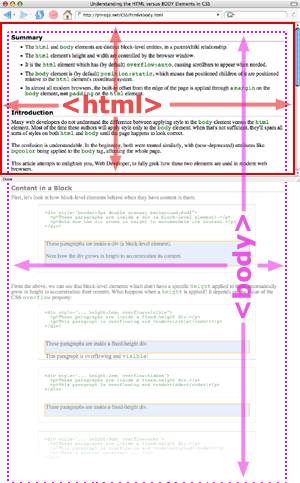
Because pictures often help, let's see what it would look like if the html element could have overflow:visible:
滚动条从哪里来?原因是
html { overflow:auto;} 是默认的。
如果不设置html height怎么会有滚动条,原来html有点特殊,它的widht和height是有浏览器窗口大小决定的。

Hopefully this picture helps, rather than confuses. See how the html element (in red) goes to the edges of the window, but the body overflows that container? The html element is responsible for showing the scrollbar for the 'page' when the content gets too tall.
So What?
What does this mean for you? A couple things:
- If you're one of those designers who likes fixed-width, centered pages, you can do this by setting a
widthon thebodytag and centering it. (Example) - Because
bodyisn't positioned (or more accurately, it'sposition:staticby default), setting a child element toheight:100%causes it to be 100% of the height of thehtmlelement, not thebodyelement. Thus, if you want something to be as tall as the body is (going down past the bottom of the page) usebody { position:relative } 意思是说如果你想一个child元素 height为100%, -
(However, see also Tall Nav and Tall Content.)
- Hopefully it helps you understand exactly where
marginandpaddingandborderwill be appear when applied to thehtmlandbodyelements.
转自:http://phrogz.net/css/htmlvsbody.html 演示参考这个网页
清楚了html和body后,我们来看
html,body{
height:100%;
width:100%;
}
div{
width:100%;
height:100%;
}
为什么这个可以将div的尺寸变成屏幕一样大。、
看下面的例子,我们没有设置body的width和height。
html{ height:100%; width:100%; } #div1{ background:#ccc; width:100%; height:100%; } </style> <script> window.onload=function(){alert(document.body.clientHeight); }; </script> </head> <body> <div id="div1"> div1 </div>
显示是,div1背景还是只有一行。说明height:100%
javascript函数输出:18。这说明,我们没有定义body的height,但由于里面有内容,把里面的内容包起来的最小高度为18px,
由于body是块元素,width没设置时更父元素的width一样,也就是html的width。
《css权威指南指出》height width百分数是相对于包含块的。在本例中,div1的height相对于body,但由于body没有设置
height,《css权威指南》又指出(P180),如果没有显示声明包含块的height,百分数高度会重置为auto,所以上面div1height设置为任何值都跟设置没设置一样。包含块与div1高度完全相同。
所有出现了上面的情况。
(牢记:就是要设置div100%显示,必须设置其上一级div的宽度或高度,否则无效。)
所有html,body,div都要设置height为100%。虽然html默认的width和height一样,但是由于body设置的是100%,如果没有
显式设置html,body还是相当于没设置。


 浙公网安备 33010602011771号
浙公网安备 33010602011771号