每个Web开发人员都应该知道的10个HTML5黑客
HTML5是一种有吸引力的语言,适合初学者甚至是非编码人员使用。 面对现实吧,每当你与网站互动时,你都在使用HTML。
在进行小的调整或优化基本的Web元素时,知道如何在代码中导航可以节省大量时间(甚至是金钱)。
通过优锐课的行业讨论提升中,总结了一些每个Web开发人员都应该知道的10个HTML5黑客,使你的日常开发工作变得更加轻松的10条提示。
因此,如果你有空闲时间,这里列出了10个有用的HTML hack,你可以在几小时内掌握它们。
1.使用FileSystem API在本地缓存媒体资源
最初,HTML5 FileSystem API被认为是AppCache的替代方案,以实现资产的动态缓存。 但是你知道吗,你还可以使用它来支持与用户本地设备上存储的文件的交互?
例如,你可以添加开发以下功能:
- 永久上传器:将文件复制到本地沙箱中,然后分批上传。 连接中断,浏览器崩溃等后,可以重新启动上传。
- 为媒体密集型应用(例如视频游戏,音乐播放器,照片编辑器等)启用本地缓存。
- 创建离线模式以查看内容,例如 离线视频,电子邮件附件,文本等。
注意: FileSystem API仅受Chrome支持。
如果你想尝试离线存储功能,请参见以下其他资源和代码教程:
- 使用Eric Bidelman的HTML5 FileSystem API。
- 管理HTML5离线存储。
- HTML5中的脱机文件:FileSystem API。
2.使用“样式”属性自动进行表单验证
表单验证对于网站安全和流畅的用户体验至关重要。 因此,让用户可以更轻松地在你的网站上以任何形式键入正确的值。
在HTML5中,我们提供了几种新的输入类型,这些输入类型已经与预定义的验证打包在一起
- 电子邮件
- url
- 电话
但是,大多数问题会在你需要用户提供标准输入未指定的某些数据(例如,包含特殊字符的用户名)时发生。 这就是“ pattern”属性派上用场的时候。
模式可让你定义自定义规则,以使用正则表达式(RegEx)验证表单输入。 RegEx指定将检查<input>元素值的表达式。
这是一个如何添加新规则的示例。 例如,你要指定可接受的密码不应超过15个字符,并且只能包含小写字母:
<form action="/action_page.php">
Password: <input type="password" name="pw" pattern="[a-z].{1,15,}">
<input type="submit">
</form>
为了更加清晰,你还可以向用户添加一条自定义消息,说明其密码为何不匹配。 在这种情况下,只需添加另一条快速行以自定义弹出消息:
<form action="/action_page.php">
Password: <input type="password" name="pw" pattern="[a-z].{1,15,}" title="One to fifteen characters, lowercase only".>>
<input type="submit">
</form>
3. 使用Emmet编写HTML5代码
Emmet是一个方便的文本编辑器插件,可以简化你的HTML / CSS编码工作流程。 该工具使用类似于CSS的选择器语法,可让你为标准HTML代码元素创建各种缩写。
这是一个例子。 如果输入:
div#header>h1.logo>a{website}
你会收到:
<div id="header">
<h1 class="logo"><a href="">website</a></h1>
</div>
你可以使用备忘单中的现有组合或为任何HTML标签创建自定义组合,然后按Tab或Ctrl + E将其添加到文本编辑器中。
4.使用HTML5 <Video>标签实现更优化的视频传输
video标签使你可以将支持视频播放的媒体播放器无缝嵌入到网页中。
你可以选择:
- ·使用getUserMedia()或WebRTC从网络摄像头启用实时流。
- ·使用src属性播放本地托管的视频:<video src =“ file.avi” />。
此外,你必须为视频指定“控件”(例如播放,暂停,音量),否则用户将没有任何控件。 此示例代码是:
<video width="768" height="432" autoplay> <source src="video.mp4" type="video/mp4"> </video>
为了进一步改善观看体验,你还可以尝试使用以下属性:
- disablePictureInPicture:禁止浏览器显示画中画上下文菜单或自动请求画中画。
- loop:提示浏览器在结束播放后自动重播视频。
- 静音:自动使视频中的音频静音。
- 海报:可将自定义图像显示为视频缩略图。 否则,浏览器将显示视频的第一帧。
- preload:向浏览器指示哪些参数将带来最佳的用户体验。 你可以将此设置为无(无预加载要求); 元数据:仅会提取视频元数据; 自动:即使用户不希望观看整个视频,也会提示你下载整个视频。 注意:autoplay属性的优先级高于此属性。
你可以在此HTML速查表中找到多媒体文件的更多便捷标签。
5.使用<Picture>元素改善图像样式
<picture>标签有助于优化图像的显示方式。
最通常用于:
- 样式:指示在特定条件下应如何显示媒体(例如,为较小的显示器加载替代图像版本)。 这是创建响应式设计的关键。
- 速度:根据用户的显示指定应加载的图像尺寸。
- 浏览器支持:提供各种图像格式以在所有类型的浏览器中正常显示。
举例:
<picture> <source media="(min-width: 846px)" srcset="img_1.jpg"> <source media="(min-width: 300 px)" srcset="img_2.jpg"> <img src="img_3.jpg" alt="logo"> </picture>
<picture>标签包含两个附加子元素:
- ·<source>:指定媒体元素的媒体资源。
- ·<img>:定义图像。
要启用其他样式选项,请将以下属性添加到<source>元素中:
- srcset(必填):使用它来定义图像的目标URL。
- 媒体(类似于媒体查询):用户代理针对每个<source>元素评估的条件。
- 大小:指定宽度描述符。
- type:提供MIME类型定义。
<img>元素有助于确保在不支持<picture>元素的浏览器中正确显示图像。
6. 优先考虑首批加载的资产和内容
如果你希望你的网站在搜索结果中排名很好并提供出色的用户体验,则页面速度至关重要。
但是,要获得Google Page Insights的最高分并不是那么容易。 虽然该工具确实突出显示了你应该在网站上确切修复的内容,但是对于从头开始对其网站进行编码的人员并没有明确的准则。
Google对于折叠式设计的官方建议有些含糊:
- 结构化HTML,以首先加载关键的首屏内容。
- 减少资源使用的数据量。
- 因此,让我们将其分解为更可行的步骤:
- 确保内联CSS。
- 最小化,合并和消除不必要的外部CSS文件。
- 自动最小化渲染阻止CSS。
- 使用CSS媒体类型和媒体查询将某些CSS资源指定为非渲染阻止。
- 将<content>部分放在<sidebar>之前。
- 推迟加载JavaScript。
- 生成可嵌入的字体数据以加快字体加载速度并选择网络安全字体
然后,再次运行检查,看看是否还需要修复。
7. 通过设置Gzip压缩来加速你的网站
将.zip文件而不是index.html文件发送到浏览器可以节省大量带宽和下载时间。
资料来源:更好的解释。
要设置.gzip压缩,你需要在Web主机/服务器上找到一个htaccess文件,并使用以下代码对其进行修改:
<ifModule mod_gzip.c> mod_gzip_on Yes mod_gzip_dechunk Yes mod_gzip_item_include file .(html?|txt|css|js|php|pl)$ mod_gzip_item_include handler ^cgi-script$ mod_gzip_item_include mime ^text/.* mod_gzip_item_include mime ^application/x-javascript.* mod_gzip_item_exclude mime ^image/.* mod_gzip_item_exclude rspheader ^Content-Encoding:.*gzip.* </ifModule>
如果这不起作用,请尝试以下针对你的网络服务器类型的教程:
- Apache。
- 轻速。
- NGINX。
8. 利用微数据进行
微数据使你可以将额外的上下文编入网页。 然后,网络搜寻器可以从你的页面呈现微数据,并为用户提供更好的浏览体验,以及以更高的准确性对你的网站建立索引并将其相应地在搜索结果中排名。
简而言之,微数据由一组名称-值对(称为属性)(称为项)组成。
- 项目具有项目类型,全局标识符和属性列表。 要创建一个新项目,请使用itemscope属性。
- 属性具有一个或多个值。 要将属性分配给项目,请使用itemprop属性。
- 项目具有项目类型,全局标识符和属性列表。 要创建一个新项目,请使用itemscope属性。
- 属性具有一个或多个值。 要将属性分配给项目,请使用itemprop属性。
你可以从本教程中了解有关微数据编码的更多信息。.
9. 考虑使用HTML5本地存储代替Cookie
本地存储(也称为DOM存储)使你可以在本地存储用户数据,而不是通过每个HTTP请求通过网络发送用户数据。它可以节省带宽并提高数据存储能力。看起来不错吧?
但是有一个重要的警告:本地存储仅在客户端,而cookie既可以在服务器端也可以在客户端。因此,如果你的网站在服务器端使用Cookie来基于已知的用户首选项自定义内容,则迁移到本地存储可能需要进行重大的体系结构更改。
但是,在较简单的情况下(例如,如果你使用Cookie来存储一些基本设置),则本地存储可能是一个很好的替代品,尤其是在网络连接较差的区域。另外,请记住,本地存储对于高敏感数据(例如财务信息)可能不是理想的选择,因此始终建议你对本地存储的所有数据进行额外的加密。
Jenkov有一个详细的演练,用于设置和配置HTML5本地存储。
10. 使用“反向”属性可编写编号项目的降序列表
让我们用一个非常简单的技巧来结束本文:使用<reversed>属性,你可以添加降序列表而不是升序列表。
这是一个示例代码片段:
<ol reversed> <li>Ready</li> <li>Set</li> <li>Go!</li> </ol>
这听起来可能没有什么突破性的意义,但是当你想在页面中添加一些时髦的样式时,它可能会派上用场。
现在,你拥有了– 10个新的HTML5技巧和窍门,这些技巧和窍门将帮助你构建更快,更用户友好和有吸引力的网站。 只是不要忘记在开始实验之前备份你的网站!
> 喜欢这篇文章的可以点个赞,欢迎大家留言评论,记得关注我,每天持续更新技术干货、职场趣事、海量面试资料等等
> 如果你对java技术很感兴趣也可以交流学习,共同学习进步。
> 不要再用"没有时间“来掩饰自己思想上的懒惰!趁年轻,使劲拼,给未来的自己一个交代
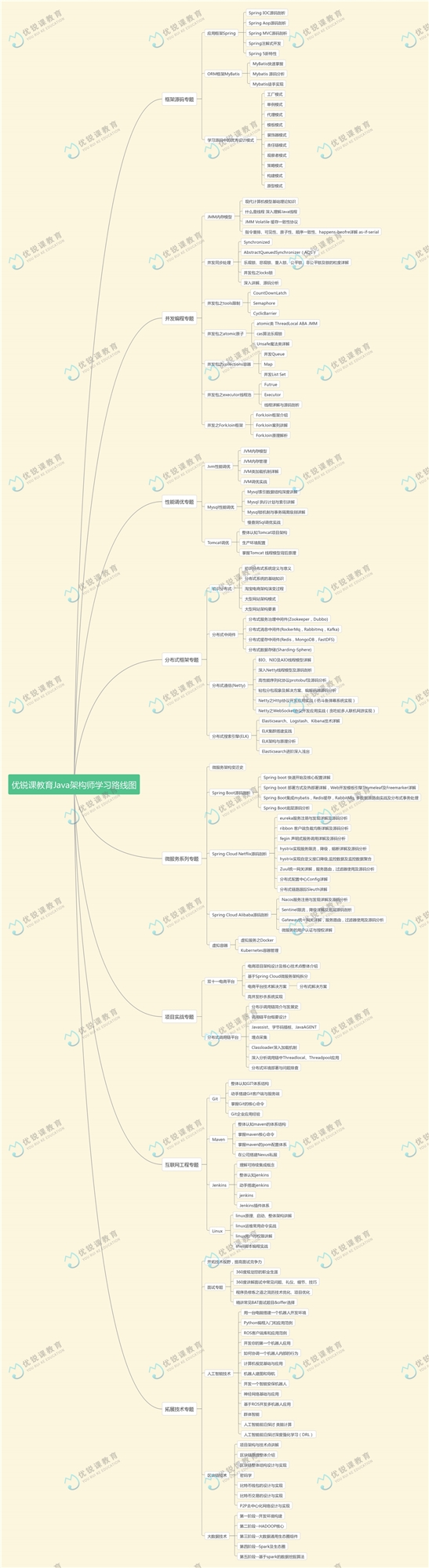
文章写道这里,欢迎完善交流。最后奉上近期整理出来的一套完整的java架构思维导图,分享给大家对照知识点参考学习。有更多JVM、Mysql、Tomcat、Spring Boot、Spring Cloud、Zookeeper、Kafka、RabbitMQ、RockerMQ、Redis、ELK、Git等Java干货,以及项目分享练手