Ext.Net学习笔记24:在ASP.NET MVC中使用Ext.Net
在前面的笔记中已经介绍了如何在ASP.NET WebForm中使用Ext.Net,由于这个系列一直在WebForm中使用,所以并没有涉及到ASP.NET MVC中的用法。
如果你要在ASP.NET MVC中使用Ext.Net,当然也不会很复杂,来看看最简单的配置方法:
1.新建一个ASP.NET MVC项目

我们这里以MVC4为例,建一个空白项目就可以了。
2.使用NuGet添加Ext.Net MVC引用
在新建好的项目中添加Ext.Net MVC引用,在引用上面右键,然后选择“管理NuGet程序包”:

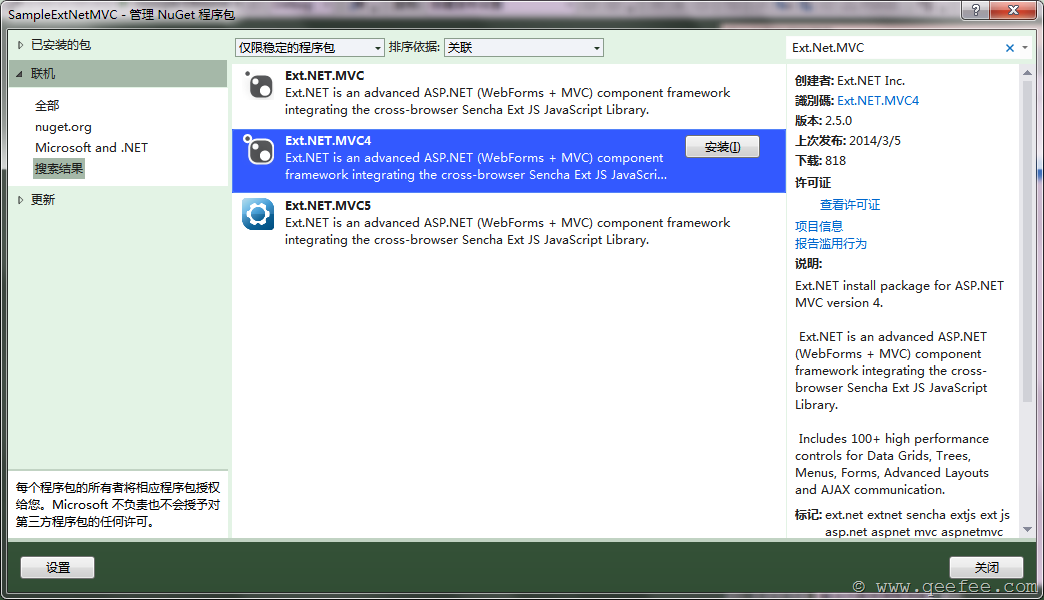
在新打开的窗口中搜索Ext.Net.MVC,然后根据我们MVC的版本选择相应的Ext.Net MVC进行安装:

安装完成之后,你会发现程序已经为我们创建好了ExtNetController示例,我们运行程序,如果你能看到示例页面,就说明已经安装好了。
这种情况一般不会出现问题,我们可以很方便的来使用。
如果你想自己动手,从Ext.Net官网下载Ext.Net MVC版本,然后在项目中添加引用,完成相应的配置也可以,接下来我们来看看都要完成那些工作。
手动配置Ext.Net MVC项目
首先去官网下载Ext.Net MVC版,然后解压缩,选择我们项目中适应的版本(主要是.Net版本要对应上),然后在项目中添加引用。
注意,此处不要引用Newtonsoft.Json.dll,因为ASP.NET MVC项目中已经引用了Json.net的NuGet包
这个时候就出现了一个问题,Ext.Net MVC引用的Json.net比ASP.NET MVC中引用的版本要高。
解决这个问题的办法是重新添加Json.net的高版本引用,同样是打开NuGet程序包管理器,然后安装Json.net,这个时候的引用就已经正确了。
接下来是配置的部分:
1.按照我们《如何在ASP.NET WebForm中使用Ext.Net》这篇文章的介绍,添加web.config的配置。
2.在Route中添加一行,不对Ext.Net的资源文件进行路由:
//忽略Ext.Net资源 routes.IgnoreRoute("{exclude}/{extnet}/ext.axd");
3.新建一个view,用下面的代码试试吧:
@using Ext.Net; @using Ext.Net.MVC; @{ ViewBag.Title = "Index"; } <h2>Index</h2> @Html.X().ResourceManager() @( Html.X() .Window() .ID("myWin") .Title("DEMO - QeeFee.com") .Width(300) .Height(200) .Html("如果你看到了这个窗口,说明Ext.Net MVC 已经正常工作了。") .Show() )
如果可以正常的运行,就说明你的配置是正确的了。



