配置开发ExtJS环境
ExtJS可以用来开发RIA也即富客户端的AJAX应用,是一个用javascript写的,主要用于创建前端用户界面,与后台技术无关的前端RIA框架。
ExtJS的官方网站:http://www.sencha.com/products/extjs/
我们可以从官方网站上面下载到最新版的基于GPLv3开源的ExtJS,目前最新版是4.1.1a。如果要在商业项目中使用ExtJS,需要购买它的商业版授权,貌似不便宜的说!
下载ExtJS
访问官方网站,然后打开下载页面:http://www.sencha.com/products/extjs/download/

点击"Download for Ext JS 4.1.1a GPL"就可以下载到了。
如果要其它版本的ExtJS,可以在Related Downloads列表中找到相应的版本:

添加ExtJS引用
ExtJS是纯Javascript开发的,所以可以在任何Web项目中使用。作为演示,我这里就将其放在asp.net项目中。
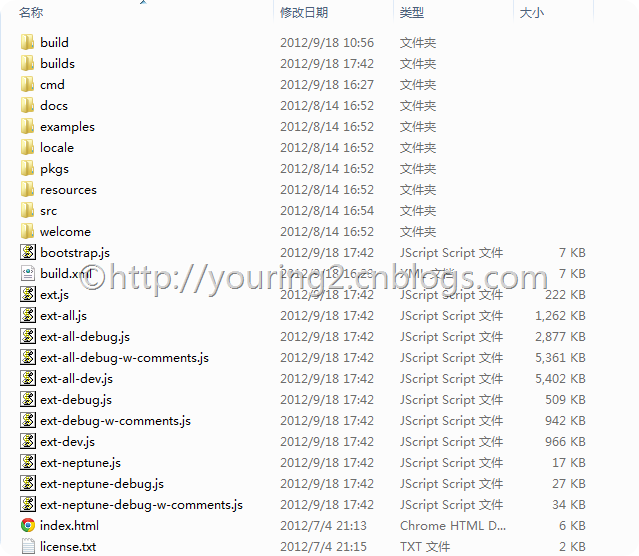
首先将下载好的ExtJS压缩包解压,得到如下的目录:

初学者看到这么多文件夹和文件会不会有点眼晕~~
其实要做ExtJS的开发,不用把所有的文件都引入项目,只需要部分文件就可以了。这是我添加到项目中的文件:

locale目录存放的是ExtJS的语言包,我们在项目中需要中文的语言包:ext-lang-zh_CN.js
resources中存放的是皮肤和图片,都是些资源文件,我这里全部都添加到了项目中。你也可以根据自己的需要选择性的添加某一个皮肤样式的资源。
ext-all-debug.js 是ExtJS的可调试版本,方便开发人员进行调试。
ext-all.js 是发布版本。
在asp.net中,我们可以将这些引用放在一个模板页中,这样各个子页面就不需要分别引用了。我的ext.master的代码如下:

这是一个默认的master,只是添加了一些Ext的引用。
开始编码:Hello World
为了验证是否已经成功的引用ExtJS,我们来编写一个Helloworld程序进行验证。程序的目的是:在页面上创建一个ExtJS的Button,当点击Button时弹出Ext的提示窗口,在窗口内显示Helloworld。
首先要新建一个Helloworld.aspx页面,这个页面使用了我们上面的ext.master模板。
添加一个ExtJS的Button:

接下来为Button添加Handler,添加Handler的方法是直接在配置项中加入handler,修改后的代码如下:

运行这个页面,当页面加载完成以后,我们将看到如下内容:

点击确定按钮:

OK,如果你看到这个弹出窗口,说明你的Ext已经正常工作了……



