布局管理器(二)
1.相对布局
相对布局由RelativeLayout代表,相对布局容器内子组件的位置总是相对兄弟组件、父容器来决定的,因此这种布局方式被称为相对布局。
如果A组件的位置是由B组件的位置来决定的,Android要求先定义B组件,再顶定义A组件。
RelativeLayout的XML属性及相关方法说明
| XML属性 | 相关方法 | 说明 |
| android:gravity | setGravity(int) | 设置该布局容器内部各子组件的对齐方式 |
| android:ignoreGravity | setIgnoreGravity(int) | 设置哪个组件不受gravity组件的影响 |
RelativeLayout.LayoutParams里只能设为boolean值得属性
| 属性 | 说明 |
| android:layout_centerHorizontal | 控制该子组件是否位于布局容器的水平居中位置 |
| android:layout_centerVertical | 控制该子组件是否位于布局容器的垂直居中位置 |
| android:layout_Inparent | 控制该子组件是否位于布局容器的中央位置 |
| android:layout_alignParentBottom | 控制该子组件是否位于布局容器低端对齐 |
| android:layout_alignParentLeft | 控制该子组件是否位于布局容器左边对齐 |
|
android:layout_alignParentRight |
控制该子组件是否位于布局容器右边对齐 |
| android:layout_alignParentTop | 控制该子组件是否位于布局容器顶端对齐 |
RelativeLayout.LayoutParams里只能设为其他UI组件ID的属性
| XML属性 | 说明 |
| android:layout_toRightOf | 控制该子组件位于给出ID组件的右侧 |
| android:layout_toLeftOf | 控制该子组件位于给出ID组件的左侧 |
| android:layout_above | 控制该子组件位于给出ID组件的上方 |
| android:layout_below | 控制该子组件位于给出ID组件的下方 |
| android:layout_alignTop | 控制该子组件位于给出ID组件的上边界对齐 |
| android:layout_alignBottom | 控制该子组件位于给出ID组件的下边界对齐 |
| android:layout_alignLeft | 控制该子组件位于给出ID组件的左边界对齐 |
| android:layout_alignRight | 控制该子组件位于给出ID组件的右边界对齐 |
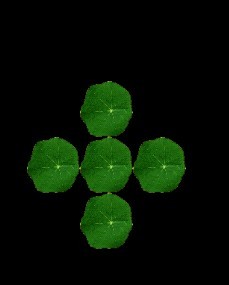
展示梅花布局效果:
1.<?xml version="1.0" encoding="utf-8"?>
2.<RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android"
3. android:orientation="vertical"
4. android:layout_width="fill_parent"
5. android:layout_height="fill_parent">
6. <!--定义该组件位于父容器中间 -->
7. <TextView android:layout_height="wrap_content"
8. android:layout_width="wrap_content"
9. android:id="@+id/rview01"
10. android:layout_centerInParent="true"
11. android:background="@drawable/leaf">
12. </TextView>
13. <!-- 定义该组件位于rview01组件的上方 -->
14. <TextView android:layout_height="wrap_content"
15. android:layout_width="wrap_content"
16. android:id="@+id/rview02"
17. android:background="@drawable/leaf"
18. android:layout_above="@+id/rview01"
19. android:layout_alignLeft="@+id/rview01">
20. </TextView>
21. <!-- 定义该组件位于rview01组件的下方 -->
22. <TextView android:layout_height="wrap_content"
23. android:layout_width="wrap_content"
24. android:id="@+id/rview03"
25. android:background="@drawable/leaf"
26. android:layout_below="@+id/rview01"
27. android:layout_alignLeft="@+id/rview01">
28. </TextView>
29. <!-- 定义该组件位于rview01组件的左边 -->
30. <TextView android:layout_height="wrap_content"
31. android:layout_width="wrap_content"
32. android:id="@+id/rview04"
33. android:background="@drawable/leaf"
34. android:layout_toLeftOf="@+id/rview01"
35. android:layout_alignTop="@+id/rview01" >
36. </TextView>
37. <!-- 定义该组件位于rview01组件的右边 -->
38. <TextView android:layout_height="wrap_content"
39. android:layout_width="wrap_content"
40. android:id="@+id/rview05"
41. android:background="@drawable/leaf"
42. android:layout_toRightOf="@+id/rview01"
43. android:layout_alignTop="@+id/rview01">
44. </TextView>
45.</RelativeLayout>
2.<RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android"
3. android:orientation="vertical"
4. android:layout_width="fill_parent"
5. android:layout_height="fill_parent">
6. <!--定义该组件位于父容器中间 -->
7. <TextView android:layout_height="wrap_content"
8. android:layout_width="wrap_content"
9. android:id="@+id/rview01"
10. android:layout_centerInParent="true"
11. android:background="@drawable/leaf">
12. </TextView>
13. <!-- 定义该组件位于rview01组件的上方 -->
14. <TextView android:layout_height="wrap_content"
15. android:layout_width="wrap_content"
16. android:id="@+id/rview02"
17. android:background="@drawable/leaf"
18. android:layout_above="@+id/rview01"
19. android:layout_alignLeft="@+id/rview01">
20. </TextView>
21. <!-- 定义该组件位于rview01组件的下方 -->
22. <TextView android:layout_height="wrap_content"
23. android:layout_width="wrap_content"
24. android:id="@+id/rview03"
25. android:background="@drawable/leaf"
26. android:layout_below="@+id/rview01"
27. android:layout_alignLeft="@+id/rview01">
28. </TextView>
29. <!-- 定义该组件位于rview01组件的左边 -->
30. <TextView android:layout_height="wrap_content"
31. android:layout_width="wrap_content"
32. android:id="@+id/rview04"
33. android:background="@drawable/leaf"
34. android:layout_toLeftOf="@+id/rview01"
35. android:layout_alignTop="@+id/rview01" >
36. </TextView>
37. <!-- 定义该组件位于rview01组件的右边 -->
38. <TextView android:layout_height="wrap_content"
39. android:layout_width="wrap_content"
40. android:id="@+id/rview05"
41. android:background="@drawable/leaf"
42. android:layout_toRightOf="@+id/rview01"
43. android:layout_alignTop="@+id/rview01">
44. </TextView>
45.</RelativeLayout>
效果图:

2.绝对布局
绝对布局由AbsoluteLayout代表,Android不提供如何布局控制,而是由开发人员自己通过X坐标,Y坐标来控制组件的位置。
XML属性说明
| XML属性 | 说明 |
| android:layout_x | 指定该子组件的X坐标 |
| android:layout_y | 指定该子组件的Y坐标 |
Android中一般支持以下常用的距离单位
px(像素):每个px对应屏幕上的一个点。
dip或dp(device independent pixels,设备独立像素):一种及与屏幕密度的抽象单位。 在每英寸160点的显示器上,1dip=1px,但随着屏幕密度的改变,dip与px的换算会发生改变。
sp(scaled pixels,比例像素):主要处理字体的大小,可以根据用户的字体大小首选项进行缩放
in(英寸):标准长度单位
mm(毫米):标准长度单位
pt(磅):标准长度单位,1/72英寸
登录界面:
1.<?xml version="1.0" encoding="utf-8"?>
2.<AbsoluteLayout xmlns:android="http://schemas.android.com/apk/res/android"
3. android:orientation="vertical"
4. android:layout_width="fill_parent"
5. android:layout_height="fill_parent">
6. <!-- 定义一个文本框,使用绝对定位 -->
7. <TextView android:layout_height="wrap_content"
8. android:layout_width="wrap_content"
9. android:layout_x="20dip"
10. android:layout_y="20dip"
11. android:text="用户名:">
12. </TextView>
13. <EditText android:layout_height="wrap_content"
14. android:layout_width="wrap_content"
15. android:layout_x="80dip"
16. android:layout_y="15dip"
17. android:width="200px">
18. </EditText>
19. <TextView android:layout_height="wrap_content"
20. android:layout_width="wrap_content"
21. android:layout_x="20dip"
22. android:layout_y="80dip"
23. android:text="密码:">
24. </TextView>
25. <EditText android:layout_height="wrap_content"
26. android:layout_width="wrap_content"
27. android:layout_x="80dip"
28. android:layout_y="75dip"
29. android:password="true"
30. android:width="200px">
31. </EditText>
32. <Button android:layout_x="130dip"
33. android:layout_y="135dip"
34. android:layout_height="wrap_content"
35. android:layout_width="wrap_content"
36. android:text="登录"/>
37.</AbsoluteLayout>
2.<AbsoluteLayout xmlns:android="http://schemas.android.com/apk/res/android"
3. android:orientation="vertical"
4. android:layout_width="fill_parent"
5. android:layout_height="fill_parent">
6. <!-- 定义一个文本框,使用绝对定位 -->
7. <TextView android:layout_height="wrap_content"
8. android:layout_width="wrap_content"
9. android:layout_x="20dip"
10. android:layout_y="20dip"
11. android:text="用户名:">
12. </TextView>
13. <EditText android:layout_height="wrap_content"
14. android:layout_width="wrap_content"
15. android:layout_x="80dip"
16. android:layout_y="15dip"
17. android:width="200px">
18. </EditText>
19. <TextView android:layout_height="wrap_content"
20. android:layout_width="wrap_content"
21. android:layout_x="20dip"
22. android:layout_y="80dip"
23. android:text="密码:">
24. </TextView>
25. <EditText android:layout_height="wrap_content"
26. android:layout_width="wrap_content"
27. android:layout_x="80dip"
28. android:layout_y="75dip"
29. android:password="true"
30. android:width="200px">
31. </EditText>
32. <Button android:layout_x="130dip"
33. android:layout_y="135dip"
34. android:layout_height="wrap_content"
35. android:layout_width="wrap_content"
36. android:text="登录"/>
37.</AbsoluteLayout>

转载:http://ywchen.iteye.com/blog/1135206




【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步