云笔记项目- 异步加载对话框控制台测试
云笔记项目中有点击加号,实现添加笔记本和笔记的按钮,点击后将出现一个对话框,提示用户添加笔记本或者笔记。在弹出对话框的时候,需要使用jQuery调用AJAX对象,进行异步加载。
W3C对jQuery的load()方法解释为:load() 方法通过 AJAX 请求从服务器加载数据,并把返回的数据放置到指定的元素中。云笔记网页正常打开是没有添加笔记对话框的,需要加载服务端提示代码才能显示。如下图所示,正常的edit.html文件中是没有提示对话框相关代码的,需要加载alert文件夹下的alert_note.html才能弹出对话框,因此可以在提示添加笔记对话框的div位置,使用load方法加载alert_note.html代码块。

(1)在控制台查看id为can的div的内容,发现为空的div,里面就没有内容

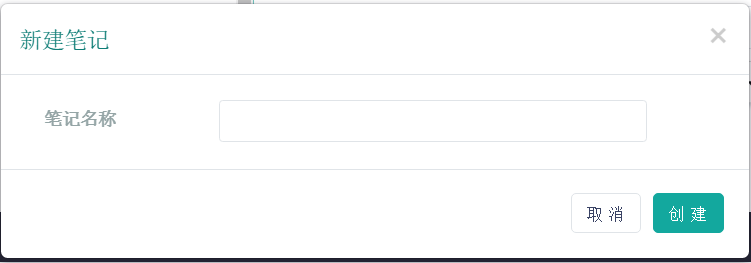
(2)使用load方法异步加载对话框html代码后,查看div内容,发现里面多了提示对话框代码,并且页面弹出添加提示页面。

装载完成后页面:

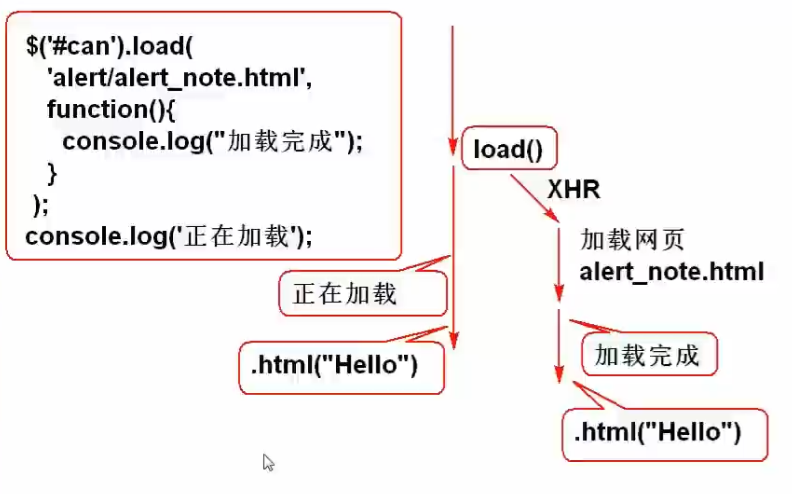
另外jQuery的load方法还有个回调函数load("alert/cn_note.html" ,function(){}),如果加载页面完成,将执行回调函数里的代码块,在加载页面的过程中,在网页加载主线程外,另外开辟了一个新的线程,进行异步加载弹出对话框,从load方法开始加载后面代码的线程和load方法里加载对话框的线程是并发的。可以在下面的例子中看到。

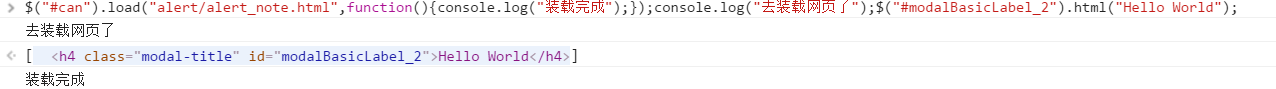
上面的例子可以看出,先执行完“去装载网页了”,才执行”装载完成”,load()方法和console.log("去装载网页了”)是主线程的,load()方法执行时,会开辟一个异步线程去加载网页,网页部分加载完成需要时间,等加载完才执行console.log("装载完成”)。因此先出现“去装载网页”才出现“装载完成”,考虑到IO读取需要时间,几乎不可能出现“装载完成”,再出现“去装载网页了”,除非在“去装载网页了”之前写一段很费时间的代码逻辑,比如循环之类的,才有可能先出现“装载完成”,再出现“去装载网页了”。
以下是刘老师解释图示,更直观理解:

(3)下面再测试,如果要修改对话框中新建笔记为Hello World,修改的代码是加在主线程还是加在异步线程里呢,答案是加到异步线程里,原因是必须等提示对话框网页加载完成后,执行修改才有意义,否则没得修改。以下为控制端测试结果。
(a)加到主线程

(a) 修改失败

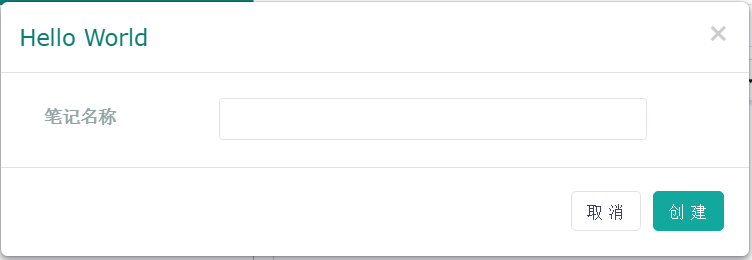
(b)加载load方法开辟的异步线程里

(b)修改成功

做完这一部分,就可以开始后面新建笔记和保存笔记部分了,必要时还需要复习下前面学习的线程知识。


